Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Manual Taller Web - NOCTURNOS Practicas3
Cargado por
oycohawkDerechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Manual Taller Web - NOCTURNOS Practicas3
Cargado por
oycohawkCopyright:
Formatos disponibles
TALLER CREACIN PGINAS WEB - NVU Prcticas
Departament: Societat de la Informaci Data del document: 20/03/2007
Esta obra est bajo la licencia Reconocimiento-NoComercial-SinObraDerivada 2.5 de Creative Commons. Puede copiarla, distribuirla y comunicarla pblicamente siempre que especifique su autor y no la utilice para fines comerciales; y no haga con ella obra derivada. La licencia completa se puede consultar en: http://creativecommons.org/licenses/by-nc-nd/2.5/es/deed.es
www.alaquas.org
Prctica 1 Crear mi pgina web
Vamos a disear una web desde el principio. Nuestro tema a desarrollar va a ser Deportes de aventuras. Nos va a quedar igual que la web: http://www.alaquas.net/cursosnntt/creacionweb/ Para ello lo primero que tenemos que hacer es crear nuestra web, con lo que hemos visto hasta ahora. Con lo que sabemos podemos darle nombre, para que nos salga en la barra del ttulo, y ponerle el color de fondo a la pgina. Nos vamos a crear una carpeta en T:\, que se llamar web_nuestronombre, y con la que a partir de ahora trabajaremos. Y en esta carpeta crearemos dos carpetas, una con el nombre de IMGENES, y otra con el nombre de FONDOS. Es muy importante, a la hora de hacer una web, tener muy bien estructurada nuestro directorio. Ahora desde el NVU, crearemos 12 web, que son las que componen nuestra pgina web.
www.alaquas.org
Como ya sabemos para crear una pgina elegimos la opcin Nuevo en el men Archivo, y pulsamos Crear, como se explica en las fotocopias. Le damos fondo a la pgina, como queremos hacerla exactamente igual a la del ejemplo, lo que vamos a hacer es trabajar con las mismas imgenes, por lo que nos guardaremos el fondo de la web del ejemplo en nuestra carpeta de FONDOS, para poder usarlo. Y nos vamos a Colores y fondo de la pgina y en el apartado Imagen de fondo elegimos el archivo que acabamos de guardar como fondo. Y por ltimo nos queda ponerle nombre a ttulo a todas nuestras pginas. Esto se hace en Formato Ttulo y propiedades de la pgina. Guardamos todas nuestras pginas, con los mismos nombre que nos muestra la figura de arriba, y ya tenemos la estructura creada.
www.alaquas.org
Prctica 2 Formato del Texto
En esta prctica vamos a empezar a insertar el contenido en la pgina. Para ello abrimos una por una con el Nvu, y lo que vamos a hacer es seleccionar el texto de la web de ejemplo, copiarlo, y pegarlo en nuestra pgina. Nos quedar de la siguiente manera:
En posteriores clases, cuando veamos la insercin de tablas, y de imgenes, conseguiremos que se asemeje ms a nuestra web de ejemplo. Ahora es el momento de probar, lo visto en las fotocopias de Formatos del Texto, y aunque cuando lo hemos copiado, ya lo hemos hecho con el mismo formato que queremos obtener, podemos observar que podemos variar el mismo.
www.alaquas.org
Prctica 3 - Tablas
Para poder pasar de esta vista:
a esta otra:
www.alaquas.org
Es necesaria la insercin de una tabla o de marcos, en este taller vamos a ver lo primero. En nuestro caso, si nos fijamos bien, necesitaremos una tabla de 3 filas por 2 columnas:
Las dos primeras filas habra que combinarlas - unir celdas combinadas, ya que es donde va a ir el ttulo Deportes de Aventura. Y la dos ltimas columnas de la izquierda tambin cabra combinarlas puesto que es donde va a ir el ndice. Finalmente quedara as:
Imagen con ttulo Imagen Texto ndice
En la ltima celda es donde vamos a insertar nuestro texto, por lo que nos situamos sobre ella e insertamos el texto. Y en la celda de la izquierda vamos a insertar una nueva tabla con 1 columna y 10 filas, para nuestro ndice, y as poder movernos por nuestra web.
www.alaquas.org
Finalmente tendramos lo siguiente:
A falta de darle formato e insertar fotografas, nuestra web ya tiene el diseo ms o menos definido. Tendremos que hacer esto con cada una de las webs que componen nuestra pgina.
www.alaquas.org
Prctica 4 - Imgenes
Ahora vamos a poner en prctica lo visto en la teora de cmo insertar imgenes. Para ello y antes de nada tendremos que guardarnos todas las imgenes que vamos a utilizar. Nos las guardamos desde nuestra pgina de ejemplo, y cmo sabemos la importancia de tener bien estructurado nuestro directorio, dentro de imgenes, crearemos una estructura de carpetas como la que nos muestra la siguiente figura:
Con lo aprendido en la teora sobre imgenes, abriremos todas nuestras webs e iremos insertando las imgenes correspondientes, teniendo en cuenta poner el ttulo emergente, el texto alternativo, y muy importante indicar La URL es relativa a la direccin de la pgina. Tambin tendremos en cuenta las dimensiones y la apariencia, ya que algunas de las fotos sitas en la web de ejemplo tienen borde.
www.alaquas.org
Prctica 5 - Enlaces
En esta prctica lo que vamos a hacer es crear todos los enlaces existentes en la web. Tenemos enlaces en todas las pginas, as que abriremos una por una, y tal y como hemos visto en la teora iremos creando todos los enlaces, tanto en las imgenes como en el texto. En la primera pgina, tenemos dos enlaces, ambos nos abrir la misma pagina: alpinismo.html
www.alaquas.org
Las sucesivas pginas sern todas por un estilo, tal y como muestra la siguiente figura:
En el men de la izquierda hay 10 enlaces, uno por cada lnea del men, los crearemos tal y como ya sabemos, uno a uno. Y en la imagen del final, la que es una flecha amarilla, tambin hay un enlace que nos lleva a un men.
10
www.alaquas.org
Tambin tenemos una pgina de enlaces externos, la cual nos facilita direcciones de pginas de inters,
Creamos los enlaces externos, tal y como hemos visto en la teora.
11
www.alaquas.org
Por ltimo tenemos un pgina en la que todo son imgenes con enlaces:
Lo que tendremos que hacer es especificarle el enlace a cada una de las imgenes, teniendo en cuenta qu pginas es la que tiene que abrir cada una de las imgenes.
12
www.alaquas.org
Prctica 6 - Formulario
Crear el formulario, siguiendo de ejemplo, como siempre nuestra pgina de ejemplo:
Teniendo en cuenta que en las propiedades del formulario especificaremos como URL de la accin: mailto: y nuestra direccin de e-mail, para que una vez la persona interesada, haya rellenado los campos, nos la haya llegar a travs del correo electrnico. Una cosa muy importante es que el envo de este formulario lo hace a travs del programa preestablecido como programa de correo electrnico, que suele ser el Outlook Express y que si no tenemos nuestra cuenta de correo configurada el envo ser errneo.
13
www.alaquas.org
14
También podría gustarte
- Numeros Ocultos y Geometria SagradaDocumento42 páginasNumeros Ocultos y Geometria SagradaOgun Damasa95% (99)
- El Análisis Documental de La FotografíaDocumento27 páginasEl Análisis Documental de La FotografíaObservatorio FAún no hay calificaciones
- Mindset de DietaDocumento7 páginasMindset de DietaSalomé Ruiz AndradeAún no hay calificaciones
- Cuadro Comparativo El Hombre La Sociedad y El Medio AmbienteDocumento4 páginasCuadro Comparativo El Hombre La Sociedad y El Medio AmbienteCatherine Osma Villabona75% (4)
- Fases de La Auditoria InformáticaDocumento5 páginasFases de La Auditoria InformáticaMiguelBeltranAún no hay calificaciones
- Manejo de Series Con GradienteDocumento15 páginasManejo de Series Con GradienteleydiAún no hay calificaciones
- Linea de Tiempo SociologiaDocumento1 páginaLinea de Tiempo SociologiaJhon Edisson Baquero MarinAún no hay calificaciones
- Dialnet ConceptoDePoliticaYVidaCotidiana 4953719Documento18 páginasDialnet ConceptoDePoliticaYVidaCotidiana 4953719gurisa_mbyaAún no hay calificaciones
- Taller de Inducción Material Didáctico VFDocumento20 páginasTaller de Inducción Material Didáctico VFFelixAún no hay calificaciones
- HACER PETICIONES. Taller SexualidadDocumento2 páginasHACER PETICIONES. Taller SexualidadMaria Auxiliadora Domínguez JaramilloAún no hay calificaciones
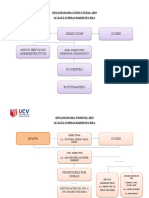
- Organigrama Estructural 2019Documento3 páginasOrganigrama Estructural 2019JOSELYN ESTEFANI YANAC REQUEJOAún no hay calificaciones
- ESCALA ESTIMATIVA PARA Resolución de Problemas PDFDocumento1 páginaESCALA ESTIMATIVA PARA Resolución de Problemas PDFsalemansii100% (1)
- Caso Practico Taller Edan - 2020Documento7 páginasCaso Practico Taller Edan - 2020GiancarloIrazábalUribeAún no hay calificaciones
- Test Eva AdultoDocumento26 páginasTest Eva AdultoDaniela lagosAún no hay calificaciones
- Per Files PumaDocumento5 páginasPer Files PumaJavier UrbinaAún no hay calificaciones
- Filmus - Estado Sociedad y Educacion en La ArgentinaDocumento18 páginasFilmus - Estado Sociedad y Educacion en La ArgentinaalejandraAún no hay calificaciones
- Soluc Fisica 3sDocumento4 páginasSoluc Fisica 3sEdgar Collo HuizaAún no hay calificaciones
- UNIDAD 1 Creatividad, Innovación y EmprendimientoDocumento9 páginasUNIDAD 1 Creatividad, Innovación y EmprendimientoCristhian CastilloAún no hay calificaciones
- Caso 3 Plaza VeaDocumento8 páginasCaso 3 Plaza VeaMary PerezAún no hay calificaciones
- Historia Del Derecho IDocumento40 páginasHistoria Del Derecho IMicheal GloverAún no hay calificaciones
- Informe de Laboratori1Documento13 páginasInforme de Laboratori1carolina vargasAún no hay calificaciones
- Iso 27000 PDFDocumento16 páginasIso 27000 PDFVictor Ruiz0% (1)
- SiliceDocumento11 páginasSiliceAlejandro Zambrano FloresAún no hay calificaciones
- Cronograma - Psicope - LaboralDocumento6 páginasCronograma - Psicope - LaboralLucas NaquedAún no hay calificaciones
- Ejercicios Determinantes y PronombresDocumento3 páginasEjercicios Determinantes y PronombresMiriam Acosta DíazAún no hay calificaciones
- Mesa RedondaDocumento2 páginasMesa RedondaQuelra Quely PeAún no hay calificaciones
- Monografía Planeamiento EstratégicoDocumento28 páginasMonografía Planeamiento EstratégicoEstephanyEspinozaHuamanAún no hay calificaciones
- BOZAL Valeriano. Los Orígenes de La Estética Moderna PDFDocumento13 páginasBOZAL Valeriano. Los Orígenes de La Estética Moderna PDFMíaTricolorAún no hay calificaciones
- Estatuto Docente Chile EducaciónDocumento6 páginasEstatuto Docente Chile EducaciónpatielguetacAún no hay calificaciones
- Poster Descargables en Word EditablesDocumento15 páginasPoster Descargables en Word EditablesMaca QuintanaAún no hay calificaciones