Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Simple Dialog Based MFC Application
Cargado por
Udin GibrigDescripción original:
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Simple Dialog Based MFC Application
Cargado por
Udin GibrigCopyright:
Formatos disponibles
Part 1 Simple Dialog Based MFC Application
GOAL: To gain understanding of the GUI API and basic MFC Dialog Window 1. Open Microsoft Visual Studio .NET IDE 2. Click the menu item File >> New >> Project... 3. In the 'New Project' Window, select a. Project Types: Visual C++ Projects b. Templates: MFC Application c. Select a Name and Location for the application. (We will name ours Tutorial inside a project created folder)
Figure 1.1 - New Dialog Project 4. In the 'MFC Application Wizard' window, a. Under Application Type select Dialog Based MFC Standard Use MFC in a shared DLL b. c. d. Under User Interface Features: select System menu, Minimize box and Maximize box Under Advanced Features: un-check all boxes Click Finish
Figure 1.2 - Application Wizard 5. In the Visual Studio project window, click a. Build >> Build Solution b. Debug >> Start to run
Part 2 GUI Elements and Control Variables
GOAL: To gain understanding of basic events by showing button clicks and text echoing 1. 2. 3. 4. (Inside the VS Project Window) Click the menu item View >> Resource View Double-Click on "IDD_TUTORIAL_DIALOG" to bring up the MFC Resource Editor Select the main application window by Left-Mouse-Button click in the window Bring up the Properties window for the main application window (With main application window selected, Right-Mouse-Button click Properties), change a. ID to "IDD_TUTORIAL_DIALOG" and b. Caption to "MFC_EchoButtonEvent" Click the project menu item View >> Solution Explorer Left-Mouse-Button click to select and Right-Mouse-Button click to bring up the pop-up menu for both "TODO: ..." text box and the "OK" button, click Delete Left-Mouse-Button to select the "Cancel" button Bring up the Properties window of the "Cancel" button (With the "Cancel" button selected, Right-Mouse-Button click Properties), rename a. Caption to "&QUIT" Drag the now "QUIT" button to bottom-right corner of the dialog window Build the Solution
5. 6.
7. 8.
9. 10.
Create "Button Clicks" Text Labels: 1. 2. Open the Toolbox (View >> Toolbox) Drag a Static Text to the dialog window, inside the Properties window of the Static Text, rename a. Caption to "Button Clicks" Drag another Static Text next to the "Button Clicks", inside the Properties window, change a. ID to "IDC_ECHO_AREA" b. Caption to "0" c. Client Edge to True
3.
Create "Add" Button: 1. Drag a Button above the "Button Clicks" Text, inside the Properties window, change a. ID to "IDC_BTN_ADD" b. Caption to "Click to Add"
Add Control Variable: 1. 2. Right-Mouse-Button click the echo area control where you just set the ID to IDC_ECHO_AREA, select Add Variable... In the 'Add Variable Wizard' window, change a. Access to private b. Category to Value c. Variable Type to CString d. Variable Name to "m_EchoText" e. Click Finish
Add Event Handler: 1. 2. Right-Mouse-Button click the "Click to Add" button, select Add Event Handler... In the 'Event Handler Wizard' window, change a. Message Type to BN_CLICKED b. Class List to CTutorialDlg c. Function Handler Name to OnBnClickedBtnAdd d. Click Add and Edit
Setting Variables and Function: 1. 2. In 'TutorialDlg.h', add a private variable int m_OkCount; In 'TutorialDlg.cpp', initiate variable to 0 inside the OnInitDialog() function BOOL CTutorialDlg::OnInitDialog(){ ... m_OkCount = 0; m_EchoText.Format(_T("%d"), m_OkCount); UpdateData(FALSE); } 3. Within the OnBnClickedBtnAdd() function, add the following variables void CTutorialDlg::OnBnClickedBtnAdd(){ m_OkCount++; m_EchoText.Format(_T("%d"), m_OkCount); // without UpdateData() status area will _NOT_ be updated. UpdateData(FALSE); } 4. In the Visual Studio project window, click: a. Build >> Build Solution
b.
Debug >> Start to run
Figure 2.1 - Application Window
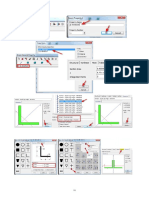
Part 3 Edit Control, Radio Button, Group Box
GOAL: To gain understanding of basic input mechanism. 1. Create MFC Dialog Window as follows for project calculator. When you add the radio buttons, be sure to add them in the order of +, -, *, / . Make their IDs to be IDC_ADD, IDC_SUB, IDC_MULT and IDC_DIV respectively.
2. 3. 4.
Set the + radio buttons group property to True. Build the program. Add to a private data member to the class specification of CcalculatorDlg (in calculatorDlg.h): int op_sel;
5.
Add the following statements to CcalculatorDlg::OnInitDialog() CheckRadioButton(IDC_ADD, IDC_DIV, IDC_ADD); op_sel = 0; This allows the + radio button to be checked by default.
6.
Add a event handler to each of the radio buttons: void CcalculatorDlg::OnBnClickedAdd()
{ // TODO: Add your control notification handler code here op_sel = 0; } void CcalculatorDlg::OnBnClickedSub() { // TODO: Add your control notification handler code here op_sel = 1; } void CcalculatorDlg::OnBnClickedMult() { // TODO: Add your control notification handler code here op_sel = 2; } void CcalculatorDlg::OnBnClickedDiv() { // TODO: Add your control notification handler code here op_sel = 3; } 7. Add a private control variable (Type: value) to the first edit text control: CString num1; 8. Add a private control variable (Type: value) to the second edit text control: CString num2; 9. Add a private control variable (Type: value) to the static text control for the output area: CString result; 10. Add an event handler to the Compute button: void CcalculatorDlg::OnBnClickedButton1() { // TODO: Add your control notification handler code here UpdateData(TRUE); int n1 = _ttoi(num1); int n2 = _ttoi(num2); int r; bool error = false; switch(op_sel) {
case 0: r = n1+n2; break; case 1: r = n1-n2; break; case 2: r = n1*n2; break; case 3: r = n1/n2; break; default: error = true; break; } result.Format(_T("%d"), r); // without UpdateData() status area will _NOT_ be updated. UpdateData(FALSE); } 11. Build and run the program.
También podría gustarte
- The Visibooks Guide To Dreamweaver 8Documento258 páginasThe Visibooks Guide To Dreamweaver 8felixwu81100% (2)
- Make Your Own GUI in ExcelDocumento17 páginasMake Your Own GUI in ExcelLiviu100% (1)
- M-Cubed 100 - Installation - Procedure - R1.18Documento38 páginasM-Cubed 100 - Installation - Procedure - R1.18Shrigonda Cogeneration100% (1)
- Visual Basic 6.0 Programming By ExamplesDe EverandVisual Basic 6.0 Programming By ExamplesCalificación: 5 de 5 estrellas5/5 (2)
- Verilog Entry and Simulation TutorialDocumento45 páginasVerilog Entry and Simulation TutorialKhadar BashaAún no hay calificaciones
- Introduction To GUI BuildingDocumento6 páginasIntroduction To GUI BuildingErnesto S. Caseres JrAún no hay calificaciones
- RSTAB8Documento414 páginasRSTAB8MoonzeAún no hay calificaciones
- Human-Machine Interface for Distributed Control SystemsDocumento123 páginasHuman-Machine Interface for Distributed Control Systemssina20795100% (1)
- MFC GUI App - Electricity Bill CalculatorDocumento4 páginasMFC GUI App - Electricity Bill CalculatorVoDanhQAún no hay calificaciones
- Windows Forms (Microsoft Visual Studio 2017) - TutorialDocumento13 páginasWindows Forms (Microsoft Visual Studio 2017) - Tutorialextra1977Aún no hay calificaciones
- Program 5: Create a Menu Bar in MFCDocumento80 páginasProgram 5: Create a Menu Bar in MFCKshitijAún no hay calificaciones
- Win Forms TutorialDocumento23 páginasWin Forms TutorialR. RemotoAún no hay calificaciones
- VSPackage Builder ReadmeDocumento19 páginasVSPackage Builder ReadmejhonedwardAún no hay calificaciones
- DotSpatial Map Controls TutorialDocumento10 páginasDotSpatial Map Controls TutorialTrần Mạnh TuấnAún no hay calificaciones
- VC++2005 Labs2Documento84 páginasVC++2005 Labs2Ghadeer Al-ZweiriAún no hay calificaciones
- Using Bindings With Pop-Up MenusDocumento5 páginasUsing Bindings With Pop-Up Menusraxx666Aún no hay calificaciones
- Visual Programming LabDocumento128 páginasVisual Programming LabBalachandar RamamurthyAún no hay calificaciones
- Create UI in PythonDocumento10 páginasCreate UI in Pythonsekhar sAún no hay calificaciones
- Program-1 Introduction To Visual C++Documento31 páginasProgram-1 Introduction To Visual C++Nittin GulatiAún no hay calificaciones
- Slider ControlDocumento2 páginasSlider ControlVenkatesh GmAún no hay calificaciones
- Mera GuDocumento11 páginasMera GuLag BhaiAún no hay calificaciones
- Console AppDocumento2 páginasConsole AppSuresh DjeaAún no hay calificaciones
- C # Example Application College Auto PartsDocumento32 páginasC # Example Application College Auto PartsRenan AbarroAún no hay calificaciones
- CalculatorDocumento55 páginasCalculatorAnitha ArumugamAún no hay calificaciones
- Creating Windows Forms Applications With Visual Studio and C# CSCE A331Documento21 páginasCreating Windows Forms Applications With Visual Studio and C# CSCE A331Ryan MorganAún no hay calificaciones
- Chapter 2.1 - Windows ProgrammingDocumento37 páginasChapter 2.1 - Windows ProgrammingJANARTHANAN RAún no hay calificaciones
- Visual Basic 6Documento27 páginasVisual Basic 6Mark Sanchez HipolitoAún no hay calificaciones
- VBA and Excel SolverDocumento9 páginasVBA and Excel Solversuperman136Aún no hay calificaciones
- Visual Basic Notes 1Documento18 páginasVisual Basic Notes 1Vasudev lahotiAún no hay calificaciones
- Tutorial: Time of Day Gui Design in Netbeans: October 7, 2010Documento5 páginasTutorial: Time of Day Gui Design in Netbeans: October 7, 2010Claudiu RaduAún no hay calificaciones
- DE#44 #$GGLQJ#0HQXV: 2emhfwlyhvDocumento8 páginasDE#44 #$GGLQJ#0HQXV: 2emhfwlyhvEdgar RamirezAún no hay calificaciones
- Visual Basic Programming KeypointDocumento53 páginasVisual Basic Programming Keypointaudibertm260Aún no hay calificaciones
- Event-Driven Programming Ch-3 Object Fundamentals in VB.NETDocumento69 páginasEvent-Driven Programming Ch-3 Object Fundamentals in VB.NETLove IsAún no hay calificaciones
- 1541.launchpad BasicsDocumento9 páginas1541.launchpad BasicsSurajit SahaAún no hay calificaciones
- Create and Run a WindowBuilder SWT ApplicationDocumento24 páginasCreate and Run a WindowBuilder SWT ApplicationBragaol 86Aún no hay calificaciones
- LAB 2 Hello ToastDocumento24 páginasLAB 2 Hello ToastShahira ShahirAún no hay calificaciones
- Lab Programs GUIDocumento43 páginasLab Programs GUIDVADONE100% (1)
- Create A New MFC Application Named Primary1 3. Create It As Dialog BasedDocumento3 páginasCreate A New MFC Application Named Primary1 3. Create It As Dialog BasedDesvina YulisdaAún no hay calificaciones
- Tugas Besar Program Aplikasi Dan KomputerDocumento8 páginasTugas Besar Program Aplikasi Dan KomputerrendyAún no hay calificaciones
- LabDocumento26 páginasLaberad_5Aún no hay calificaciones
- Ch-5 C#Documento13 páginasCh-5 C#,kjkjAún no hay calificaciones
- Chapter 2 Intoduction Visual ProgrammingDocumento66 páginasChapter 2 Intoduction Visual ProgrammingFaz1999 FaAún no hay calificaciones
- SIES College of Management Studies MCA Batch 2020-22 Subject: Robotic Process Automation Assignment No. 1 1. Demonstrate Use of Recorder. ProgramDocumento80 páginasSIES College of Management Studies MCA Batch 2020-22 Subject: Robotic Process Automation Assignment No. 1 1. Demonstrate Use of Recorder. ProgramSneha BiswasAún no hay calificaciones
- Introduction to Programming with DotSpatial Controls TutorialDocumento10 páginasIntroduction to Programming with DotSpatial Controls Tutorialayaz5555Aún no hay calificaciones
- VB 2008 Express For EngineersDocumento30 páginasVB 2008 Express For EngineersYosua GunawanAún no hay calificaciones
- 2.2 Usage of Advanced DOM and EventsDocumento7 páginas2.2 Usage of Advanced DOM and EventsjolieprincesseishimweAún no hay calificaciones
- Creating MDI Applications and Menu ItemsDocumento6 páginasCreating MDI Applications and Menu ItemsMyo Thi HaAún no hay calificaciones
- Visual ProgrammingDocumento192 páginasVisual Programmingnarendra299Aún no hay calificaciones
- GUI Application Development Using VB .Net (22034)_copyDocumento86 páginasGUI Application Development Using VB .Net (22034)_copyabrahman8446Aún no hay calificaciones
- GAD ManualDocumento86 páginasGAD ManualAbhishek GhembadAún no hay calificaciones
- Dynamics AX 2012 R3 CU8 Development Lab GuideDocumento25 páginasDynamics AX 2012 R3 CU8 Development Lab GuideteofilAún no hay calificaciones
- CS100 Fundamentals of ICT Lab 10 Introduction to Basic ProgrammingDocumento15 páginasCS100 Fundamentals of ICT Lab 10 Introduction to Basic Programminginam ullahAún no hay calificaciones
- de#7 #:Ulwlqj#3Urfhgxuhv: 2emhfwlyhvDocumento8 páginasde#7 #:Ulwlqj#3Urfhgxuhv: 2emhfwlyhvEdgar RamirezAún no hay calificaciones
- Begin A Group For It TooDocumento6 páginasBegin A Group For It Toogarank321Aún no hay calificaciones
- EPLAN NotesDocumento6 páginasEPLAN NotesSweta PandeyAún no hay calificaciones
- ControlsDocumento34 páginasControlsSumalatha AAún no hay calificaciones
- Practice Vbdnet 03Documento17 páginasPractice Vbdnet 03ysorath5221Aún no hay calificaciones
- CS153 Data Structures Homework #1Documento1 páginaCS153 Data Structures Homework #1gardintaAún no hay calificaciones
- Bot Framework HOLDocumento45 páginasBot Framework HOLStela ZhekuAún no hay calificaciones
- MDI in C# - Introduction to Managing Multiple Document Interface WindowsDocumento75 páginasMDI in C# - Introduction to Managing Multiple Document Interface WindowsJeremy Jp RamosAún no hay calificaciones
- Chapter 22Documento28 páginasChapter 22raniahAún no hay calificaciones
- 2022 RecordDocumento49 páginas2022 Recordnivar82209Aún no hay calificaciones
- Exercise No 2 Java SwingDocumento11 páginasExercise No 2 Java SwingJaysonAún no hay calificaciones
- Win32 Tutorial - Lesson 1 - Introduction To Win32Documento7 páginasWin32 Tutorial - Lesson 1 - Introduction To Win32Udin GibrigAún no hay calificaciones
- Hough Circle Detection Using Image Processing TechniquesDocumento28 páginasHough Circle Detection Using Image Processing TechniquesMarwaAlmahmoudAún no hay calificaciones
- Eyes Detection in Facial Images Using Circular Hough TransformDocumento5 páginasEyes Detection in Facial Images Using Circular Hough TransformUdin GibrigAún no hay calificaciones
- Tracking of Humans Using Masked Histograms and Mean ShiftDocumento8 páginasTracking of Humans Using Masked Histograms and Mean ShiftRadosław DraganAún no hay calificaciones
- Corner Sharpening With Modified Harris Corner Detection To Localize Eyes in Facial ImagesDocumento5 páginasCorner Sharpening With Modified Harris Corner Detection To Localize Eyes in Facial ImagesUdin GibrigAún no hay calificaciones
- Camtasia TutorialDocumento60 páginasCamtasia Tutorialrohit.digitalmarketingguruAún no hay calificaciones
- IP Version 3.3 Update NotesDocumento9 páginasIP Version 3.3 Update Notesmohame30dAún no hay calificaciones
- How to link members and add supports to a truss model in RSTABDocumento5 páginasHow to link members and add supports to a truss model in RSTABc.sahasakAún no hay calificaciones
- PMU Control Over CAN BUS Rev1Documento6 páginasPMU Control Over CAN BUS Rev1Adrián HerzogAún no hay calificaciones
- NC Monitor Instruction Manual - M700Documento43 páginasNC Monitor Instruction Manual - M700Edimilson RodriguesAún no hay calificaciones
- MarkerMaking Users PEDocumento111 páginasMarkerMaking Users PEDora BAAún no hay calificaciones
- User Manual: Control PanelDocumento136 páginasUser Manual: Control PanelTenAún no hay calificaciones
- WUPOS Installation Guide PDFDocumento15 páginasWUPOS Installation Guide PDFUriel SossouAún no hay calificaciones
- DOP-HMI - ENG Manual PDFDocumento425 páginasDOP-HMI - ENG Manual PDFGoutam BanerjeeAún no hay calificaciones
- Scatt Usb WS1 WM9 Manual Eng PDFDocumento18 páginasScatt Usb WS1 WM9 Manual Eng PDFJose MesquitaAún no hay calificaciones
- Lab - 03 Application Software: Ms Powerpoint: Creating A New Power Point PresentationDocumento6 páginasLab - 03 Application Software: Ms Powerpoint: Creating A New Power Point PresentationTayyabAún no hay calificaciones
- ArtiosCAD Quick D202934 V1.1Documento38 páginasArtiosCAD Quick D202934 V1.1cesarAún no hay calificaciones
- Manuals Wisenet SSM 201222 en ANPR License-V2.10Documento40 páginasManuals Wisenet SSM 201222 en ANPR License-V2.10trung nguyenAún no hay calificaciones
- OMNITREND WebReport Help EnglishDocumento80 páginasOMNITREND WebReport Help EnglishMuhammad Fahrul FauziAún no hay calificaciones
- 1 - Introduction To RoboCellDocumento12 páginas1 - Introduction To RoboCelllitrakhanAún no hay calificaciones
- DALSA Boa Manual en PDFDocumento136 páginasDALSA Boa Manual en PDFVicente Ramon BalleAún no hay calificaciones
- Match! (Phase Identification From Powder Diffraction) Manual v1.2Documento73 páginasMatch! (Phase Identification From Powder Diffraction) Manual v1.2Alf SimpaticoAún no hay calificaciones
- Epsilon 3 QSGDocumento191 páginasEpsilon 3 QSGtonyAún no hay calificaciones
- Improve Data Entry with Excel UserFormDocumento10 páginasImprove Data Entry with Excel UserFormImran MulaniAún no hay calificaciones
- Sap QM Creation Quality Notification Internal Notification User ManualDocumento68 páginasSap QM Creation Quality Notification Internal Notification User ManualSreeram Sreeram100% (4)
- e-GP System User Manual - Tender Evaluation Committee UserDocumento82 páginase-GP System User Manual - Tender Evaluation Committee UserMd. Jakaria ApuAún no hay calificaciones
- S7 Distributed Safety - Getting StartedDocumento42 páginasS7 Distributed Safety - Getting Startedjurica_2006Aún no hay calificaciones
- Restaurant Back Office User Manual v2.0 PDFDocumento173 páginasRestaurant Back Office User Manual v2.0 PDFEricson RamosAún no hay calificaciones
- Kairos Guide (DVQP2366YA) EDocumento122 páginasKairos Guide (DVQP2366YA) EBismuthAún no hay calificaciones
- Website Panel Installation GuideDocumento52 páginasWebsite Panel Installation Guideaksh09Aún no hay calificaciones
- Cs225a Project Report Spring 2022Documento12 páginasCs225a Project Report Spring 2022api-664059284Aún no hay calificaciones