Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Fases de Diseño de Un Sitio Web
Cargado por
Luisinho Lopez0 calificaciones0% encontró este documento útil (0 votos)
11 vistas12 páginasDerechos de autor
© © All Rights Reserved
Formatos disponibles
DOC, PDF, TXT o lea en línea desde Scribd
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
© All Rights Reserved
Formatos disponibles
Descargue como DOC, PDF, TXT o lea en línea desde Scribd
0 calificaciones0% encontró este documento útil (0 votos)
11 vistas12 páginasFases de Diseño de Un Sitio Web
Cargado por
Luisinho LopezCopyright:
© All Rights Reserved
Formatos disponibles
Descargue como DOC, PDF, TXT o lea en línea desde Scribd
Está en la página 1de 12
Fases de Diseo de un sitio
Web: II. Fase Preproduccin
ndice
Diseo de contenidos y
estructura
Proyecto: Estructura de
contenidos
Diseo de presentacin
Proyecto: Diseo de
presentacin
Diseo de Navegacin
Proyecto: Diseo de
navegacin
Fecha de Entrega: 23 de Septiembre de 2002
Entrega: A travs del enlace http://www.it.uc3.es/aillares/!odule"/su#it.htl
1. Diseo de contenidos y estructura
$n sitio we# es un con%unto de docuentos &ue guardan cierto tipo de relacin entre ellos y
est'n enla(ados entre s) ediante v)nculos o hiperenlaces.
Trabajo en local vs. trabajo en remoto
Para &ue un sitio we# est accesi#le desde *nternet es necesario colocar los +icheros &ue lo
coponen en un servidor we# p,#lico. E-isten servidores &ue periten pu#licar in+oracin
en *nternet de +ora gratuita .http://www.gratiswe#.co/ http://www.yahoo.es0. Al +inal de
curso utili(areos uno de esos servidores para pu#licar las p'ginas creadas a lo largo del
curso. Noralente no se tra#a%a directaente so#re los +icheros u#icados en el servidor we#
sino &ue se tra#a%a en un ordenador local.
El procediiento ha#itual consiste en crear una carpeta o directorio en nuestro ordenador
local con todos los +icheros del sitio we#. 1e crean/ editan y odi+ican esos +icheros en local y
cuando estaos satis+echos con el resultado es cuando nos conectaos a internet para
copiar los +icheros en el servidor p,#lico. 2oo un sitio we# es algo 3vivo3 &ue crece y ca#ia
en el tiepo es necesario conectarse peridicaente a *nternet para pu#licar las
odi+icaciones reali(adas.
rganigrama de contenidos
$na de las tareas iportantes en la +ase de diseo es esta#lecer el organigraa &ue
representar' la estructura de contenidos de nuestro sitio we# y &ue &uedar' parcialente
re+le%ada en la %erar&u)a de carpetas donde alaceneos todos los +icheros &ue vayaos
creando. En el undo de la ipresin donde e-isten un con%unto de reglas esta#lecidas en
cuanto a la +ora de estructurar el contenido .)ndice por aterias/ )ndice al+a#tico/ capitulos/
secciones/ su#secciones/ etc.0 tanto los escritores coo los editores y los lectores est'n
+ailiari(ados con la estructura de la in+oracin y la +ora de acceder a ella. El we#/ sin
e#argo/ es un nuevo espacio de in+oracin y podeos encontrar +oras uy diversas de
organi(ar el contenido.
$na de las +oras de 's +recuentes de organi(ar el contenido en la we# es la estructura en
+ora de 'r#ol donde &uedan re+le%adas las categor)as y su#categor)as de la in+oracin a
alacenar. Es iportante tener en cuenta &ue no todo lo &ue le parece lgico al diseador del
we# le puede parecer lgico al +uturo usuario/ y ese es uno de los aspectos a tener en cuenta
a la hora de estructurar el contenido. $no de los errores t)picos de las grandes copa)as a la
hora de disear sus sitios we# es &ue estructuran la in+oracin re+le%ando la estructura
interna de la epresa .departaentos/ cargos/ etc.0 este tipo de estructura puede tener
sentido para un epleado de la epresa pero carece de relevancia para un usuario &ue
acceda por priera ve( a esa p'gina.
!lgunos errores "recuentes
A continuacin te o+receos algunos conse%os para tratar de evitar los errores 's +recuentes
en la organi(acin de tus contenidos:
Evitar introducir demasiadas categor#as. $n n,ero uy grande de categor)as
puede con+undir al usuario del we#. Noralente se recoienda no introducir 's de
siete &ue es el n,ero '-io &ue puede reconocer un usuario edio.
Evitar demasiados niveles de pro"undidad para una deterinada categor)a/
conviene no superar los 4 niveles.
Evitar utili(ar estructuras establecidas $ue no tengan sentido para el usuario
"inal .coo por e%eplo la estructuracin del we# de una epresa atendiendo a sus
departaentos.0
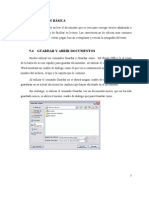
2. Proyecto: Estructura de contenidos
En la siguiente +igura puedes ver co ha &uedado la estructura de directorios para el sitio
we# de 5elaco. 2o se trata de un sitio we# sencillo sin deasiada in+oracin veos
&ue cada categor)a se corresponde directaente con una p'gina y slo heos necesitado
crear directorios para archivar de +ora independiente los +icheros ultiedia.
El siguiente gr'+ico uestra el organigraa de contenidos &ue podr)a tener un sitio we# 's
cople%o coo el del Departaento de *ngenier)a 5ele'tica de la $niversidad 2arlos *** de
!adrid .
Aplicacin prctica
Tarea
2rea la estructura de contenidos de tu sitio we#.
Procedimiento
6. 2rea un directorio con el no#re de tu sitio we#. En l alacenareos todos los
+icheros de contenido &ue vayaos creando.
". Para hacerlo a#re el e-plorador de 7indows. 2olocate en el directorio donde &uieras
alacenar tu sitio we# pincha en un espacio en #lanco con el #otn derecho del ratn
y te aparecer' un en, desplega#le. 1elecciona la opcin nuevo %& carpeta y ponle
no#re a tu sitio we#. 2onviene &ue el no#re no contenga espacios en #lanco ni
caracteres e-traos. 1i &uieres &ue contenga varias pala#ras puedes separarlas con
ay,sculas por e%eplo 7e#De5eleaco.
3. Divide tu we# en varias categor)as.
4. 2rea un directorio para cada una de ellas. 2ada carpeta contendr' in+oracin de un
con%unto de p'ginas relacionadas. Puedes crear su#directorios si necesitas una
clasi+icacin adicional.
8. 2rea directorios separados para los distintos tipos de +icheros ultiedia. Por e%eplo
una carpeta para i'genes/ otra para archivos de audio/ etc.
9. :a estructura de directorios &ue crees en local ser' la &ue tengas ta#in en reoto.
;. 2rea ta#in los +icheros de te-to para cada una de las p'ginas &ue +orar'n tu sitio
we#. Para hacerlo sit,ate en el directorio donde &uieras guardar el +ichero. Pulsa con
el #otn derecho del ratn y selecciona la opcin nuevo %& Documento de te'to. A
continuacin pon no#re al +ichero &ue aca#as de crear. <ecuerda &ue el +ichero
de#e tener e-tensin .html/ es decir/ de#er' llaarsenombre.html donde de#er's
sustituir nombre por el no#re de cada una de tus p'ginas we#. Evita los espacios
en #lanco en los no#res de +icheros.
=. :os +icheros de te-to &ue aca#as de crear son los &ue ireos editando 's adelante
para aadir los contenidos.
>. Escri#e un docuento llaado EstructuraWeb e-plicando la estructura de
contenidos de tu sitio we#. Este docuento +orar' parte del
docuento DisenioWeb &ue tendr's &ue entregar al +inal de este dulo.
3. Diseo de presentacin
5an iportante coo la estructura de un sitio we# es su identidad. ?ran parte de la identidad
de un sitio we# viene dada por su diseo de presentacin. @oran parte iportante del diseo
de un we# aspectos coo la estructura del te-to/ la longitud y orientacin de la p'gina/ los
eleentos gr'+icos &ue contiene/ los iconos/ tipogra+)a/ etc.
:os sitios we# corporativos crean su propia identidad ediante una gu)a de estilo donde
de+inen claraente todos estos aspectos.
Para decidir los colores de un sitio we# conviene tener en cuenta algunos e+ectos conocidos
coo por e%eplo &ue el color celeste es uno de los &ue peor se lee en la pantalla de un
ordenador. En la siguiente ta#la puedes ver algunos de estos e+ectos:
(olores E"ecto Ejemplo
2o#inacin de colores c'lidos .rosas/ aarillos
o verdes0 en tonos suaves so#re +ondos +r)os
5ran&uilidad <utas del ala
2olores +r)os .a(ul o verde0 en tonos vivos
co#inados con negro/ #lanco o gris perla
Alta tecnolog)a/
odernidad
!inisterio de 2iencia y
5ecnolog)a
2olores c'lidos .ro%os/ agentas y naran%as0 en
tonos vivos.
E-citacin/ calor Portali-
2olores +r)os .a(ules/ verdes/ etc.0 en tonos
suaves
:ipie(a Productos 1Aip
Ejercicio
Tarea
Anali(a los aspectos de presentacin de distintos sitios we# y re+le-iona so#re co a+ectan
los aspectos de presentacin en el usuario.
Procedimiento
6. :ee el siguiente art)culo titulado 3 *deas de Baco# Nielsen so#re co escri#ir para la
we# 3 donde encontrar's principios iportantes de diseo we#. Este art)culo es una
traduccin de la versin original en ingls &ue puedes encontrar en la p'gina we# de
Baco# Nielsen http://www.useit.co/alert#o-/>;C3#.htl
". 2onctate a la p'gina we# de 5ele+nica y 2olaD2ola y o#serva su tipogra+)a y colores
caracter)sticos.
3. 2onctate a la p'gina we# del Departaento de *ngenier)a 5ele'tica y navega por
sus distintas secciones +)%ate en algunos de los siguientes aspectos de diseo:
o E#serva los colores caracter)sticos.
o E#serva las +otos &ue aparecen en la parte superior de cada p'gina y &ue
tratan de ilustrar #reveente el contenido de la p'gina. @)%ate por e%eplo en
la +oto &ue aparece en el apartado personal. !uestra un con%unto de personas
de distintas edades &ue dan la ipresin de tra#a%ar en e&uipo. Este tipo de
+otogra+)as pueden ayudar a transitir una iagen del departaento.
o E#serva los tonos a(ules y grises &ue &uieren dar un aspecto tecnolgico.
o @)%ate en el +ondo cuadr)culado &ue aparece en todas las +otos.FGu e+ecto te
produceH
4. Discute con tus copaeros en el +oro el diseo de los tres sitios we# consultados
teniendo en cuenta los principios de diseo &ue leiste en el art)culo de Baco# Nielsen
y el e+ecto &ue producen en el visitante los colores y otros aspectos de diseo.
4. Proyecto: Diseo de presentacin
El diseo de un sitio we# coien(a noralente con un #oceto en papel de las p'ginas 's
iportantes donde se re+le%an entre otras cosas:
:a distri#ucin del espacio
:a eleccin de la paleta de colores
:os eleentos gr'+icos
:a tipogra+)a
A&u) te ostraos a odo de e%eplo algunos de los #ocetos reali(ados para las distintas p'ginas
&ue +orar'n el sitio we# de 5elaco.
Aplicacin prctica
Tarea
<eali(a el #oceto de cada una de las p'ginas &ue copondr'n tu sitio we#. 2onviene &ue incluyas
al enos una p'gina con una enueracin de eleentos .siilar a la
p'ginaDireccionesDeInteres.html0 para practicar el uso de las listas en I5!: y una p'gina
con una distri#ucin espacial cople%a .siilar a la p'gina Fotos.html o Aficiones.html0
para practicar el uso de las ta#las en I5!:.
Procedimiento
6. E#serva los #ocetos del sitio we# de 5elaco.
". <eali(a en papel o con una herraienta gr'+ica .PowerPoint/ Paint0 el diseo de las
p'ginas de tu sitio we#. Ia( slo un prier boceto &ue te ayude a tener las ideas claras/
en la siguiente etapa cuando analiceos la estructura de navegacin de nuestro sitio we#
ser' necesario odi+icar ligeraente el diseo reali(ado para incluir los eleentos de
navegacin .)ndices/ etc.0
3. Puedes reali(ar tu diseo #as'ndote en alguna de las p'ginas &ue has consultado hasta
ahora si se a%usta a las necesidades de tu we#.
4. Escri#e un docuento llaado PresentacionWeb e-plicando el diseo de presentacin de
tu sitio we# .distri#ucin espacial/ colores/ etc.0. 1i te has #asado en el diseo de alg,n
sitio we# e-istente indica en el docuento la direccin de las p'ginas &ue inspiraron tu
diseo.
8. ?uarda el #oceto de tu sitio we# y el docuento e-plicativo .Presentacion7e#0 A#os
docuentos +orar'n parte del docuento DisenioWeb &ue tendr's &ue entregar al +inal
de este dulo.
5. Diseo de Nae!acin
"rientarse en el ci#erespacio
El diseo de navegacin consiste en esta#lecer ediante hiperenlaces los cainos &ue puede
recorrer el visitante de nuestro we# para acceder a toda la in+oracin &ue contiene. Para hacer el
diseo de navegacin de#eos responder a preguntas coo: Fcu'l es la p'gina de entrada a
nuestro we#H o F&u secuencia de p'ginas tiene &ue recorrer el visitante para llegar a deterinada
in+oracin o reali(ar deterinadas tareasH
El diseo de navegacin es +undaental para evitar en la edida de lo posi#le la desagrada#le
sensacin de 3estar perdido en el ci#erespacio3. A di+erencia de lo &ue ocurre con un li#ro en el &ue
el usuario sa#e per+ectaente co overse por la in+oracin en di+erentes situaciones .para
leerlo/ para consultar un cap)tulo o una iagen concreta/ para #uscar cierto trino en el )ndice
anal)tico/ etc.0/ el hiperespacio no tiene una estructura prede+inida y es uy iportante
proporcionar al usuario ecanisos &ue le peritan overse a travs de la in+oracin y &ue
sean lo 's sencillos/ pr'cticos e intuitivos posi#le ya &ue el visitante de nuestro we# de#e ser
capa( de utili(arlos desde la priera ve( &ue accede.
$na de las cosas a tener en cuenta a la hora de disear la navegacin de un sitio we# es &ue no
todo lo &ue le pare(ca lgico al diseador del we# no tiene por&u parecerle lgico al usuario. Al
igual &ue en el resto de las etapas de diseo es +undaental tener presentes las caracter)sticas de
nuestra audiencia. En las siguientes secciones anali(areos los distintos tipos de navegacin
.local/ glo#al y paralela0 y algunos ecanisos para presentarlos en nuestras p'ginas .enlaces/
cuadros/ et'+oras/ etc.0
Ejercicio
Tarea
:ee el cap)tulo relacionado con los aspectos de navegacin de la gu)a de estilo titulada 3(onsejos
para crear p)ginas *eb. +sabilidad3
Procedimiento
6. Puedes encontrar la gu)a copleta en esta direccin: http://www.we#estilo.co/guia/.
". Puedes consultar los aspectos relacionados con el diseo de navegacin seleccionando en
el argen i(&uierdo los tres enlaces &ue aparecen en el apartado estructura
.Estructura/ 5ipo de Estructuray Navegacin0.
Distintos tipos de nae!acin
2uanto ayor es un sitio we# 's iportante resulta utili(ar una navegacin clara y consistente. A
continuacin te presentaos algunas de las +oras de navegacin 's +recuentes en el diseo de
un sitio we# &ue heos denoinado navegacin glo#al/ local y paralela.
Entendeos por navegacin global la &ue perite &ue el visitante se ueva entre las categor)as
principales del sitio we#. 2onviene &ue este ecaniso de navegacin est disponi#le desde
todas las p'ginas.
Entendeos por navegacin local a&uella &ue perite al visitante overse dentro de una ,nica
p'gina. Este ecaniso es necesario para p'ginas uy grandes/ y resulta ,til siepre &ue la
p'gina no se pueda ver de una sola ve( y re&uiera utili(ar la #arra de despla(aiento. :os
sisteas de navegacin local +uncionan coo un )ndice para #uscar in+oracin dentro de una
isa p'gina. Este )ndice puede estar al principio de la p'gina o aparecer en una #arra lateral.
2uando los sitios we# son uy grandes y tienen varias su#categor)as para cada categor)a es
necesario introducir otro ecaniso de navegacin conocido coo navegacin paralela. Este
ecaniso nos perite overnos por las su#categor)as de una isa seccin. 2onviene &ue
este ecaniso est accesi#le desde todas las p'ginas.
$ecani%os para i%ple%entar los distintos tipos de nae!acin.
:os distintos tipos de navegacin &ue heos descrito en el apartado anterior pueden presentarse
de varias +oras .Enlaces de te-to/ i'genes siulando #otones/ #arras laterales a odo de
)ndice/ etc.0
Ade's de estos ecanisos tradicionales de navegacin &ue has podido ver en los we#s
consultados hasta ahora e-isten algunas +oras de presentacin 's novedosas coo
las met)"oras aun&ue no todos los diseadores est'n de acuerdo en cuanto a la conveniencia o
no de su uso.
:a navegacin #asada en met)"oras consiste en proporcionar un tea visual central y utili(arlo a
lo largo del sitio de +ora consistente de odo &ue los di+erentes eleentos del di#u%o nos
sugieran el tipo de contenido &ue se puede ver al pulsar so#re ellos. El uso de las et'+oras no
siepre es adecuado/ a veces este tipo de diseo eliinan incluso el panel de control con los
#otones del navegador y el usuario se encuentra en su pantalla con una iagen so#re la &ue no
siepre sa#e coo overse. :a copa)a !et'+ora Digital se dedica a disear sitios we#
siguiendo esta +iloso+)a. Desde su p'gina .http://www.eta+oradigital.co/0 puedes consultar
algunos de los sitios diseados con esta perspectiva .!a-io Dutty/ :a 2ai-a/ Jayer/ etc.0 y sacar
tus propias conclusiones.
Ejercicio
Tarea
Anali(a y discute con tus copaeros los distintos tipos de navegacin de un sitio we#.
Procedimiento
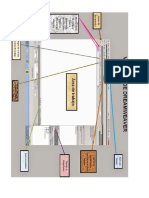
6. En estas i'genes te ostraos la estructura de navegacin del we# del departaento de
ingenier)a tele'tica. Pulsa so#re el t)tulo de cada iagen para ver la p'gina real en
+uncionaiento.
P)gina de primer nivel
P)gina de segundo nivel
". Discute con tus copaeros en el +oro !spectos de Diseo las distintas +oras de
navegacin de la p'gina &ue te presentaos o de otras p'ginas &ue cono(cas. :os
ecanisos &ue te parecen 's ,tiles y 's intutitivos teniendo en cuenta lo &ue has
leido hasta ahora so#re diseo de la navegacin.
&. Proyecto: Diseo de nae!acin
A continuacin te ostraos el e%eplo de navegacin &ue se ha diseado para el sitio we# de
5elaco copletando el #oceto &ue diseaos en la +ase anterior .diseo de presentacin0.
Aplicacin Prctica
Tarea
Disea los ecanisos de navegacin para tu sitio we# y su +ora de presentacin y env)a el
docuento +inal de diseo. Es conveniente &ue el diseo de navegacin incluya:
$n ecaniso de navegacin global .en todas y cada una de las p'ginas0 &ue te perita
enla(ar con los apartados 's iportantes de tu we#.
$n ecaniso de navegacin local a odo de )ndice .slo en las p'ginas &ue sean 's
largas0 &ue perita overse dentro de la p'gina desde el )ndice a cada una de las
secciones y desde cada una de las secciones al )ndice.
Procedimiento
6. E#serva los ecanisos de navegacin diseados para el sitio we# de 5elaco.
". !odi+ica di#u%ando en papel o con una herraienta gr'+ica .PowerPoint/ Paint0
el boceto de presentacin &ue reali(aste en la +ase anterior para cada una de tus p'ginas
para incluir los aspectos de navegacin.
3. Escri#e un docuento llaado ,avegacionWeb e-plicando el diseo de navegacion
.glo#al/ local/ etc.0 de tu sitio we#.
4. Puedes reali(ar tu diseo #as'ndote en alguna de las p'ginas &ue has consultado hasta
ahora si se a%usta a las necesidades de tu we#/ en ese caso de#es incluir la re+erencia a
dicha p'gina en la e-plicacin de tu diseo.
8. Escri#e un docuento llaado DisenioWeb. Este docuento de#er' contener al enos
las siguientes secciones:
o 5itulo
o E#%etivo del sitio we# .copia en esta seccin el contenido del docuento
E#%etivos7e#0
o Estructura del sitio we# .copia en esta seccin el contenido del docuento
Estructura7e#0
o Diseo de presentacin .copia en esta seccin el contenido del docuento
Presentacion7e#0
o Diseo de navegacin .copia en esta seccin el contenido del docuento
Navegacin7e#0
o Joceto .si tu #oceto est' en papel ind)calo en esta seccin0
9. Envia al pro+esor el docuento DisenioWeb. Para ello utili(a el enlace &ue aparece al
principio de este docuento.
;. 1i has reali(ado el #oceto de diseo en papel y no puedes escanearlo. Env)alo por correo
ordinario al pro+esor del curso utili(ando la siguiente direccin.
=. M. Carmen Fernndez Panadero
>. Universidad Carlos III de Madrid
6C. Avda. Universidad, 30
66. 289 !e"an#s
6". Madrid. $s%a&a
También podría gustarte
- Curso Basico de DVRDocumento17 páginasCurso Basico de DVRJose Luis GarciaAún no hay calificaciones
- Hackear PCDocumento10 páginasHackear PCLuisinho LopezAún no hay calificaciones
- Guia Rapida AvTech v20110203Documento13 páginasGuia Rapida AvTech v20110203Walter R. SchulzAún no hay calificaciones
- Anexo 5 LiderazgoDocumento5 páginasAnexo 5 LiderazgoVeronica Navarro BAún no hay calificaciones
- Trabajo de Creacion de EmpresasDocumento29 páginasTrabajo de Creacion de EmpresasLuisinho LopezAún no hay calificaciones
- Seminario de TesisDocumento4 páginasSeminario de TesisLuisinho LopezAún no hay calificaciones
- Home Carpeta PDF MANUAL APA ULACIT Actualizado 2012Documento11 páginasHome Carpeta PDF MANUAL APA ULACIT Actualizado 2012Edgar GonzalezAún no hay calificaciones
- Introduccion A LinuxDocumento4 páginasIntroduccion A LinuxLuisinho LopezAún no hay calificaciones
- Plan de Marketing PDFDocumento1 páginaPlan de Marketing PDFMarcelo Guerrero CeronAún no hay calificaciones
- Politica de PreciosDocumento8 páginasPolitica de PreciosLuisinho LopezAún no hay calificaciones
- Base de Datos DistribuidasDocumento6 páginasBase de Datos DistribuidasLuisinho LopezAún no hay calificaciones
- Proyecto Casa InteligenteDocumento16 páginasProyecto Casa InteligenteDaniel_1975% (4)
- Ponchado de cables UTP Cat. 5 y normas de cableado estructuradoDocumento13 páginasPonchado de cables UTP Cat. 5 y normas de cableado estructuradoLuisinho LopezAún no hay calificaciones
- Materia de InglesDocumento1 páginaMateria de InglesLuisinho LopezAún no hay calificaciones
- Manual de JavaDocumento61 páginasManual de Javarubioperu98% (53)
- Unidad V Parte 2 FinalizadoDocumento39 páginasUnidad V Parte 2 FinalizadoLuisinho LopezAún no hay calificaciones
- Unidad Iv Pruebas de HipótesisDocumento17 páginasUnidad Iv Pruebas de HipótesisLuisinho LopezAún no hay calificaciones
- A3 RequisitosDocumento5 páginasA3 Requisitoskinn28Aún no hay calificaciones
- Activar JavaScript en cualquier navegadorDocumento2 páginasActivar JavaScript en cualquier navegadorNahomi malaveAún no hay calificaciones
- Procedimiento para FormateoDocumento2 páginasProcedimiento para Formateocarlos santanaAún no hay calificaciones
- Manual Google DriveDocumento26 páginasManual Google DriveOliver RodriguezAún no hay calificaciones
- Tabla de TicsDocumento6 páginasTabla de TicsRaleigh y Mc-18Aún no hay calificaciones
- Data Grid ViewDocumento17 páginasData Grid Viewjhack77Aún no hay calificaciones
- PDF Linea de Tiempo Power PointDocumento3 páginasPDF Linea de Tiempo Power PointtegiAún no hay calificaciones
- Instructivo Solicitud de Registro - Power AppsDocumento12 páginasInstructivo Solicitud de Registro - Power AppsPiero Lazoni100% (1)
- Present Ac I OnesDocumento3 páginasPresent Ac I OnesSoul영혼Aún no hay calificaciones
- Compresor de ArchivosDocumento10 páginasCompresor de ArchivosYenny CalcinaAún no hay calificaciones
- Instituto Nacional de Educación Básica Ineba JM. AmatitlánDocumento6 páginasInstituto Nacional de Educación Básica Ineba JM. Amatitlánapi-642016367Aún no hay calificaciones
- Mortal KombatDocumento7 páginasMortal Kombatsko231Aún no hay calificaciones
- Iit#3 Multimedia Yadisbel MarleniDocumento10 páginasIit#3 Multimedia Yadisbel MarleniOliver DiazAún no hay calificaciones
- Espacio de Trabajo de DreamweaverDocumento3 páginasEspacio de Trabajo de Dreamweavermelissa lopezAún no hay calificaciones
- Editor de Textos Ada ExtraDocumento4 páginasEditor de Textos Ada ExtraluischiojedaAún no hay calificaciones
- Diapositivas InformaticaDocumento17 páginasDiapositivas InformaticaxKIKO ColimaAún no hay calificaciones
- Organizadores GraficosDocumento12 páginasOrganizadores GraficosLui GueserAún no hay calificaciones
- Axel OfirmaticaDocumento6 páginasAxel OfirmaticaAxel Romayna SangamaAún no hay calificaciones
- VirtualizaciónDocumento2 páginasVirtualizaciónMarcelo LeonAún no hay calificaciones
- Anexo1 Formato Entrega Tarea2Documento11 páginasAnexo1 Formato Entrega Tarea2spaty74Aún no hay calificaciones
- Optimizando el aprendizaje con WordDocumento10 páginasOptimizando el aprendizaje con WordAlina La NegraAún no hay calificaciones
- Fase Final Mi Proyecto en Una Página WebDocumento2 páginasFase Final Mi Proyecto en Una Página WebChivisArenasAún no hay calificaciones
- 1.1.1.2 Lab - My Online Day 1Documento2 páginas1.1.1.2 Lab - My Online Day 1roberto23dx098Aún no hay calificaciones
- Definición de Proyecto IntegradorDocumento3 páginasDefinición de Proyecto IntegradorMayra RamirezAún no hay calificaciones
- Aplicaciones y ConectividadDocumento4 páginasAplicaciones y ConectividadMishellvsAún no hay calificaciones
- Pts RSDocumento24 páginasPts RSAnonymous ExWiwdDsYAún no hay calificaciones
- Zara Radio y RDS CargaDocumento5 páginasZara Radio y RDS CargaChristian CespedesAún no hay calificaciones
- Creación de Un Archivo DLL de Windows Con Visual BasicDocumento13 páginasCreación de Un Archivo DLL de Windows Con Visual BasicLeo Vasquez BlasAún no hay calificaciones
- Por Cierto Yo Utlizo El Wilcom en Windows 7 Ultimate 32 BitsDocumento1 páginaPor Cierto Yo Utlizo El Wilcom en Windows 7 Ultimate 32 BitsJuan Jose Chalo DuarteAún no hay calificaciones
- Aplicaciones Orientadas A ServiciosDocumento4 páginasAplicaciones Orientadas A ServiciosJavier JacobAún no hay calificaciones