Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Unidad 16
Cargado por
Yoel S Torres Colana0 calificaciones0% encontró este documento útil (0 votos)
5 vistas10 páginasDerechos de autor
© © All Rights Reserved
Formatos disponibles
DOCX, PDF, TXT o lea en línea desde Scribd
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
© All Rights Reserved
Formatos disponibles
Descargue como DOCX, PDF, TXT o lea en línea desde Scribd
0 calificaciones0% encontró este documento útil (0 votos)
5 vistas10 páginasUnidad 16
Cargado por
Yoel S Torres ColanaCopyright:
© All Rights Reserved
Formatos disponibles
Descargue como DOCX, PDF, TXT o lea en línea desde Scribd
Está en la página 1de 10
Unidad 16.
Comportamientos avanzados (I)
En el tema anterior vimos algunos de los comportamientos bsicos, en este tema veremos
otros comportamientos y veremos cmo utilizarlos y aprovecharnos de esta caracterstica de
Dreamweaver para crear diversas funcionalidades automticamente.
16.1. Mensajes emergentes
Este comportamiento te permitir crear avisos emergentes como en el siguiente ejemplo.
Haz clic aqu.
Este comportamiento es til para poder enviar mensajes al usuario. Ten en cuenta que no
debers abusar de ellos, pues a la larga pueden resultar un poco incmodos, utilzalos con un
objetivo concreto y no porque quieras atraer la atencin del usuario. Mientras se muestre el
mensaje, la ventana del navegador quedar bloqueada.
Para crear un mensaje emergente debers seleccionar el elemento al cual ir asociado el
mensaje, en el ejemplo es un enlace de texto.
Una vez seleccionado ves al panel Comportamientos (Mayus + F4) pulsa el botn y
selecciona la opcin Mensaje emergente.
Se abrir el siguiente cuadro de dilogo:
Aqu debers
introducir el Mensaje que quieras que se muestre. Pulsa Aceptar cuando hayas acabado y
estar listo.
El mensaje se mostrar con un aspecto similar al siguiente (dependiendo del navegador
utilizado):
Es aconsejable que asocies este comportamiento al evento onClick (cuando el usuario
hace clic). Es ms intuitivo para el usuario que si, por ejemplo, asocias el mensaje a un
evento onMouseOver (cuando se pase el ratn por encima) el usuario no sabr muy bien
porque se ha generado el mensaje de aviso. Y resultara muy molesto tener que ir
"esquivando" los enlaces por si aparecen mensajes emergentes.
16.2. Carga previa de imgenes
Este comportamiento te ser muy til para mejorar la visualizacin de tus pginas web en
determinados casos.
As cuando la pgina finalmente se visualiza (porque ha terminado la carga) el usuario ver
la estructura completa de la pgina con las imgenes incluidas ya cargadas y mostrndose.
Una vez terminada esta carga, el navegador empieza la descarga de las imgenes. Por lo que
hay unos momentos en los que la pgina no se muestra tal y como fue concebida, e incluso
su estructura puede verse afectada si no se introdujeron los valores de altura y anchura de las
imgenes contenidas (el texto se dispondra sin tenerlas en cuenta hasta que se
descargasen).
Para evitar esto utilizaremos la Carga Previa de Imgenes.
Para ello deberemos abrir el panel Comportamientos (Mayus + F4) y hacer clic sobre el
botn , selecciona, entonces, la opcin Carga previa de imgenes.
Se abrir el siguiente cuadro de dilogo:Aqu debers incluir las imgenes que quieras que se
carguen utilizando los botones , podrs indicar su ubicacin pulsando el botn Examinar.
Qu imgenes debemos de cargar? Aquellas que son imprescindibles en el diseo de la
pgina o pueden producir efectos no deseados. Por ejemplo, imaginemos que tenemos un
enlace como una imagen de fondo. Y mediante estilo CSS hemos hecho que cuando el cursor
est encima esa imagen cambie.
La imagen de sustitucin que ya explicamos incluye la carga previa de imgenes.
Por su puesto, resulta contraproducente cargar imgenes que no vayamos a emplear.
16.3. Abrir nueva ventana del navegador
Asociaremos este comportamiento normalmente a un enlace, o como mucho a una imagen
o un botn. Pero siempre lo haremos asociado al evento onClick de estos elementos.
Otra opcin es asociarlo al evento onLoad del body para que cuando se cargue el
documento abra al mismo tiempo una nueva ventana que dirigiremos a la URL que queramos.
En esencia este comportamiento es un creador de pop-ups o ventanas emergentes,
as que si el usuario dispone de un bloqueador es posible que no se pueda llevar a cabo la
apertura de la nueva ventana.
Nueva ventana
Pero veamos qu debemos hacer para poder abrir una ventana de este modo.
Luego abre el panel Comportamientos (Mayus + F4) y pulsa el botn para desplegar
la lista.
Selecciona la opcin Abrir ventana del navegador y vers el siguiente cuadro de dilogo:
Veamos las opciones que podemos seleccionar aqu.
En Mostrar URL: escribiremos la URL de la pgina que queremos abrir.
En los cuadros de texto de Ancho de la ventana: y Alto de la ventana: podremos
especificar su tamao en pxeles.
El cuadro Nombre de la ventana: te permitir darle un nombre a la nueva ventana. As,
ms tarde, utilizando JavaScript, podramos referenciarnos a ella utilizando este nombre.
En Atributos: marca las casillas para que los elementos como la barra de estado o la
barra de mens aparezcan en la nueva ventana.
16.4. Cambiar propiedades CSS
Este comportamiento nos resultar muy til, ya que nos permite cambiar las propiedades
CSS de un elemento al producirse un evento.
Las siguientes capas cambiarn su color si hacemos clic sobre ellas: azul amarill verde
Para poder identificar al elemento al que cambiaremos sus propiedades, hemos de
asignarle un ID.
Luego seleccionamos el elemento asociado, sobre el que se producir el evento. Abrimos
el panel Comportamientos (Mayus + F4) y pulsamos el botn para desplegar la lista.
En este caso seleccionamos el comportamiento Cambiar propiedad. Aparecer un dilogo
como el siguiente:
Lo primero es identificar al elemento. Seleccionamos un Tipo de elemento del
desplegable. En ID de elemento se cargaran todos los IDs del tipo seleccionado.
Seleccionamos el que nos interese.
Recuerda que comentamos la existencia de pseudoclases CSS. Empleando el selector
selector:hover, podemos definir un estilo completo que se mostrar cuando el elemento
tenga el cursor encima. Veremos esto en la siguiente unidad
16.5. Comprobar Plug-ins
Un comportamiento que tiene que ver con la comprobacin de las caractersticas del
navegador del usuario es la opcin Comprobar Plug-ins.
Si haces clic sobre ella vers el siguiente cuadro de dilogo:
Este
comportamiento nos dar la posibilidad de comprobar si el navegador tiene instalados los
plug-ins (o aadidos) necesarios para que pueda ver archivos de tipo Flash, Quicktime,
Shockwave, RealPlayer, etc...
Rellena los campos de URL siguientes. El primero indicar la ruta de la pgina que quieres
que se muestre si el plug-in existe en el navegador del usuario. Djalo en blanco si quieres
que se quede en la pgina en la que est.
Y en el campo De lo contrario, ir a URL: escribe la ruta a la que debe redirigirse el
navegador en caso de que no tuviese el plug-in instalado.
16.6. Mens de salto
Aunque este comportamiento se encuentra en el listado del panel Comportamientos vamos
a aprender a insertarlo desde otro lugar ya que te ser ms fcil.
Seccin 1
Un men de salto no es ms que un men desplegable desde el que puedes saltar de una
pgina a otra con slo seleccionar la opcin correspondiente en el men.
Insertarlo es muy sencillo, slo tienes que hacer clic en Insertar, seleccionar la opcin
Formulario y en el desplegable elegir Men de salto.
Se abrir este cuadro de dilogo:
Para crear el men debers introducir los elementos (opciones) que lo forman. Para ello
escribe en Texto el ttulo de la pgina y en Al seleccionarse, ir a URL la ruta de la pgina
que se tiene que abrir si el usuario selecciona esta opcin del men.
Una vez rellenados estos campos, haz clic en el botn .
Luego repite el proceso tantas veces como elementos en el men quieras insertar.
Cuando hayas acabado decide en qu ventana quieres abrir los enlaces en Abrir URL en:
y dale un nombre al men (para reconocerlo mejor ms tarde) en Nombre del men.
Luego puedes marcar la opcin Seleccionar primer elemento tras el cambio de URL para que
cuando se abra la ventana el elemento del men que se muestre sea el primero.
Luego marca la opcin Insertar botn Ir tras el men para que se aada un botn al
formulario.
Seccin 1
Si escoges esta opcin vers que se crea un men como el que tienes justo sobre este
prrafo.
El funcionamiento de este men de salto es muy parecido al anterior, slo que una vez
seleccionada la pgina que mostrar hay que pulsar el botn para que se efecte el salto.
16.7. Transiciones
Aunque las transiciones no son comportamientos las hemos incluimos en este tema porque
tienen cierto parecido.
Las transiciones permiten pasar propiedades CSS de un estado inicial a otro estado
final de forma continua. Por ejemplo, si partimos de una imagen de un ancho de 540 px. y
pasamos a un ancho de 320 px. al aplicarle una transicin el cambio no ser instantneo, sino
de forma gradual durante un tiempo que podemos especificar, por ejemplo un segundo. De
forma que al realizar esta transicin parecer que el elemento se mueve.
Con transiciones se pueden lograr vistosos efectos de animaciones.
Por ejemplo, si haces clic sobre la siguiente imagen y mantienes el botn apretado un
tiempo, vers como la imagen se hace ms pequea. Al soltar el botn vuelve a su tamao
inicial. En la transicin hemos definido que el ancho y el alto de la imagen disminuyan
gradualmente.
En navegadores antiguos (Intenet Explorer ) no funcionan las transiciones.
Para manejar las transiciones vamos al men Ventana Transiciones CSS y se abrir
una ventana similar a esta.
Para crear una transicin nueva pulsaremos el botn +, en caso de querer modificar una
pulsamos el botn editar y aparecer un cuadro de dilogo similar al siguiente.
Para crear una transicin tenemos que definir dos cosas fundamentales, sobre qu
elemento la aplicamos y qu propiedad vamos a usar. En el ejemplo del diplodocus el
elemento es la imagen del diplodocus y las propiedades son la anchura y altura de la imagen.
En el caso representado en la figura, el elemento es un encabezado con un identificador
llamado #h2_transicin y las propiedades el font-size y el color.
El elemento sobre el que se aplican las transiciones se define en Regla de destino y
puede ser genrico, por ejemplo <h2>, o especfico, una regla o clase. La propiedad sobre la
que se realiza la transicin se especifica en el cuadro Propiedad, al pulsar en el botn + se
abre un desplegable con las propiedades susceptibles de ser animadas. En este caso hemos
animado dos propiedades, font-size y color.
A la derecha de la Propiedad aparece el campo para especificar el Valor final, segn el
tipo de propiedad ser el tipo de dato, por ejemplo, si la propiedad es Color, aparecer un
desplegable para elegirlo, si la propiedad es Background-image aparecer un icono para
seleccionar el archivo de imagen.
Transicin con, en este desplegable aparece una lista con las situaciones en las que se
arrancar la transicin. Los ms usados son Hover (cuando el cursor est encima) y Active (
al hacer clic), tambin Cheked, Focus, Enable, ...
Los tres campos siguientes indican cmo se realiza la transicin en cuanto a la Duracin,
el tiempo en arrancar o Demora y la Funcin de temporizacin que indica si el efecto es
lineal o ms rapido al inicio, o al final. Si en Duracin ponemos un cero no habr transicin
gradual, ser brusca.
Estos tres campos pueden ser iguales para todas las propiedades o diferentes para cada
propiedad segn elijamos el desplegable Usar la misma transicin para todas las
propiedades o no.
Puedes consultar los valores concretos para cada propiedad en la web del WC3.
Si colocas el cursor sobre "Ms datos" vers una transicin. En este video tienes explicado
cmo realizarla.
También podría gustarte
- Movimiento de TierrasDocumento3 páginasMovimiento de TierrasYoel S Torres ColanaAún no hay calificaciones
- Movimiento de TierraDocumento4 páginasMovimiento de TierraYoel S Torres ColanaAún no hay calificaciones
- Definicion de La EmpresaDocumento3 páginasDefinicion de La EmpresaAnonymous kaH0j1gAún no hay calificaciones
- JardínDocumento2 páginasJardínYoel S Torres ColanaAún no hay calificaciones
- JardínDocumento2 páginasJardínYoel S Torres ColanaAún no hay calificaciones
- Maquinaria PesadaDocumento3 páginasMaquinaria PesadaYoel S Torres ColanaAún no hay calificaciones
- TractoresDocumento3 páginasTractoresYoel S Torres ColanaAún no hay calificaciones
- JardínDocumento2 páginasJardínYoel S Torres ColanaAún no hay calificaciones
- Mira Es Muy SencilloDocumento2 páginasMira Es Muy SencilloYoel S Torres ColanaAún no hay calificaciones
- Factores AmbientalesDocumento18 páginasFactores AmbientalesYoel S Torres Colana100% (1)
- F1P-885-01 Inspección Mensual Equipo Pesado MovilDocumento3 páginasF1P-885-01 Inspección Mensual Equipo Pesado MovilYoel S Torres ColanaAún no hay calificaciones
- Breve Reseña Histórica de La Institución Educativa Particular BilingüeDocumento9 páginasBreve Reseña Histórica de La Institución Educativa Particular BilingüeYoel S Torres ColanaAún no hay calificaciones
- Edtema 8 BDocumento7 páginasEdtema 8 BJulio FernandezAún no hay calificaciones
- JardínDocumento2 páginasJardínYoel S Torres ColanaAún no hay calificaciones
- Tecnica de ConstruccionDocumento2 páginasTecnica de ConstruccionYoel S Torres ColanaAún no hay calificaciones
- Sobre Cimiento de Hormigón Ciclópeo e ImpermeabilizaciónDocumento3 páginasSobre Cimiento de Hormigón Ciclópeo e ImpermeabilizaciónYoel S Torres ColanaAún no hay calificaciones
- La ExclavitudDocumento6 páginasLa ExclavitudYoel S Torres ColanaAún no hay calificaciones
- Encofrado: Elementos AuxiliaresDocumento3 páginasEncofrado: Elementos AuxiliaresCarlos ColquiAún no hay calificaciones
- Ejercicio de Circulo de MohpDocumento2 páginasEjercicio de Circulo de MohpYoel S Torres ColanaAún no hay calificaciones
- Mmoriadescriptivadelproyecto 140115192047 Phpapp01Documento4 páginasMmoriadescriptivadelproyecto 140115192047 Phpapp01Yoel S Torres ColanaAún no hay calificaciones
- Tendencias en El Sector FinancieroDocumento9 páginasTendencias en El Sector FinancieroYoel S Torres ColanaAún no hay calificaciones
- Sobre Cimiento de Hormigón Ciclópeo e ImpermeabilizaciónDocumento3 páginasSobre Cimiento de Hormigón Ciclópeo e ImpermeabilizaciónYoel S Torres ColanaAún no hay calificaciones
- MOTIVACIÓNDocumento4 páginasMOTIVACIÓNYoel S Torres ColanaAún no hay calificaciones
- MOTIVACIÓNDocumento4 páginasMOTIVACIÓNYoel S Torres ColanaAún no hay calificaciones
- Factores AmbientalesDocumento18 páginasFactores AmbientalesYoel S Torres Colana100% (1)
- FicahsssssssssssDocumento3 páginasFicahsssssssssssYoel S Torres ColanaAún no hay calificaciones
- Guía segura encofrado y desencofrado en obras de construcciónDocumento2 páginasGuía segura encofrado y desencofrado en obras de construcciónJimmy Rodrigo Becker Salgado100% (1)
- Acero de RefuerzoDocumento9 páginasAcero de RefuerzoYoel S Torres ColanaAún no hay calificaciones
- As Rutas Del Aprendizaje SonDocumento4 páginasAs Rutas Del Aprendizaje SonYoel S Torres ColanaAún no hay calificaciones
- Practica 2Documento7 páginasPractica 2miguelAún no hay calificaciones
- Taller - Creación de Instancia de BDDocumento12 páginasTaller - Creación de Instancia de BDJefferson Lovato0% (1)
- Actividad 1Documento8 páginasActividad 1Carlos VilladaAún no hay calificaciones
- BorderLayout en JavaDocumento6 páginasBorderLayout en JavaJesus GaytanAún no hay calificaciones
- Remote Access Tools PolicyDocumento3 páginasRemote Access Tools PolicyGuillermo ValdèsAún no hay calificaciones
- Guía Edición de Currículum Vitae en Microsoft Word PDFDocumento9 páginasGuía Edición de Currículum Vitae en Microsoft Word PDFMauricioSandovalAún no hay calificaciones
- Versiones de WindowsDocumento6 páginasVersiones de WindowsJair de LeonAún no hay calificaciones
- Métodos migrar BD OracleDocumento4 páginasMétodos migrar BD OracleChOpiz YoLa KurosakiAún no hay calificaciones
- Cursode Access 2016Documento458 páginasCursode Access 2016zpte100% (2)
- Comunicación en Los Sistemas Operativos Distribuidos: M.C. Juan Carlos Olivares RojasDocumento261 páginasComunicación en Los Sistemas Operativos Distribuidos: M.C. Juan Carlos Olivares RojasCinthia TumbacoAún no hay calificaciones
- Descarga Todo Lo Que Quieras Con App GetThemAll Windows Phone AppsDocumento2 páginasDescarga Todo Lo Que Quieras Con App GetThemAll Windows Phone Appsmaxine0simpson9Aún no hay calificaciones
- 2 - Clase 1 - Proveedores de Datos de PDFDocumento6 páginas2 - Clase 1 - Proveedores de Datos de PDFjulioyc0% (1)
- Cómo Reiniciar La Caché de Iconos en Windows Sin ReiniciarDocumento1 páginaCómo Reiniciar La Caché de Iconos en Windows Sin ReiniciarJulio YarAún no hay calificaciones
- Comandos Básicos GNU-LinuxDocumento22 páginasComandos Básicos GNU-Linuxsrgs2011Aún no hay calificaciones
- Versiones de PythonDocumento7 páginasVersiones de PythonJorge LopezAún no hay calificaciones
- Lab-4 6 6Documento4 páginasLab-4 6 6Alexis CortesAún no hay calificaciones
- Extraer Marcos de Video C # - Desbordamiento de PilaDocumento5 páginasExtraer Marcos de Video C # - Desbordamiento de PilamatubelAún no hay calificaciones
- Manual de Instalacion y Configuracion de Linux DebianDocumento8 páginasManual de Instalacion y Configuracion de Linux Debianismael dominguezAún no hay calificaciones
- Instrucciones de Instalacion Solid Works Premium 64 BitsDocumento2 páginasInstrucciones de Instalacion Solid Works Premium 64 BitsEzaú TalamantesAún no hay calificaciones
- 35 - Como Instalar Nginx Con PHP y MySQL (LEMP) en Ubuntu 20.04 LTSDocumento7 páginas35 - Como Instalar Nginx Con PHP y MySQL (LEMP) en Ubuntu 20.04 LTSlalechejAún no hay calificaciones
- ROBOCOPY UsosDocumento4 páginasROBOCOPY UsosCristian Hermosilla VillarroelAún no hay calificaciones
- Manejo de WindowsDocumento13 páginasManejo de WindowsTannyk PonceAún no hay calificaciones
- CHKDSK Usando La Linea de ComandosDocumento10 páginasCHKDSK Usando La Linea de ComandosVictor RestrepoAún no hay calificaciones
- Instalación de Moodle en Windows 10Documento6 páginasInstalación de Moodle en Windows 10AaronMixAún no hay calificaciones
- Protocolo TelnetDocumento3 páginasProtocolo TelnetOmar Muentes VeraAún no hay calificaciones
- Clase 1 - Iniciando Con React NativeDocumento87 páginasClase 1 - Iniciando Con React NativeRivas BrigitteAún no hay calificaciones
- Icono Red DesconectadoDocumento2 páginasIcono Red DesconectadoCesar Gabriel BallesterAún no hay calificaciones
- Lenguaje Objective CDocumento17 páginasLenguaje Objective CWellington MartilloAún no hay calificaciones
- Accesorios Del Sistema Operativo WindowsDocumento13 páginasAccesorios Del Sistema Operativo Windowscarlos albertoAún no hay calificaciones
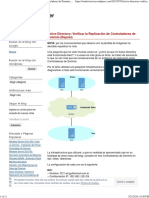
- Active Directory - Verificar La Replicación de Controladores de Dominio (Repost) - WindowServerDocumento11 páginasActive Directory - Verificar La Replicación de Controladores de Dominio (Repost) - WindowServerLuis MosquedaAún no hay calificaciones
- Virtualización de Sistemas Operativos - Tarea 3 SMI Segunda ParteDocumento7 páginasVirtualización de Sistemas Operativos - Tarea 3 SMI Segunda ParteAdrian FigueAún no hay calificaciones