Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Características de Que Debe Tener Un Buen Diseñador
Cargado por
Year MoralesDerechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Características de Que Debe Tener Un Buen Diseñador
Cargado por
Year MoralesCopyright:
Formatos disponibles
MORALES CORNELIO LUIS GERARDO
Caractersticas de que debe tener un buen diseador.
1. Personalidad creativa e innovadora. Parece obvio, pero alguien que no
cuente con esta cualidad y que se limite a imitar estilos de otros diseadores
nunca pasar a un siguiente nivel y no adoptar un estilo que lo caracterice
como diseador.
2. Comunicativo. El diseador debe poseer una habilidad para comunicar e
interpretar conceptos visualmente, para ello tambin necesita tener capacidad
de anlisis y sntesis de modo que pueda expresar ideas.
3. Analtico. Relacionado un poco con el punto anterior, un buen diseador debe
analizar su entorno, esto a travs del conocimiento, comprensin e
interpretacin de la realidad social
4. Sensibilidad artstica. Un diseador debe ser sensible a todo tipo de
manifestaciones artsticas y culturales.
5. Culto. Es necesario que un diseador tenga conocimientos de matemticas,
sociologa, filosofa, tica, dibujo, historia universal de esta manera sus ideas
tendrn bases y fluirn de manera ms ptima.
6. Emptico. Sobre todo este punto tiene que ver con las necesidades del
cliente, con el cual debe establecer empata a fin de comprender e interpretar
lo que requiere.
7. Proactividad. Un diseador s debe escuchar al cliente, pero tambin debe
tener la habilidad de recomendar.
8. Conocimiento profundo. Un buen diseador tiene que conocer y utilizar
adecuadamente las herramientas manuales y digitales, as como los materiales
indispensables para el desarrollo y elaboracin de diversos diseos como
cartel, sealtica, punto de venta, envase, entre otros.
9. Versatilidad. El diseador debe tener la habilidad de trabajar en equipo y
contar con un espritu de colaboracin.
10. Vocacin. Esta podra ser la cualidad ms importante, pues un diseador
puede tener todas las cualidades anteriores, pero si no tiene esa vocacin que
hace que un profesionista ame su trabajo, nunca explotar todo su potencial.
Pasos para un buen diseo
1. Investigar; Tener una primera junta dnde el diseador identifique las
expectativas del cliente.
2. .Definir; Ya que se encuentran aclaradas las expectativas y actividades
alcanzables por parte del cliente y del diseador, se contina con una segunda
charla donde se definen los objetivos y especificaciones tcnicas.
3. Recopilacin; el diseador se encarga de recopilar toda la informacin
necesaria sobre el producto.
4. Interpretacin; Con toda la informacin y los antecedentes se puede ahora
empezar a crear la idea que se quiere transmitir.
MORALES CORNELIO LUIS GERARDO
5. Soluciones; En esta etapa el diseador se da a la tarea de empezar a disear
el producto y cmo ser presentado, adecuando los elementos bsicos del
diseo como: tipografa, colores, estilo y fotografa.
6. Propuestas; El diseador presenta sus propuestas al cliente, dnde el cliente
decide, despus de la explicacin del porqu por parte del diseador, si lo
acepta o habr modificaciones.
7. Solucin; Finalmente el cliente y el diseador se deben reunir y discutir si han
llegado a los objetivos acordados en la primera etapa.
Reglas para un buen diseo.
Ten claro el concepto, el mensaje.
Hay que comunicar, no decorar
Habla con un nico lenguaje visual.
Utiliza dos o tres familias tipogrficas como mximo.4
Golpea en dos tiempos: atraer y retener.
Escoge los colores con un propsito.
Menos es ms.
El espacio negativo es importante.
La tipografa tiene la misma importancia que la imagen.
Los tipos que no se pueden leer no tienen funcin ninguna.
Tienes que ser universal; recuerda: tu trabajo no es para ti.
Comprime y separa.
Asegrate de que hay una ampliagama de valor tonal.
Acta con seguridad: hazlo a conciencia o no lo hagas.
Mide con los ojos: el diseo es visual.
Haz t mismo aquello que necesites.
Ignora las modas.
Las composiciones estticas son aburridas.
Busca en la historia, pero no lo repita
Huye de la simetra.
Historia del diseo.
Todo empez a principios de 1990, en Suiza en el centro de investigacin CERN
(centro de Estudios para la Tipos dePginas Web Investigacin Nuclear) y la idea
fue de Tim Berners-Lee que se le ocurri crear un sistema de documentos
enlazados y accesibles a travs de Internet y la primera Tendencias pgina
conectada fue el 6 de agosto de 1991. La historia del diseo web se puede dividir
en cinco etapas.
Primer etapa: El nacimiento del diseo web est vinculado a los primeros
navegadores grficos, el primero fue www en 1992 y Mosaic Tipos de para
Microsoft Windows en enero de 1993 .El diseo web de esas pginas era lineal y
MORALES CORNELIO LUIS GERARDO
era enfocado a los cientficos que eran los usuarios que compartan su Creacin
de informacin alrededor del mundo.
Segunda etapa; Esta etapa se basa en el comienzo de las imgenes y el cambio
de los fondos de las pginas, la aparicin de elementos Tipos de grficos. En este
periodo apareci la diferenciacin en la adaptacin en Diseo de estndares de
los dos principales navegadores: Internet Explorer y Netscape Navigator.
Tercera etapa; Esta coincide con el inicio de una herramienta introducida por
Macromedia en 1996, llamada flash, esta herramienta cambio la concepcin de la
presentacin de los productos y la Tipos de presentacin de la informacin.
Cuarta etapa; Se desarrolla a comienzos del siglo XXI y viene marcada por la
fuerte influencia de google y aspecto de posicionamiento en buscadores, el diseo
web se autocensura para poder Creacin de optimizar el sitio en los buscadores,
nace el concepto de seo y un Website pasan de largo toda aquellas pginas el
flash y muy visuales pero intiles para google y los robots de los principales
buscadores.
Quinta etapa; Comienza en el 2005 hasta la actualidad, con el nacimiento y
eclosin de las redes sociales, aplicaciones multimedia en los dispositivos mviles.
Tendencias en Diseo Esta etapa del diseo web est ms enfocada a la gestin
multimedia de todos los elementos para la interactividad del Creacin de usuario
con el medio web, se busca estar a la ltima tecnologa.
Elementos del diseo grfico.
A que se refiere Direccin, sentido y equilibrio en una pgina web.
Direccin y sentido; Direccin es para donde va un o varios elementos del
diseo puede tener un elemento 15 grados o 45, etc. El diseo viene a redescubrir
la forma de los objetos; viene de hecho a presentarlos y representarlos segn la
ocasin, gustos del consumidor, necesidades del producto, factores econmicos,
sociales e histricos.
Equilibrio: Compositivo debe entenderse en trminos relativos, ya que no es en s
un valor absoluto ni un estado puro de cristalizacin del orden y la forma; ni
siquiera es el nico valor que determina el equilibro global de una imagen.
La mejor prueba de que el equilibrio formal no es una ciencia exacta es que el
fotgrafo adiestrado puede encuadrar, en pocos segundos, una composicin
aceptable en trminos de equilibrio, sin importar demasiado la direccin a la que
apunte el objetivo de su cmara.
En el arte, el equilibrio est referido a los bordes o marco del campo donde de
acuerdo a ste se crea un campo visual limitado. (En teatro, espacio escnico) El
MORALES CORNELIO LUIS GERARDO
equilibrio se relaciona principalmente con el peso compositivo, la direccin y la
anisotropa (en todas las direcciones).
Diseo ergonmico de un sitio web.
Tomando como base que la ergonoma tiene como objeto de estudio la relacin
hombre-objetoentorno, es obvio que la interfaz humano-computadora en el diseo
de pginas Web es un caso particular y complejo de la ergonoma.
La aplicacin de la ergonoma al diseo de las interfaces en pginas Web conduce
a mltiples beneficios tales como: aumento en la productividad, disminucin de
errores, requerimientos menores de tiempos de aprendizaje, lo que se traduce en
reduccin de costos de entrenamiento y soporte tcnico.
El obstculo ms importante que la ergonoma intenta superar son los distintos
tipos de perfiles de usuarios. A continuacin se listan los criterios que suelen
considerarse determinantes para un sitio web:
Las expectativas de los usuarios: no todos los visitantes buscan
necesariamente la misma informacin ni todos tienen necesariamente las
mismas demandas en cuanto a la grfica.
Los hbitos de los usuarios: es decir, las conductas adquiridas.
La edad de los usuarios: en general, describe la capacidad de adaptacin y
la velocidad del usuario cuando navega.
Los equipos: ste es uno de los mayores obstculos. La visualizacin de
los sitios web puede variar de un equipo a otro, dependiendo especialmente del
explorador y la resolucin de las pantallas.
El nivel de conocimiento: no todos los visitantes de un sitio web son
expertos en IT. La ergonoma de un sitio web debe estar diseada pensando en
el usuario menos experimentado.
Como elegir el tipo de letra
Serif (Serifada): La tipografa serifa tiene pequeas pinceladas o trazos que se
extienden desde los extremos de las letras o smbolos. No son muy
recomendables para textos largos debido a que puede parecerse a un escrito de
universidad o dar la sensacin de borrosos
Uso y tipografa recomendada
Para ttulos, enlaces o prrafos cortos, no para textos largos.
MORALES CORNELIO LUIS GERARDO
Vollkorn
Merriweather
EB Garamond
Sans Serif (Sin serifa): La mayora de las pginas emplean tipografa sin serifa
para el texto del cuerpo de la pgina, ya que son ms legibles en la pantalla y dan
la sensacin de pginas modernas.
Uso y tipografa recomendada
Para la navegacin y el cuerpo gracias a su legibilidad.
Open Sans
Roboto
Lato
PT Sans
Ubuntu
Arimo
Slab Serif o Egipcia: Muy recomendables por ser atractivas y guardar el toque
clsico de una serifa tradicional. En combinacin con una de las anteriores sin
serifa dan un resultado muy convincente.
Uso y tipografa recomendada
Para el ttulo y enlaces de navegacin, aunque tambin se ve cada vez ms para
el cuerpo.
MORALES CORNELIO LUIS GERARDO
Bitter
Arvo
Josefin Slab
Rokkitt
Stint Ultra Expanded
Roboto Slab
Manuscrita: Si piensas utilizarla para tu pgina profesional, asegrate de que
transmiten la personalidad que ests buscando.
Uso y tipografa recomendada
Para ttulos y resaltes, pero evita usarla en el cuerpo y en los enlaces de
navegacin
Sacramento
Pacifico
Grand Hote
Damion
Yellowtail
Satisfy
Referencias:
MORALES CORNELIO LUIS GERARDO
TEMORES Garcia Luis Eduardo, Slide Share, 07 de Noviembre 2011, [01 de marzo de
2016] Disponible en; http://es.slideshare.net/luigiduardo/teora-del-diseo-web
JAOG , Zona de Ideaz, 27 de septiembre de 2010 [01 de marzo de 2016] Disponible en:
http://zonadeideaz.blogspot.mx/2010/09/zonas-aureas-equilibrio-direccion-y.html
CCM, Febrero 2016 [01 de marzo de 2016] Disponible en: http://es.ccm.net/contents/764webmastering-ergonomia-de-un-sitio-web
PEA Gustavo, JIMDO 12 dic 2014 [01 de marzo de 2016] Disponible en:
http://es.jimdo.com/2014/12/12/elige-la-tipograf%C3%ADa-adecuada-para-transmitir-elmensaje-correcto-en-tu-p%C3%A1gina-web/
OLACHEA Occi, Paredro, agosto 9, 2013 [01 de marzo de 2016] Disponible en ;
http://www.paredro.com/7-pasos-para-el-proceso-de-un-buen-diseno/
También podría gustarte
- Mapa Mental Uso de Herramientas de Diseño AutoCAD Unidad 1Documento1 páginaMapa Mental Uso de Herramientas de Diseño AutoCAD Unidad 1Tatiana Medrano Zarate100% (8)
- Estudio de Caso: Rediseñando Un Aviso ComercialDocumento2 páginasEstudio de Caso: Rediseñando Un Aviso ComercialCarlos Diaz100% (3)
- Estudio de Caso. Dibujo 2D de Una HabitaciónDocumento2 páginasEstudio de Caso. Dibujo 2D de Una HabitaciónDiana100% (1)
- Actividad 4Documento2 páginasActividad 4Alex OspinaAún no hay calificaciones
- Calidad Del Producto GraficoDocumento25 páginasCalidad Del Producto GraficoLaura Garijo0% (1)
- 2-Taller 2 ApartamentoDocumento3 páginas2-Taller 2 ApartamentoKinel Bautista Pabon83% (6)
- Inserción de Referencias ExternasDocumento3 páginasInserción de Referencias Externaskatherine ortiz80% (5)
- AutoCAD 2D proyectos apartamentosDocumento4 páginasAutoCAD 2D proyectos apartamentosJorge Lozano Murcia83% (6)
- Evaluacion Autocad 3DDocumento3 páginasEvaluacion Autocad 3DAnonymous ruzjXUPEDJ0% (2)
- Eres Un Cabron de Las VentasDocumento156 páginasEres Un Cabron de Las VentasHector SanchezAún no hay calificaciones
- Cualidades de un buen diseñador gráficoDocumento3 páginasCualidades de un buen diseñador gráficoJoyner Daniel Garcia Duarte100% (4)
- Características de un buen diseñadorDocumento2 páginasCaracterísticas de un buen diseñadorCarlos Diaz100% (1)
- Actividad 2-Rediseño de Aviso ComercialDocumento1 páginaActividad 2-Rediseño de Aviso Comercialjeison arley galvan buelvas33% (3)
- Solucíon Rediseñando Un Aviso ComercialDocumento1 páginaSolucíon Rediseñando Un Aviso ComercialMauricio Garcia100% (1)
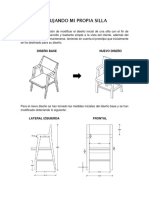
- Dibujando Mi Propia Silla PDFDocumento2 páginasDibujando Mi Propia Silla PDFCarlosSOCIUSAún no hay calificaciones
- Ejemplos de Estudio de Caso Elaboraciòn Silla y Mapa MentalDocumento4 páginasEjemplos de Estudio de Caso Elaboraciòn Silla y Mapa MentalFrank Diaz50% (2)
- Cómo usar AutoCAD para dibujos técnicos 2D y 3DDocumento3 páginasCómo usar AutoCAD para dibujos técnicos 2D y 3DDiego Gomez Caro0% (2)
- Cuándo Usar Capas y Cuando Usar BloquesDocumento1 páginaCuándo Usar Capas y Cuando Usar BloquesAndres Alexis Arenas ArciniegasAún no hay calificaciones
- Estudio de Caso - Dibujo 2D de Una HabitaciónDocumento1 páginaEstudio de Caso - Dibujo 2D de Una HabitaciónJoseCarlosCastroRodriguez50% (2)
- AutoCAD apartamentos optimización herramientasDocumento1 páginaAutoCAD apartamentos optimización herramientasLuzDeyLozanoAún no hay calificaciones
- Caso de SillaDocumento1 páginaCaso de SillaEsley SanchezAún no hay calificaciones
- Diseña tu propia silla mediante modificaciones en 3DDocumento4 páginasDiseña tu propia silla mediante modificaciones en 3DAndersson Ramos50% (2)
- Estudio de Caso Dibujo 2D de Una HabitacionDocumento2 páginasEstudio de Caso Dibujo 2D de Una HabitacionKristhian CaballeroAún no hay calificaciones
- Actividad de Envío 2 Informe Proyecto de ApartamentosDocumento3 páginasActividad de Envío 2 Informe Proyecto de ApartamentosSebastián Amado100% (1)
- Instalar SketchUp Estudiantil en 30 díasDocumento7 páginasInstalar SketchUp Estudiantil en 30 díasoscar veloza100% (1)
- Foro Tematico Tecnicas y TecnologiasDocumento5 páginasForo Tematico Tecnicas y TecnologiasRodriguez Paez GermanAún no hay calificaciones
- Informe ApartamentoDocumento6 páginasInforme ApartamentoGuillermo GuacanemeAún no hay calificaciones
- Mapa Mental Cotas y DiseñoDocumento1 páginaMapa Mental Cotas y DiseñoManuel Reinaldo Segovia BarceloAún no hay calificaciones
- Evidencia Ejercicio Practico Alistamiento y Produccion de Un Documento Final en Illustrator PDFDocumento2 páginasEvidencia Ejercicio Practico Alistamiento y Produccion de Un Documento Final en Illustrator PDFJean Niño AyalaAún no hay calificaciones
- Estudio de Caso - Rediseñando Un Aviso ComercialDocumento1 páginaEstudio de Caso - Rediseñando Un Aviso ComercialFERNANDO BORJA GOMEZAún no hay calificaciones
- Modelando en 3D Mi Casa para El Contratista de AcabadosDocumento5 páginasModelando en 3D Mi Casa para El Contratista de Acabadosjuan martinezAún no hay calificaciones
- Actividad 3 Mapa Mental de Modelado Con Herramienta SketchupDocumento1 páginaActividad 3 Mapa Mental de Modelado Con Herramienta SketchupMarco RomeroAún no hay calificaciones
- Actividad 2 PDFDocumento6 páginasActividad 2 PDFDARIO GONZALEZ MENDOZAAún no hay calificaciones
- Cuál Es El Mejor Método para Realizar Un Dibujo Técnico y Por QuéDocumento1 páginaCuál Es El Mejor Método para Realizar Un Dibujo Técnico y Por QuéKevin Torres100% (2)
- Mapa Mental Cotas y Diseño de AutocadDocumento1 páginaMapa Mental Cotas y Diseño de AutocadYeison Yair Ojeda Rebolledo0% (1)
- Configuración Del Diseño de Impresión Del Proyecto de ApartamentosDocumento3 páginasConfiguración Del Diseño de Impresión Del Proyecto de ApartamentosSebastián Amado100% (1)
- Actividad 3.0Documento2 páginasActividad 3.0Nilson Oveimar Giron LopezAún no hay calificaciones
- Taller - Tipos de Dibujo Mecánico, Líneas y Normas Técnicas PDFDocumento3 páginasTaller - Tipos de Dibujo Mecánico, Líneas y Normas Técnicas PDFBryan Maca OssaAún no hay calificaciones
- Guia Aprendizaje 3Documento10 páginasGuia Aprendizaje 3camilo mancillaAún no hay calificaciones
- Blog AutocadDocumento8 páginasBlog AutocadDayana Alvarado SierraAún no hay calificaciones
- Informe Proyecto Apts Autocad 2D .Documento5 páginasInforme Proyecto Apts Autocad 2D .joseperezoso50% (2)
- Actividadn3nnConstruyendonunnlaberinto 726070a6fede90dDocumento1 páginaActividadn3nnConstruyendonunnlaberinto 726070a6fede90dEsneyder VillarrealAún no hay calificaciones
- Solución Rediseñando Un Aviso ComercialDocumento1 páginaSolución Rediseñando Un Aviso ComercialHecTorMoralesAún no hay calificaciones
- Auto Cad 2D Sena ActividadDocumento2 páginasAuto Cad 2D Sena ActividadDaniiela Ahlen67% (3)
- Mi Primera Silla PDFDocumento1 páginaMi Primera Silla PDFLuisaAún no hay calificaciones
- Sondeo de Saberes PreviosDocumento2 páginasSondeo de Saberes Previosjohannsed100% (1)
- EVIDENCIA 4 Biografia ANDRZEJ DRAGANDocumento3 páginasEVIDENCIA 4 Biografia ANDRZEJ DRAGANJhonAlex GuarinAún no hay calificaciones
- Foro Sensibilidad de Los ObjetosDocumento2 páginasForo Sensibilidad de Los ObjetosVictor MorenoAún no hay calificaciones
- Optimized Title for AutoCAD 2D Course on Inserting External ReferencesDocumento1 páginaOptimized Title for AutoCAD 2D Course on Inserting External ReferencesKinel Bautista PabonAún no hay calificaciones
- Rediseñando Un Aviso Comercial-FusionadoDocumento3 páginasRediseñando Un Aviso Comercial-FusionadoRosario Ramirez MAún no hay calificaciones
- Collage Medio Ambiente Adobe PhotoshopDocumento2 páginasCollage Medio Ambiente Adobe Photoshoposcar0% (2)
- Modelo Sketchup Hotel Sena Bogotá en 3DDocumento3 páginasModelo Sketchup Hotel Sena Bogotá en 3Doscar veloza100% (1)
- Proyecto Diseño de ImpresiónDocumento5 páginasProyecto Diseño de Impresiónjorge ivan vergaraAún no hay calificaciones
- Realización de Componente A Través de Un Plano Empleando Técnicas de Modelo A Escala y PrototiposDocumento1 páginaRealización de Componente A Través de Un Plano Empleando Técnicas de Modelo A Escala y PrototiposMiguel Morales100% (2)
- Estudio de Caso Dibujo 2D de Una HabitacionDocumento2 páginasEstudio de Caso Dibujo 2D de Una HabitacionAlex RuizAún no hay calificaciones
- .Act 4 Presentación Proyecto ApartamentosDocumento4 páginas.Act 4 Presentación Proyecto ApartamentosAyala StivenAún no hay calificaciones
- Solución Rediseñando Un Aviso ComercialDocumento1 páginaSolución Rediseñando Un Aviso Comercialkelly rinconAún no hay calificaciones
- Guia de Aprendizaje AA4Documento12 páginasGuia de Aprendizaje AA4Ali AlíAún no hay calificaciones
- DW2 W0D22 Clase 01Documento19 páginasDW2 W0D22 Clase 01Alex CruzAún no hay calificaciones
- Planificación de Interfaces GráficasDocumento8 páginasPlanificación de Interfaces Gráficasdaw18.2020Aún no hay calificaciones
- 2022-EVALUACIÓN PARCIAL REMOTA-principiosDocumento5 páginas2022-EVALUACIÓN PARCIAL REMOTA-principiosSebastian ZambranoAún no hay calificaciones
- 184-Texto Del Artículo-331-1-10-20200325Documento33 páginas184-Texto Del Artículo-331-1-10-20200325Perceo LdkAún no hay calificaciones
- Tesis - SábadoDocumento28 páginasTesis - SábadoCriss RojasAún no hay calificaciones
- Estrategia de Marketing en Los NegociosDocumento24 páginasEstrategia de Marketing en Los NegociosWENDYAún no hay calificaciones
- Galiana, P. (2022) - Qué Es Un Embudo de Ventas y Cómo Hacerlo en Tu Empresa. Thinking For Innovation.Documento6 páginasGaliana, P. (2022) - Qué Es Un Embudo de Ventas y Cómo Hacerlo en Tu Empresa. Thinking For Innovation.Carlos ValeraAún no hay calificaciones
- Correccio InboutDocumento17 páginasCorreccio InboutKARINA ESTER MAYORGA PEREZAún no hay calificaciones
- Optimizacion en Motores de BusquedaDocumento21 páginasOptimizacion en Motores de BusquedaGiannella BenavidesAún no hay calificaciones
- Plan de Marketing DigitalDocumento7 páginasPlan de Marketing DigitalBernardita SilvaAún no hay calificaciones
- Final MarketingDocumento5 páginasFinal MarketingJulieta LAYANAAún no hay calificaciones
- Plantilla Proyecto v05Documento47 páginasPlantilla Proyecto v05Mayra PajaresAún no hay calificaciones
- Evaluacion Unidad 2 Gestion de La TecnologiaDocumento7 páginasEvaluacion Unidad 2 Gestion de La TecnologiaHernan Sanchez JorgeAún no hay calificaciones
- Estrategias Digitales ExamenDocumento8 páginasEstrategias Digitales ExamenDaniela AlbornozAún no hay calificaciones
- GlosarioBasico T2Documento3 páginasGlosarioBasico T2Carmen GuillénAún no hay calificaciones
- Método Ganar Dinero Con SpotifyDocumento45 páginasMétodo Ganar Dinero Con SpotifyJuan Carlos MezaAún no hay calificaciones
- Significado de PalabrasDocumento9 páginasSignificado de PalabrasJuan CarlosAún no hay calificaciones
- Como Crear Tu Tienda Online Desde 0 PDFDocumento25 páginasComo Crear Tu Tienda Online Desde 0 PDFSANDRA PATRICIA RESTREPO CASTRILLONAún no hay calificaciones
- GrupoSRM TarifasDocumento9 páginasGrupoSRM TarifasOmar VillamizarAún no hay calificaciones
- Autoevaluación 3 - MARKETING DIGITAL (12539)Documento5 páginasAutoevaluación 3 - MARKETING DIGITAL (12539)Celia Stephany Urrutia LozanoAún no hay calificaciones
- Estrategia digital ConducochesDocumento20 páginasEstrategia digital ConducochesJuan Diego AriasAún no hay calificaciones
- Canvas Redes SocialesDocumento43 páginasCanvas Redes SocialesCitlaly MYAún no hay calificaciones
- Concepto de MercadotecniaDocumento13 páginasConcepto de MercadotecniaYajayra ZamoraaAún no hay calificaciones
- Copia de Copia de Propuestas de Tienda OnlineDocumento3 páginasCopia de Copia de Propuestas de Tienda OnlineSamuel BetancourtAún no hay calificaciones
- Crea un plan digital efectivoDocumento20 páginasCrea un plan digital efectivoPablo De Vicente Joven0% (1)
- Qué Es El Marketing DigitalDocumento2 páginasQué Es El Marketing DigitalyowannysAún no hay calificaciones
- Modulo1 Introducción Al Marketing DigitalDocumento32 páginasModulo1 Introducción Al Marketing Digitaljenny villarraga mirandaAún no hay calificaciones
- PW. Módulo 1 PDFDocumento27 páginasPW. Módulo 1 PDFKoen RazquinAún no hay calificaciones
- Guia-MULTIPROMPT - (By Webpositer)Documento14 páginasGuia-MULTIPROMPT - (By Webpositer)grupomence grupomenceAún no hay calificaciones
- 10 Tendencias de La Mercadotecnia para El 2024Documento8 páginas10 Tendencias de La Mercadotecnia para El 2024samuertinez2000Aún no hay calificaciones
- Curso Marketing Digital 360Documento21 páginasCurso Marketing Digital 360David Villalba0% (1)
- Meta Etiquetas o Meta TagsDocumento15 páginasMeta Etiquetas o Meta Tags- softcouAún no hay calificaciones