Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Riley Clem - Inforgraphic Paper-1
Cargado por
api-252389384Título original
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Riley Clem - Inforgraphic Paper-1
Cargado por
api-252389384Copyright:
Formatos disponibles
Riley Clem Public Writing April 11, 2014 Infographics can be a very different way to get your opinion
across to your audience. Most of your audience probably hasnt seen the argument presented in this way. How you present your infograph may appeal to the readers in a certain way opposed to others. A choice you make in the making of an infograph could lead you down different roads. The components that go into making an infograph are purpose, layout, visuals, color, font and text, rhetorical appeals, audience, and genre analysis. In this essay, I will demonstrate how I effectively used visual rhetoric and in text to inform my audience and persuade my readers to think as I do. ` First, before you start making your infograph you must think of the purpose of making
one. My purpose was to get my opinion out in the public that steroid users should be allowed in the Baseball Hall of Fame. The infographic format allowed me to put my main point at the top with sub points and graphs below it. The only thing I wish could have been different was how wide the infograph layout was. The article 10 Steps to Making an Amazing Infographic, talked about how creating a hierarchy was important (Smith, 2012). I did this in the way of putting my most appealing and strong information at the top of my infograph so it would be the first piece of information my audience will read. How you organize your information is one of the most important steps in this process. I organized my points from most important to sub points. I created a document that was easy to follow and read along by using color contrast and graphs to aid the audience. As a culture we tend to read in a z pattern. Notice how in my infograph I start out in the top right, then my
next piece was offset to the left. I repeated this until the end where I presented my info in a straight line to make it easier to follow along. Visuals are what make the infograph appealing to an audience. The visuals I used consisted of graphs, clip art, and images off of the internet. Images enhance the textual information by giving the readers something to fall back on if they dont fully understand the text. Graphs do a fantastic job of this. The graph I put on the very bottom of my infographic is there because I believe it is a great piece to finish of the infograph with. It really brings home the point I am trying to bring across to my audience. Color is another important element of this process. I choose to mainly user the colors red, white, and blue. My reasoning behind this is the Baseball Hall of Fame logo is these colors. Also, these are Americas colors. Baseball is Americas pastime so it was an easy choice when it came to colors. Accordingly, these colors were good contrasts as well. The Color Theory powerpoint talked about how we should use color contrast to allow our audience to better see the text (Pepper, 2007). I wanted to allow my audience to see good contrast. The Psychology of Color, article gave us a look into what colors actually represented. The article influenced me to choose Deep Blue because it represented credible, professional, and reliable (Jolliffe, 2013) . As a writer, Im hoping to be characterized by all of these. One of the fonts I decided to use was Blackadder ITC, which is cursive. I used this text when typing certain players names on baseball. I wanted to give it the effect like these players had autographed these baseball. The information you put in your infograph is crucial in this process. The main information I included in my text was text that supported the point I was trying to make. The texts I chose to leave out was text that didnt have anything to do with the topic I was
discussing. I believe authors who create infographics are those who look to have an advantage when discussing their point of view with someone elses. One aspect I like about infographics is that it allows the audience to see a visual representation of the authors argument. Some people are visual learners so this would be more appealing to them than reading an article on paper. Readers will benefit from my Infographic because it gives them an interesting look in the discussion of whether steroid users should be in the Hall of Fame. Most of the types of arguments you see concerning this discussion are either text only or a video interview. I appeal to multiple readers on all sides on the debate by using different types of rhetorical appeals. The top of my infographic is the first thing my audience will look at. I decided to use logos appeal. Then down further on my infographic I used pathos. I decided to finish it off with a ethos appeal. I figured appealing to my audiences emotions would be the strongest way to do it so I decided to put that last. Some rhetorical appeals work better than others when talking about this genre. I believe ethos works the best out of the three rhetorical appeals. Baseball fans put a lot of stock in what famous players have to say about certain situations in baseball. So if Hank Aaron came out and supported steroid users being in the Hall of Fame, some people would change their opinion and agree with what he said. Genre awareness is crucially important when it comes to creating an effective rhetorical text. Not knowing your genre could cost you greatly when it comes to how effective your text is. If you know your genre, you will know how to attack the other side while trying to persuade
the people on the fence. The infographic allows us to incorporate pictures, specific format, and text whereas just using an op-ed only allows for text. In conclusion I think the choices I made created a very visually appealing and rhetorically effective infograph. The article we read throughout the past week allowed us to get a more in depth look into the aspects that go into making an effective infograph. These article did allow me to make an effective infograph.
Works Cited
Jolliffe, C. (2013). The Psychology of Color. Retrieved from Imgur: http://imgur.com/cBBcTyd Pepper, M. (2007). Introduction to Color Theory. Purdue University Wrtiting Lab. Smith, J. (2012, June 13). Fast Co. Design. Retrieved from fastcodesign: http://www.fastcodesign.com/1670019/10-steps-to-designing-an-amazing-infographic
También podría gustarte
- The Yellow House: A Memoir (2019 National Book Award Winner)De EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Calificación: 4 de 5 estrellas4/5 (98)
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeDe EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeCalificación: 4 de 5 estrellas4/5 (5795)
- Shoe Dog: A Memoir by the Creator of NikeDe EverandShoe Dog: A Memoir by the Creator of NikeCalificación: 4.5 de 5 estrellas4.5/5 (537)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureDe EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureCalificación: 4.5 de 5 estrellas4.5/5 (474)
- Grit: The Power of Passion and PerseveranceDe EverandGrit: The Power of Passion and PerseveranceCalificación: 4 de 5 estrellas4/5 (588)
- On Fire: The (Burning) Case for a Green New DealDe EverandOn Fire: The (Burning) Case for a Green New DealCalificación: 4 de 5 estrellas4/5 (74)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryDe EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryCalificación: 3.5 de 5 estrellas3.5/5 (231)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceDe EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceCalificación: 4 de 5 estrellas4/5 (895)
- Never Split the Difference: Negotiating As If Your Life Depended On ItDe EverandNever Split the Difference: Negotiating As If Your Life Depended On ItCalificación: 4.5 de 5 estrellas4.5/5 (838)
- The Little Book of Hygge: Danish Secrets to Happy LivingDe EverandThe Little Book of Hygge: Danish Secrets to Happy LivingCalificación: 3.5 de 5 estrellas3.5/5 (400)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersDe EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersCalificación: 4.5 de 5 estrellas4.5/5 (345)
- The Unwinding: An Inner History of the New AmericaDe EverandThe Unwinding: An Inner History of the New AmericaCalificación: 4 de 5 estrellas4/5 (45)
- Team of Rivals: The Political Genius of Abraham LincolnDe EverandTeam of Rivals: The Political Genius of Abraham LincolnCalificación: 4.5 de 5 estrellas4.5/5 (234)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyDe EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyCalificación: 3.5 de 5 estrellas3.5/5 (2259)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaDe EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaCalificación: 4.5 de 5 estrellas4.5/5 (266)
- The Emperor of All Maladies: A Biography of CancerDe EverandThe Emperor of All Maladies: A Biography of CancerCalificación: 4.5 de 5 estrellas4.5/5 (271)
- Rise of ISIS: A Threat We Can't IgnoreDe EverandRise of ISIS: A Threat We Can't IgnoreCalificación: 3.5 de 5 estrellas3.5/5 (137)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreDe EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreCalificación: 4 de 5 estrellas4/5 (1090)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)De EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Calificación: 4.5 de 5 estrellas4.5/5 (121)
- The Perks of Being a WallflowerDe EverandThe Perks of Being a WallflowerCalificación: 4.5 de 5 estrellas4.5/5 (2104)
- Her Body and Other Parties: StoriesDe EverandHer Body and Other Parties: StoriesCalificación: 4 de 5 estrellas4/5 (821)
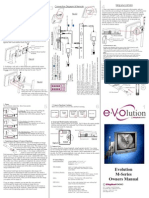
- EVOM ManualDocumento2 páginasEVOM ManualHouston WhiteAún no hay calificaciones
- Dakua Makadre PresentationDocumento12 páginasDakua Makadre PresentationEli Briggs100% (1)
- HFE0106 TraskPart2Documento5 páginasHFE0106 TraskPart2arunkr1Aún no hay calificaciones
- (Campus of Open Learning) University of Delhi Delhi-110007Documento1 página(Campus of Open Learning) University of Delhi Delhi-110007Sahil Singh RanaAún no hay calificaciones
- Top Activist Stories - 5 - A Review of Financial Activism by Geneva PartnersDocumento8 páginasTop Activist Stories - 5 - A Review of Financial Activism by Geneva PartnersBassignotAún no hay calificaciones
- The Kicker TranscriptionDocumento4 páginasThe Kicker TranscriptionmilesAún no hay calificaciones
- Analytical Chem Lab #3Documento4 páginasAnalytical Chem Lab #3kent galangAún no hay calificaciones
- Haier in India Building Presence in A Mass Market Beyond ChinaDocumento14 páginasHaier in India Building Presence in A Mass Market Beyond ChinaGaurav Sharma100% (1)
- Steel Design Fourth Edition William T Segui Solution Manual 1Documento11 páginasSteel Design Fourth Edition William T Segui Solution Manual 1RazaAún no hay calificaciones
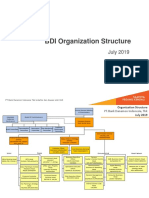
- Bank Danamon Organization ChartDocumento4 páginasBank Danamon Organization ChartFaisal Agus NugrahaAún no hay calificaciones
- Agency Canvas Ing PresentationDocumento27 páginasAgency Canvas Ing Presentationkhushi jaiswalAún no hay calificaciones
- Santu BabaDocumento2 páginasSantu Babaamveryhot0950% (2)
- Angle Grinder Gws 7 100 06013880f0Documento128 páginasAngle Grinder Gws 7 100 06013880f0Kartik ParmeshwaranAún no hay calificaciones
- Dec JanDocumento6 páginasDec Janmadhujayan100% (1)
- Account Statement 250820 240920 PDFDocumento2 páginasAccount Statement 250820 240920 PDFUnknown100% (1)
- Colorfastness of Zippers To Light: Standard Test Method ForDocumento2 páginasColorfastness of Zippers To Light: Standard Test Method ForShaker QaidiAún no hay calificaciones
- Ducted Split ACsDocumento31 páginasDucted Split ACsHammadZaman100% (1)
- Faa Data On B 777 PDFDocumento104 páginasFaa Data On B 777 PDFGurudutt PaiAún no hay calificaciones
- Signature Object Detection Based On YOLOv3Documento4 páginasSignature Object Detection Based On YOLOv3Lý Khánh NhưAún no hay calificaciones
- Conservation Assignment 02Documento16 páginasConservation Assignment 02RAJU VENKATAAún no hay calificaciones
- Modern School For SaxophoneDocumento23 páginasModern School For SaxophoneAllen Demiter65% (23)
- Google Tools: Reggie Luther Tracsoft, Inc. 706-568-4133Documento23 páginasGoogle Tools: Reggie Luther Tracsoft, Inc. 706-568-4133nbaghrechaAún no hay calificaciones
- Convection Transfer EquationsDocumento9 páginasConvection Transfer EquationsA.N.M. Mominul Islam MukutAún no hay calificaciones
- List of Sovereign States and Dependent Territories by Birth RateDocumento7 páginasList of Sovereign States and Dependent Territories by Birth RateLuminita CocosAún no hay calificaciones
- Curriculum Guide Ay 2021-2022: Dr. Gloria Lacson Foundation Colleges, IncDocumento9 páginasCurriculum Guide Ay 2021-2022: Dr. Gloria Lacson Foundation Colleges, IncJean Marie Itang GarciaAún no hay calificaciones
- Surgery - 2020 With CorrectionDocumento70 páginasSurgery - 2020 With CorrectionBaraa KassisAún no hay calificaciones
- Expression of Interest (Consultancy) (BDC)Documento4 páginasExpression of Interest (Consultancy) (BDC)Brave zizAún no hay calificaciones
- SreenuDocumento2 páginasSreenuSubbareddy NvAún no hay calificaciones
- Maritta Koch-Weser, Scott Guggenheim - Social Development in The World Bank - Essays in Honor of Michael M. Cernea-Springer (2021)Documento374 páginasMaritta Koch-Weser, Scott Guggenheim - Social Development in The World Bank - Essays in Honor of Michael M. Cernea-Springer (2021)IacobAún no hay calificaciones
- Top 100 Chemical CompaniesDocumento11 páginasTop 100 Chemical Companiestawhide_islamicAún no hay calificaciones