Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Guia Acces I Bili Dad Web
Cargado por
Danny Ttito OrtegaTítulo original
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Guia Acces I Bili Dad Web
Cargado por
Danny Ttito OrtegaCopyright:
Formatos disponibles
CIDAT
Nm.
Gua de referencia:
Accesibilidad de pginas Web
ONCE-CIDAT 2009
Camino de Hormigueras, 172 28031 Madrid Tel: 91 709 76 00 Fax: 91 709 77 77 C.I.F. Q2866004A
CIDAT
Nm.
INDICE
1. Introduccin...........................................................................................................3
Qu es la accesibilidad Web?........................................................................................ 3 A quien beneficia la accesibilidad Web?........................................................................3 Objetivos del presente documento.................................................................................. 4 Lector de Pantalla y Magnificador................................................................................... 5
2. Referencias Sobre Accesibilidad Web ...................................................................5
Organismos W3C y WAI................................................................................................... 5 Pautas WCAG 1.0 .......................................................................................................... 6 Norma UNE 139803:2004 Requisitos de accesibilidad para contenidos en la Web......7 Pautas WCAG 2.0 ........................................................................................................... 8 WAI-ARIA......................................................................................................................... 9
3. Marco Legislativo Actual .....................................................................................10 4. Herramientas de evaluacin de la accesibilidad y recursos disponibles.............12
Validadores automticos de accesibilidad: ...................................................................12 Validacin de la sintaxis del cdigo...............................................................................15 Barras de herramientas ................................................................................................ 15 Herramientas de evaluacin de color y contraste.........................................................16
5. Metodologa de comprobacin de Accesibilidad Web.........................................17
A.Definir el alcance de pginas a comprobar................................................................17 B.Anlisis automtico de accesibilidad..........................................................................18 C.Anlisis manual de accesibilidad ............................................................................... 18 D.Revisin con Ayudas Tcnicas: Lector de Pantalla y Magnificador............................19 E. Utilizar distintos navegadores de Internet................................................................20 F. Revisar el uso del color en la pgina.........................................................................20
6. Principales barreras de Accesibilidad para la discapacidad visual......................20 7. Orientaciones para conseguir pginas ms accesibles para personas con discapacidad visual.................................................................................................21 8. ANEXO: Referencias de inters...........................................................................29
Camino de Hormigueras, 172 28031 Madrid Tel: 91 709 76 00 Fax: 91 709 77 77 C.I.F. Q2866004A
CIDAT
Nm.
1.
Introduccin
Qu es la accesibilidad Web?
Decimos que un sitio web es accesible cuando puede ser utilizado de forma eficaz por el mayor nmero posible de personas, independientemente de sus limitaciones personales. En la actualidad, los sitios Web no siempre pueden ser utilizados o consultados de forma eficaz y satisfactoria por algunos sectores de poblacin. Si bien desde el principio de la Web se contempl como requisito el que sta fuese universal y accesible, lo cierto es que hoy en da existen barreras importantes para algunos colectivos, en especial para las personas con discapacidad. Uno de los principios de la accesibilidad en general es el diseo para todos o diseo universal, cuyo objetivo final es conseguir productos y entornos fciles de utilizar por el mayor nmero de personas, sin necesidad de realizar unos diseos especiales o adaptados. Este principio, como se ver ms adelante en este documento, tambin es un punto de partida a la hora de conseguir diseos web accesibles.
A quien beneficia la accesibilidad Web?
La accesibilidad Web beneficia a las personas con discapacidad, no obstante no se debe ver la accesibilidad slo como una serie de requisitos aislados para un colectivo concreto, sino tambin como opciones de mejora de la calidad y usabilidad general de la Web. La accesibilidad Web supone un enorme beneficio especialmente para las personas con
discapacidad visual. Internet es uno de los avances de mayor repercusin en los ltimos tiempos, pero en el caso de personas ciegas y deficientes visuales, adems supone que por primera vez pueden acceder a la misma informacin, en las mismas condiciones y al mismo tiempo que las personas sin este tipo de discapacidad. Por otra parte, el acceso a la web por usuarios ciegos y de baja visin tambin implica un abanico de nuevas posibilidades que ahora
Camino de Hormigueras, 172 28031 Madrid Tel: 91 709 76 00 Fax: 91 709 77 77 C.I.F. Q2866004A
CIDAT
Nm.
podran realizar de forma autnoma. ste sera el caso de procesos de uso cotidiano como son la consulta de movimientos y transacciones de una cuenta bancaria, la realizacin de la compra en un supermercado, la consulta de un diccionario, la lectura de un peridico o la compra de un billete de tren o avin. Pero la accesibilidad Web no solamente se centra en la discapacidad visual, abarca todas las discapacidades (auditiva, fsica, incapacidad transitoria y
cognitiva, etc.), beneficiando a
personas con una
a personas de edad avanzada que han visto reducidas sus
habilidades a consecuencia de la edad.
Objetivos del presente documento
En este documento se tratar especialmente la accesibilidad web desde el punto de vista de la discapacidad visual porque es el colectivo de personas sobre el cual podemos aportar experiencia y conocimiento. Hoy en da existe gran cantidad de informacin relativa a la accesibilidad web que es posible consultar en Internet. As pues, el enfoque elegido para el presente documento es el de recopilar una serie de informaciones genricas, sin abordar de forma detallada secciones, como son los diferentes estndares de directrices de accesibilidad web, pero s se incluyen enlaces a los documentos y sitios web especializados en cada una de las distintas materias tratadas, de forma que se pretende recopilar una informacin global que pueda ser til para personas no especializadas en el mbito de la accesibilidad web. Adems de los hipervnculos referenciados a lo largo de todo el documento, se ha incluido un Anexo que contiene las URL de los distintos sitios web de consulta agrupados en funcin del tema tratado. Tambin se abordan contenidos sobre la forma de operar de un usuario ciego o de baja visin ante pginas web. Con ello se intenta transmitir informacin til que facilite la comprensin de algunos de los problemas que este colectivo encuentra al utilizar sitios web. Se ha de considerar que no es suficiente con garantizar el acceso a los contenidos, sino que los usuarios ciegos y deficientes visuales deberan poder interactuar con el sitio web as como llegar a realizar las tareas que precisen.
Camino de Hormigueras, 172 28031 Madrid Tel: 91 709 76 00 Fax: 91 709 77 77 C.I.F. Q2866004A
CIDAT
Nm.
En la mayora de las ocasiones, los problemas de accesibilidad que encontramos se deben exclusivamente al desconocimiento de ciertas pautas por parte de los desarrolladores, que tenidas en cuenta en el inicio del desarrollo, no tienen por qu suponer ni ms trabajo, ni mayor dificultad y desde luego no implican un desarrollo paralelo diferente del dirigido al pblico sin discapacidad.
Lector de Pantalla y Magnificador
Para trabajar con un ordenador, un usuario ciego utiliza una herramienta denominada Lector o Revisor de pantalla. Dicha herramienta se encarga de interpretar la informacin de la pantalla del ordenador y de proporcionarla a travs de sntesis de voz y lnea braille. En el caso de la respuesta en voz o braille de un lector de pantalla, es fcil hacerse una idea de que no se puede limitar a mostrar texto visible, sino que debe suministrar informacin aadida que permita al usuario interpretar acertadamente los contenidos, esto es, si se pasa por un texto que es un enlace debe identificarlo como tal, si se llega al texto de un botn de opcin debe informar de ello, si se revisan datos de una tabla es necesario identificarlos de alguna manera especial, etc. Los usuarios con resto visual utilizan una herramienta denominada Magnificador de pantalla. Se trata de un software cuya misin es aumentar el tamao de los elementos que aparecen en la pantalla del ordenador. En la actualidad las herramientas utilizadas mayoritariamente en Espaa son el revisor de pantalla JAWS for Windows de Freedom Scientific y el magnificador ZoomText de AiSquared.
2. Referencias Sobre Accesibilidad Web
Organismos W3C y WAI
El W3C (World Wide Web Consortium) es un consorcio internacional que creacin de estndares Web. La misin del W3C es: trabaja en la
Camino de Hormigueras, 172 28031 Madrid Tel: 91 709 76 00 Fax: 91 709 77 77 C.I.F. Q2866004A
CIDAT
Nm.
<<Guiar la Web hacia su mximo potencial a travs del desarrollo de protocolos y pautas que aseguren el crecimiento futuro de la Web.>>
La WAI (Web Accessibility Initiative) ,o Iniciativa de Accesibilidad Web, es un organismo que depende del W3C, cuyo objetivo es facilitar el acceso de las personas con discapacidad, desarrollando pautas de accesibilidad, mejorando las herramientas para la evaluacin y reparacin de accesibilidad Web, llevando a cabo una labor educativa y de concienciacin en relacin a la importancia del diseo accesible de pginas Web, y abriendo nuevos campos en accesibilidad a travs de la investigacin en este rea. En el sitio web de la WAI se puede encontrar la informacin ms actual sobre accesibilidad Web. Entre otros muchos documentos, la WAI ha desarrollado las Pautas de Accesibilidad al Contenido en la Web (WCAG), documento que explica cmo hacer que el contenido Web sea accesible, de forma que se puede considerar como el documento de referencia internacional en el campo de la accesibilidad Web.
Pautas WCAG 1.0
Como resultado de los trabajos desarrollados en el seno de WAI, se public el 5 de mayo de 1999 la especificacin Pautas de Accesibilidad al Contenido en la Web 1.0 (WCAG 1.0). La especificacin est formada por 14 Pautas Generales, las cuales contienen a su vez una serie de puntos de verificacin que ayudan a detectar posibles errores. En total hay 65 puntos de verificacin. Cada punto de verificacin tiene asignada una prioridad que indica el grado de afectacin del incumplimiento de dicho punto a la accesibilidad de un sitio Web. De esta forma se establecen las siguientes prioridades: Prioridad 1. Un desarrollador de contenidos de pginas Web tiene que satisfacer este punto de verificacin. De otra forma, uno o ms grupos de usuarios encontrarn imposible acceder a la
Camino de Hormigueras, 172 28031 Madrid Tel: 91 709 76 00 Fax: 91 709 77 77 C.I.F. Q2866004A
CIDAT
Nm.
informacin del documento. Satisfacer este punto de verificacin es un requerimiento bsico para que algunos grupos puedan usar los documentos Web. Prioridad 2. Un desarrollador de contenidos de pginas Web debe satisfacer este punto de verificacin. De otra forma, uno o ms grupos encontrarn dificultades en el acceso a la informacin del documento. Satisfacer este punto de verificacin eliminar importantes barreras de acceso a los documentos Web. Prioridad 3. Un desarrollador de contenidos de pginas Web puede satisfacer este punto de verificacin. De otra forma, uno o ms grupos de usuarios encontrarn alguna dificultad para acceder a la informacin del documento. Satisfacer este punto de verificacin mejorar la accesibilidad de los documentos Web. Se implantan tres niveles de adecuacin que indican el grado de cumplimiento de los puntos de verificacin por un determinado sitio Web:
Nivel de Conformidad A: todos los puntos de verificacin de prioridad 1 se satisfacen. Nivel de Conformidad Doble A: todos los puntos de verificacin de prioridad 1 y 2 se satisfacen. Nivel de Conformidad Triple A: todos los puntos de verificacin de prioridad 1,2 y 3 se satisfacen.
En el documento de referencia de las WCAG 1.0, por cada punto de verificacin, existe un enlace a las tcnicas asociadas, que lleva hasta la seccin correspondiente dentro del documento Tcnicas para las WCAG 1.0.
Norma UNE 139803:2004 Requisitos de accesibilidad para contenidos en la Web
La norma UNE 139803:2004 es una norma espaola, publicada en Diciembre de 2004, que contempla las especificaciones que han de cumplir los contenidos Web para que puedan ser
Camino de Hormigueras, 172 28031 Madrid Tel: 91 709 76 00 Fax: 91 709 77 77 C.I.F. Q2866004A
CIDAT
Nm.
accesibles. Esta norma UNE en realidad es una transposicin de las Pautas de Accesibilidad al Contenido en la Web (WCAG 1.0) desarrolladas por la iniciativa WAI de W3C.
La norma establece igualmente los 3 niveles de prioridad y se estructura en 7 categoras, a su vez divididas en requisitos, cada uno de los cuales tiene asignado una prioridad en funcin de su repercusin en la accesibilidad final. As, los requisitos con prioridad 1 son los de mayor importancia en cuanto a la accesibilidad final, los de prioridad 2 deberan cumplirse si se quieren eliminar importantes barreras de acceso y, si tambin se cumplen los de prioridad 3, servira para mejorar el nivel de accesibilidad del sitio. Existe una correspondencia directa entre los requisitos de esta norma UNE y los puntos de verificacin de las pautas WCAG 1.0 de la WAI.
Pautas WCAG 2.0
En diciembre de 2008, el W3C - WAI, public la versin 2.0 de las Pautas de Accesibilidad al Contenido en la Web (WCAG 2.0). Estas pautas, que estn construidas sobre la experiencia y las aportaciones del pblico
relacionado con la accesibilidad, han sido desarrolladas durante un largo periodo de tiempo para adaptarse a los cambios tecnolgicos que se han ido produciendo en los ltimos aos. A diferencia de las WCAG 1.0 desarrolladas exclusivamente para tecnologas html y CSS, las nuevas pautas son de aplicacin en cualquier tecnologa, y es previsible que se conviertan en el referente definitivo en cuanto a accesibilidad web se refiere. Las nuevas Pautas WCAG 2.0 presentan una estructura con ciertas similitudes con las pautas precedentes pero tambin con diferencias importantes. Se organizan en 4 principios bsicos o comprensibilidad y robustez). A su vez cada Pauta se desarrolla en una serie de criterios de xito, en total se ha definido 60 criterios de xito, o puntos de comprobacin o verificacin que determinan el nivel de accesibilidad (A, AA, AAA).
Camino de Hormigueras, 172 28031 Madrid Tel: 91 709 76 00 Fax: 91 709 77 77 C.I.F. Q2866004A
fundamentales (perceptibilidad, operabilidad,
CIDAT
Nm.
Cada criterio de xito puede enlazar con diversas Tcnicas, que ahora pueden ser de dos tipos: 1 2 Tcnicas suficientes: si se sigue esta tcnica se cumple con el criterio para el elemento
de que se trate. 3 Tcnicas complementarias o aconsejables : son tcnicas que ayudan a mejorar la
accesibilidad, pero que no garantizan el completo cumplimiento de los criterios.
Las Tcnicas incluidas en el documento Techniques for WCAG 2.0
no se consideran
normativas ni obligatorias, sino que slo recogen recomendaciones de soluciones conocidas adaptadas a diversas tecnologas, pero que no tienen por qu ser las nicas posibles soluciones. Tambin se incluyen referencias a condiciones de fallo, que consisten en tcnicas errneas y malas prcticas que se sabe que provocan incumplimientos de los criterios.
WAI-ARIA
En la actualidad el uso de contenido Web dinmico ofrece como resultado aplicaciones web ms ricas e interactivas, pero menos accesibles. ARIA (Accessible Rich Internet Applications), es una especificacin del W3C que define cmo hacer accesibles contenidos y aplicaciones web con contenido dinmico y controles avanzados de interfaz, desarrollados con Ajax y sus tecnologas relacionadas. La dificultad de implementar ARIA estar relacionada con el grado de complejidad de la aplicacin web, pero en sntesis al final se trata de gestionar roles, estados y propiedades por medio de JavaScript. Para hacernos una pequea idea de lo que supone para un usuario ciego el que el contenido dinmico est implementado con ARIA o no, supongamos un usuario del revisor de pantallas JAWS y una pgina Web con una seccin dinmica que se actualiza constantemente (con titulares, informacin econmica o del tiempo), la cual recibe el nombre de regin activa. Si los autores de contenido Web han agregado a la pgina una etiqueta ARIA especfica que marca
Camino de Hormigueras, 172 28031 Madrid Tel: 91 709 76 00 Fax: 91 709 77 77 C.I.F. Q2866004A
CIDAT
Nm.
dicha regin como activa, JAWS anuncia los cambios que se producen en la regin activa pero si no se ha agregado dicha etiqueta ARIA, los cambios del contenido de la regin activa pasarn desapercibidos para JAWS y por tanto para el usuario ciego. Debe tenerse en cuenta
que esta funcionalidad est disponible slo para las ltimas versiones de JAWS que ya son capaces de interpretar ARIA, as como para las versiones ms actuales de los navegadores de Internet.
3.
Marco Legislativo Actual
A partir de la publicacin de las recomendaciones de accesibilidad del W3C, se empez a implementar normativa relacionada con la accesibilidad en las pases. En Estados Unidos, Estados Unidos. En Espaa se han promulgado diversas leyes que promueven la creacin de sitios web accesibles y defienden los derechos de las personas con discapacidad.
La Ley 34/2002, de 11 de julio de 2002, de Servicios de la Sociedad de la Informacin y Comercio Electrnico conocida como LSSICE.
legislaciones de diferentes
la Seccin 508 en su apartado web, determina las normas para la
creacin de pginas y aplicaciones Web que son aplicables a todas las agencias federales de
Esta ley incluye el siguiente prrafo en sus disposiciones adicionales:
<<Las Administraciones Pblicas adoptarn las medidas necesarias para que la informacin disponible en sus respectivas pginas de Internet pueda ser accesible a personas con discapacidad y de edad avanzada de acuerdo con los criterios de accesibilidad al contenido generalmente reconocidos antes del 31 de diciembre de 2005. Asimismo, podrn exigir que las pginas de Internet cuyo diseo o mantenimiento financien apliquen los criterios de accesibilidad antes mencionados.>>
Camino de Hormigueras, 172 28031 Madrid Tel: 91 709 76 00 Fax: 91 709 77 77 C.I.F. Q2866004A
CIDAT
Nm.
La Ley 51/2003, de 2 de diciembre de 2003, de Igualdad de Oportunidades, No Discriminacin y Accesibilidad Universal de las personas con discapacidad conocida como LIONDAU. Esta Ley establece la obligacin gradual y progresiva de que todos los entornos, productos y servicios deben ser abiertos, accesibles y practicables para todas las personas.
Este mandato de la ley, en materia de accesibilidad web, se concreta en el Real Decreto 1494/2007, de 12 de noviembre. En la disposicin adicional quinta se regulan los Criterios de accesibilidad aplicables a las pginas de internet de las administraciones pblicas o con financiacin pblica y se establecen los plazos de cumplimiento.
<< La informacin disponible en las pginas de Internet de las administraciones pblicas deber ser accesible a las personas mayores y personas con discapacidad, con un nivel mnimo de accesibilidad que cumpla las prioridades 1 y 2 de la Norma UNE 139803:2004.>>
La LEY 56/2007, de 28 de diciembre, de Medidas de Impulso de la Sociedad de la
Informacin. Finalmente se revisa, actualiza y ampla el contenido de la actual disposicin adicional quinta referida a la accesibilidad de las pginas de Internet, a fin de garantizar adecuadamente la accesibilidad para las personas con discapacidad y de edad avanzada a la informacin proporcionada por medios electrnicos.
A partir del 31 de diciembre de 2008, las pginas de Internet de las Administraciones Pblicas satisfarn, como mnimo, el nivel medio de los criterios de accesibilidad al contenido generalmente reconocidos. Excepcionalmente, esta obligacin no ser aplicable cuando una funcionalidad o servicio no disponga de una solucin tecnolgica que permita su accesibilidad. Las Administraciones Pblicas exigirn que tanto las pginas de Internet cuyo diseo o mantenimiento financien total o parcialmente como las pginas de Internet de entidades y empresas que se encarguen de gestionar servicios pblicos apliquen los criterios de accesibilidad antes mencionados. En particular, ser obligatorio lo expresado en este apartado para las pginas de Internet y sus contenidos de los Centros pblicos educativos,
Camino de Hormigueras, 172 28031 Madrid Tel: 91 709 76 00 Fax: 91 709 77 77 C.I.F. Q2866004A
CIDAT
Nm.
de formacin y universitarios, as como, de los Centros privados que obtengan financiacin pblica. Las pginas de Internet de las Administraciones Pblicas debern ofrecer al usuario informacin sobre su nivel de accesibilidad y facilitar un sistema de contacto para que puedan transmitir las dificultades de acceso al contenido de las pginas de Internet o formular cualquier queja, consulta o sugerencia de mejora. En definitiva, actualmente en Espaa las Pautas de Accesibilidad para el Contenido Web 1.0 son norma UNE exigida por ley para las pginas de la Administracin pblica y para las pginas web financiadas total o parcialmente con fondos pblicos, y es previsible que en un futuro se actualice dicha norma adaptndola a las WCAG 2.0, de forma que pasen as a ser requisito legal las nuevas pautas 2.0 de la WAI.
4. Herramientas de evaluacin de la accesibilidad y recursos disponibles
Validadores automticos de accesibilidad:
Son unas herramientas que analizan las pginas en base al cumplimiento de estndares de pautas de accesibilidad. Estas herramientas no suplen la necesidad de realizar una revisin manual ya que los medios automticos no pueden llegar a identificar todos los problemas de accesibilidad. As pues, podra darse el caso de construir una web cumpliendo todos los estndares de accesibilidad, que supere las pruebas de un validador automtico en el nivel ms alto, y sin embargo que sea de lo ms inaccesible para una persona discapacitada. Un ejemplo de Validador automtico es TAW (Test de Accesibilidad Web). - Validador TAW: Es la herramienta de evaluacin automtica de accesibilidad de habla hispana ms extendida. En realidad es una familia de herramientas, todas ellas para el anlisis de la accesibilidad de sitios web. Entre las herramientas que contempla el validador TAW se incluye una versin
Camino de Hormigueras, 172 28031 Madrid Tel: 91 709 76 00 Fax: 91 709 77 77 C.I.F. Q2866004A
CIDAT
Nm.
beta que permite tambin revisar el contenido de una pgina web en base a las nuevas pautas WCAG 2.0.
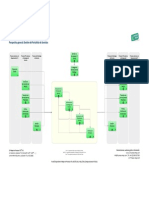
A continuacin se har referencia exclusivamente a la herramienta TAW3 WCAG 1.0 Online. El proceso es el siguiente: Inicialmente se introduce una direccin URL. El sistema analiza la pgina, basndose en las Pautas de Accesibilidad al Contenido Web 1.0, y genera un informe con informacin sobre el resultado del anlisis. En el informe se muestra una visualizacin de la pgina analizada insertando iconos de alerta sobre las ubicaciones de la pgina en las cuales detecta problemas de accesibilidad. Estos iconos representan los tres niveles de prioridad (de forma visual representan simplemente el nmero de prioridad correspondiente): Prioridad 1 (color rojo). El texto alternativo es "1.automtico". Prioridad 2 (color naranja). El texto alternativo es "2.automtico". Prioridad 3 (color verde). El texto alternativo es "3.automtico"
Camino de Hormigueras, 172 28031 Madrid Tel: 91 709 76 00 Fax: 91 709 77 77 C.I.F. Q2866004A
CIDAT
Nm.
Se trata de los problemas denominados automticos, aquellos en los que la herramienta tiene la certeza de que incumplen las pautas (por ejemplo, una imagen sin texto alternativo). Asimismo, tambin pueden aparecer los siguientes iconos que indican los problemas manuales (de forma visual corresponden a un signo de interrogacin) :
Prioridad 1 (color rojo). El texto alternativo es "1.manual". Prioridad 2 (color naranja). El texto alternativo es "2.manual". Prioridad 3 (color verde). El texto alternativo es "3.manual". Se trata de posibles problemas que el evaluador debe confirmar o descartar realizando una revisin manual. El informe generado tambin incluye un listado de los problemas encontrados, con referencia de su posicin en el cdigo de la pgina.
Camino de Hormigueras, 172 28031 Madrid Tel: 91 709 76 00 Fax: 91 709 77 77 C.I.F. Q2866004A
CIDAT
Nm.
Validacin de la sintaxis del cdigo
Para que una pgina web ofrezca informacin extra a los discapacitados requiere un cdigo bien formado, sin embargo debido a la falta de definicin estricta en el lenguaje HTML, a la flexibilidad de los navegadores de internet a la hora de interpretar el cdigo y a la utilizacin particular de los diseadores de pginas web, se ha dado lugar a que la web est llena de pginas definidas incorrectamente pero que se visualizan de una forma correcta en los navegadores. Por tanto, de cara a la accesibilidad es importante que la sintaxis de las pginas web sea correcta.
Existen varias aplicaciones para la revisin de la sintaxis del cdigo fuente. Es recomendable utilizar las herramientas de validacin proporcionadas por el W3C: Validador (X)HTML de W3C: Este validador es un servicio online gratuito de validacin de cdigo que comprueba la conformidad de los documentos (X)HTML respecto a las gramticas del W3C y otros estndares (X)HMTL. http://validator.w3.org/ Validador de CSS de W3C: Es una herramienta gratuita para validar las hojas de estilo CSS solas o presentes en documentos (X)HTML, comprobando de esta manera si cumplen las especificaciones del W3C.. http://jigsaw.w3.org/css-validator/
Barras de herramientas
Para facilitar la revisin de accesibilidad, puede ser til contar con alguno de los productos de apoyo distribuidos como extensiones para diferentes navegadores Web. Algunos de estos recursos son:
- Web Accessibility Toolbar (Internet Explorer) Esta barra de herramientas ha sido desarrollada por el equipo de Accessible Information
Solutions (AIS) del National Information and Library Service (NILS).
Camino de Hormigueras, 172 28031 Madrid Tel: 91 709 76 00 Fax: 91 709 77 77 C.I.F. Q2866004A
CIDAT
Nm.
URL de Descarga: http://www.visionaustralia.org.au/info.aspx?page=614 Entre sus funciones destacan: redimensionar el tamao del navegador, activar/ desactivar las hojas de estilo, localizar caractersticas desaconsejadas, analizar la pgina con los validadores HTML o CSS, listar o resaltar las imgenes presentes o sustituirlas por su texto alternativo, hacer pruebas de color, identificar y resaltar los elementos estructurales o semnticos de la pgina Web (encabezados, listas, tablas de datos, frames...), etc.
- Firefox Accessibility Extension - es una extensin para Mozilla Firefox que aade una barra de herramientas con opciones que permiten realizar comprobaciones de accesibilidad.
URL de Descarga: https://addons.mozilla.org/es-ES/firefox/addon/1891
- Internet Explorer Developer Toolbar- es un plug-in para Internet Explorer que ha sido desarrollado para facilitar la labor de los desarrolladores Web.
URL de Descarga: http://www.microsoft.com/downloads/details.aspx?familyid=e59c3964-672d4511-bb3e-2d5e1db91038&displaylang=en
Herramientas de evaluacin de color y contraste
De cara a usuarios de baja visin es un requisito de accesibilidad conseguir un buen contraste entre el fondo y el texto. - Colour Contrast Analyser: Para comprobar las combinaciones de color de primer plano y color de fondo (contraste) se puede utilizar la herramienta Colour Contrast Analyser.
Camino de Hormigueras, 172 28031 Madrid Tel: 91 709 76 00 Fax: 91 709 77 77 C.I.F. Q2866004A
CIDAT
Nm.
URL de Descarga: http://www.visionaustralia.org.au/info.aspx?page=628
Se considerar como vlida la combinacin de color de primer plano y fondo siempre y cuando supere los umbrales mnimos.
5.
Metodologa de comprobacin de Accesibilidad Web
Lo ideal para revisar una pgina web es usar un conjunto de procedimientos o fases:
A. Definir el alcance de pginas a comprobar.
En primer lugar es acertado valorar el tamao del sitio web. Si se trata de un sitio que incluye muchas pginas, dependiendo de las circunstancias, puede ser conveniente realizar una seleccin de pginas representativas sobre las cuales efectuar la revisin de accesibilidad. Si es sta la situacin, para la seleccin de pginas se han de considerar aquellos enlaces que tienen relacin directa con el sitio Web, basando dicha relacin en la pertenencia al mismo dominio o subdominio principal, incluyendo la pgina de inicio y las pginas enlazadas desde sta y as, de forma recursiva, las pginas encontradas hasta una profundidad mxima del nivel
Camino de Hormigueras, 172 28031 Madrid Tel: 91 709 76 00 Fax: 91 709 77 77 C.I.F. Q2866004A
CIDAT
Nm.
que se determine. En este mismo caso, siempre es
conveniente dar
prioridad a evaluar
pginas que incluyan formularios o tablas de datos, por la dificultad que este tipo de estructuras
pueden ocasionar en las personas ciegas cuando no se han tenido en cuenta aspectos de accesibilidad en su desarrollo.
B.Anlisis automtico de accesibilidad
Revisar las pginas con, al menos, un validador automtico de accesibilidad. Un anlisis automtico del contenido Web servir para tener una primera idea de cmo es su accesibilidad. Para realizar dicho anlisis se utiliza un validador automtico como TAW que proporcionar informacin acerca de los elementos a verificar, localizacin de posibles problemas, etc. No debe olvidarse que los resultados ofrecidos han de entenderse como una ayuda o complemento en el proceso global de evaluacin, y en ningn caso como un anlisis completo, ni infalible. En la evaluacin automtica, tambin se puede incluir una comprobacin de la gramtica de las pginas, tanto del cdigo HTML como de las hojas de estilo, para verificar que estn bien formadas y son vlidas. La validez gramatical es un requisito de accesibilidad. Para esta tarea se utilizan herramientas automticas XHTML y CSS del W3C. que existen de forma gratuita como son el validador
C.Anlisis manual de accesibilidad
Revisar manualmente los posibles problemas de accesibilidad que no puedan ser testeados por los validadores automticos. Partimos de que una revisin manual es siempre imprescindible para comprobar realmente si una pgina es accesible. Para poder llevar a cabo esta verificacin manual es necesario conocer las directrices de accesibilidad, saber cmo utilizan los usuarios las ayudas tcnicas (magnificador, revisor de pantalla,) y tener alguna experiencia en diseo y desarrollo de pginas web.
Camino de Hormigueras, 172 28031 Madrid Tel: 91 709 76 00 Fax: 91 709 77 77 C.I.F. Q2866004A
CIDAT
Nm.
La revisin manual de accesibilidad se basa en comprobar en todas las pginas, o en la muestra de pginas seleccionadas, el cumplimiento de las pautas de accesibilidad hasta el nivel
de prioridad establecido. Actualmente las pautas que se toman como referencia son las Pautas de Accesibilidad para el Contenido Web WCAG- versin 1.0 de la WAI.
D. Revisin con Ayudas Tcnicas: Lector de Pantalla y Magnificador
Lo ideal sera que esta tarea la realizase un usuario final con discapacidad, pero en su defecto debe simularse dicha situacin contando con las Ayudas tcnicas que emplean las personas con discapacidad visual. En el Anexo que existe al final de este documento se incluyen enlaces para la descarga del lector de pantalla JAWS for Windows y el magnificador Zoomtext. Es aconsejable contar con algo de experiencia en su uso, especialmente en el caso del Lector de Pantallas. Navegar y operar con los contenidos de una pgina con un revisor de pantalla permite detectar problemas de accesibilidad que pueden pasar desapercibidos por otros tipos de revisiones. Algunos de estos casos son: Situaciones en las que el lector de pantalla verbaliza contenidos no visibles en la pantalla. Detectar inmediatamente errores tipogrficos y de acentuacin de las cadenas de textos asociadas a elementos no textuales y por tanto no visibles. Este tipo de errores perjudican notablemente las respuestas ofrecidas por una sntesis de voz. - Secuencia correcta de lectura, es decir comprobar que las palabras y prrafos se verbalizan en un orden que no cambia el significado del contenido. Permitir adems comprobar si es posible consultar y operar con los contenidos de la pgina desde el teclado del ordenador. Valorar si los contenidos alternativos introducidos para los elementos no textuales son adecuados y acertados para el seguimiento de los contenidos de las pginas.
Camino de Hormigueras, 172 28031 Madrid Tel: 91 709 76 00 Fax: 91 709 77 77 C.I.F. Q2866004A
CIDAT
Nm.
E. Utilizar distintos navegadores de Internet
Probar las pginas en diferentes navegadores (Mozilla Firefox, Internet Explorer, etc. ) y en sus diferentes versiones en uso, es el nico modo de conocer si una pgina se visualizar correctamente y sin errores.
F. Revisar el uso del color en la pgina.
Esta revisin consta de dos partes: - Averiguar si se brinda informacin basndose nicamente en el color. - Revisar el contraste entre fondo y texto o imgenes que contienen texto.
G. Revisar las pginas con las imgenes deshabilitadas
Esta tarea puede realizarse deshabilitando las imgenes en el navegador de Internet utilizado o mediante la funcin equivalente que contemplan algunas de las barras de herramientas dirigidas a facilitar las revisiones de accesibilidad ( Web Accessibility Toolbar de AIS, Firefox Accessibity Extensin, etc)
6.
Principales barreras de Accesibilidad para la discapacidad visual
Los problemas ms habituales de accesibilidad a los sitios Web para alguien ciego o con baja visin son: Imposibilidad de acceder al contenido o de operar con la aplicacin web desde el teclado del ordenador. Ausencia de textos alternativos para elementos no textuales (imgenes, botones grficos, objetos programados, etc). Formularios y tablas de datos complejos y difciles de interpretar correctamente. Utilizacin inadecuada de elementos estructurales en las pginas.
Camino de Hormigueras, 172 28031 Madrid Tel: 91 709 76 00 Fax: 91 709 77 77 C.I.F. Q2866004A
CIDAT
Nm.
Falta de estructuracin en sus contenidos, ausencia de encabezados de seccin. Sitios con pobre contraste de color o con informacin basada en el color. Actualizacin automtica de contenidos sin intervencin del usuario.
Presencia de Captchas en los que no se aporta solucin accesible.
7. Orientaciones para conseguir pginas ms accesibles para personas con discapacidad visual
Partimos de que para conseguir sitios Web accesibles, el pilar bsico es que el sitio se cree conforme a las pautas de accesibilidad establecidas por la WAI. Por tanto en este apartado simplemente se har referencia a ciertos aspectos o particularidades que se ha considerado interesante mencionar:
ESTRUCTURACIN La manera en que se estructura el contenido en cualquier sitio web es una parte enormemente importante de la accesibilidad. Un sitio web puede estar perfectamente codificado y superar los niveles de conformidad de los ms altos estndares, pero si su contenido est pobremente estructurado, entonces el sitio puede usuarios. Por tanto es necesario Identificar los elementos de estructura bsicos: encabezados, listas, prrafos, tablas de datos, etc. dificultar, incluso imposibilitar, el acceso a algunos
Los elementos estructurales nunca deben utilizarse para aadir estilos, mrgenes, destacar textos, etc. Algunos elementos estructurales bsicos son:
Camino de Hormigueras, 172 28031 Madrid Tel: 91 709 76 00 Fax: 91 709 77 77 C.I.F. Q2866004A
CIDAT
Nm.
Encabezados: Su funcin es describir brevemente el tema de la seccin que introduce. El caso tpico donde deben emplearse es por tanto para los ttulos de secciones. En una pgina web es normal encontrar unos ttulos de secciones que visualmente destacarn del resto. Slo si la forma de destacar estos textos se realiza correctamente
con encabezados, implicar que el lector de pantalla detecte su presencia, y permita a sus usuarios aprovecharse de las posibilidades que ello conlleva. La posibilidad de navegar por los encabezados es enormemente til para los lectores de pantalla. Los distintos niveles que se definan permiten ofrecer una "imagen" de la estructura de la pgina y, sobre todo, hacen posible la localizacin rpida de una determinada seccin.
Listas: Son enumeraciones de elementos. Casos tpicos donde pueden emplearse acertadamente son: ndices, mens, listas de contenido o mapa web. Cuando se navega por una pgina y se llega a una lista, definida correctamente, el Lector de pantalla informar del inicio de la lista, del nmero de elementos que contiene y del nivel de anidamiento, en caso de existir varios niveles. Igualmente informar del fin de lista.
Tablas de Datos: Son presentaciones de datos organizados en filas y columnas. Es importante cumplir las pautas de accesibilidad de la WAI relativas a tablas de datos para que los Revisores de pantalla puedan sacar provecho, y suministrar informacin en voz y braille que facilite a personas ciegas la interpretacin de este tipo de estructuras, las cuales tienen un claro enfoque visual. El comportamiento ms habitual de un Revisor de Pantalla cuando al navegar por una pgina se llega a una tabla de datos, es anunciar la presencia de la tabla e indicar el nmero de filas y columnas de la misma. Si esta navegacin se hace con los comandos
Camino de Hormigueras, 172 28031 Madrid Tel: 91 709 76 00 Fax: 91 709 77 77 C.I.F. Q2866004A
CIDAT
Nm.
estndar de lectura, en principio la tecla de flecha vertical, el Revisor de Pantalla ir anunciando el contenido de cada una de las celdas de izquierda a derecha, y se comportar como si cada celda estuviera en una lnea distinta. Es decir, aunque los lectores contemplen otras modalidades, por defecto la lectura es celda a celda.
Hasta aqu se han tratado aspectos relativos a tablas de datos, sin embargo en muchos casos se utilizan estructuras de tablas con la nica funcin de servir para organizar la presentacin visual de los contenidos. Deber evitarse el uso de tablas para este fin.
ELEMENTOS NO TEXTUALES La insercin de elementos no textuales como imgenes, objetos programados, multimedia, etc. con informacin relevante (es decir, que no puedan ser considerados como meros elementos decorativos) debe realizarse proporcionando alternativas equivalentes a cada uno de ellos. Existen diversas pautas WAI donde se detalla cmo realizar esta tarea. En el caso de las imgenes, recomendamos adems tener en cuenta que: Para las imgenes que son enlaces, la existencia de textos alternativos es la nica posibilidad para que una persona ciega pueda localizar un determinado enlace y por tanto ir a su destino. Adems, si el lector de pantalla no encuentra ningn texto alternativo asociado, el resultado es la lectura del nombre del archivo o url que contiene la imagen, lo cual da lugar a lecturas extraas y muy poco comprensibles. A veces, con la intencin de favorecer a las personas ciegas, se tiende a incluir en el texto que se asocia a un enlace grfico prefijos del tipo Ir a. , Saltar a, o Enlace a. En realidad esto no es necesario, ni aconsejable pues el lector de pantalla siempre precede la lectura del texto alternativo con Enlace grfico . En el caso de los enlaces que redirigen la salida a una direccin de correo electrnico, el lector de pantalla tambin es capaz de identificarlos como tal, de forma que precede su lectura de la cadena Enlace a envo de correo electrnico , por tanto no debe aportarse ninguna otra referencia a ello en el texto del enlace.
Camino de Hormigueras, 172 28031 Madrid Tel: 91 709 76 00 Fax: 91 709 77 77 C.I.F. Q2866004A
CIDAT
Nm.
El texto alternativo de las imgenes no tiene como funcin describir el aspecto visual de las imgenes.
En general en el caso de las imgenes de texto, si es posible lograr el mismo efecto visual mediante la tecnologa concreta que se est utilizando (por ejemplo, mediante
CSS), debe usarse texto en lugar de imgenes para representar la informacin. Existen algunas excepciones aceptadas como son los logotipos.
CAMPOS DE FORMULARIO Cuando se crean formularios, es especialmente necesario cuidar ciertos aspectos de accesibilidad relativos al diseo de los controles, para poder garantizar una correcta interpretacin de los contenidos a los usuarios de lectores de pantalla (consultar las pautas WAI relativas a este tema). Al navegar por una pgina con un Lector de pantalla, cuando se llega a un control de
formulario, el revisor debe ser capaz de identificar claramente de qu tipo de control se trata, de indicar su estado y de anunciar la etiqueta correspondiente a dicho control. Sin embargo, cuando los formularios no se crean siguiendo los criterios de accesibilidad, el Lector de Pantalla no dispone de informacin suficiente para realizar esta tarea y puede suministrar los datos de forma que el usuario est interpretando las etiquetas de los controles en orden errneo, sin ser consciente de ello. Una antigua pauta establece que todos los campos de formulario vacos deberan tener texto por omisin en ellos. Esta pauta existe debido a que antes los lectores de pantalla no siempre eran capaces de interactuar con los campos vacos. Actualmente, los principales lectores de pantalla son capaces de interactuar con campos vacos de manera que se puede ignorar esta pauta y no insertar texto intil en ellos. De hecho la existencia de estos textos provoca muy a menudo problemas a los usuarios de lectores de pantalla, debido a que el usuario puede introducir su texto junto al texto por omisin sin darse cuenta.
Camino de Hormigueras, 172 28031 Madrid Tel: 91 709 76 00 Fax: 91 709 77 77 C.I.F. Q2866004A
CIDAT
Nm.
ACCESO MEDIANTE EL TECLADO A TODA LA FUNCIONALIDAD Para garantizar la accesibilidad de una aplicacin es necesario contemplar la funcionalidad y operatividad total a travs del teclado del ordenador. Alguien ciego no podr interactuar con una pgina web que no contemple dicha posibilidad. Si por ejemplo, un control de formulario slo
puede ser activado con un ratn, las personas que no ven no sern capaces de utilizar el formulario. De la misma forma, si un men slo se despliega al pasar el puntero de ratn sobre l, tampoco ser operativo para las personas que no ven. PRESENTACIN Se debe separar el contenido de la presentacin, de forma que el contenido de una pgina Web no dependa ni funcionalmente, ni semnticamente de los estilos que se utilicen para presentarlo. De este modo, una vez estructurado adecuadamente el contenido del sitio, es necesario organizar la presentacin a travs de los estilos e insercin de elementos decorativos. La eleccin de un estilo uniforme a lo largo del sitio Web ayuda en el aprendizaje y la lectura a las personas con discapacidad, pero tambin facilita la navegacin a todos los usuarios. De este modo, si dos enlaces textuales se presentan de manera distinta, el usuario puede no identificar uno de ellos adecuadamente. Un estilo de presentacin coherente entre las pginas permite a los usuarios localizar los mecanismos de navegacin (mens, barras de acceso rpido, barras de utilidades, buscador, etc.) ms fcilmente, pero tambin permite saltar ms rpidamente los mecanismos de navegacin para encontrar los contenidos ms importantes.
TECLAS DE ACCESO RPIDO Es posible asignar teclas de acceso a cualquier enlace o control de formulario para proporcionarles un atajo mediante el teclado. En teora esto parece muy interesante para los usuarios de lectores de pantalla ya que los usuarios de teclado podran activar fcilmente enlaces clave desde cualquier lugar de la pgina. Sin embargo, en la prctica no es conveniente abusar de los atajos de teclado debido a que pueden invalidar o chocar con los
Camino de Hormigueras, 172 28031 Madrid Tel: 91 709 76 00 Fax: 91 709 77 77 C.I.F. Q2866004A
CIDAT
Nm.
atajos definidos por el lector de pantalla para sus funcionalidades propias y adems, dado que no existe una convencin, los sitios que los usan lo hacen con las asignaciones que ellos establecen, por lo que es bastante poco probable que los visitantes gasten tiempo en informarse de los atajos particulares de cada sitio web y acostumbrarse a ellos.
Por tanto, en caso de utilizar teclas de acceso rpido
es conveniente asignarlas
exclusivamente a elementos o controles de uso muy frecuente o de difcil localizacin.
TITULO DE LAS PGINAS: Cuando el lector de pantalla accede a una pgina web lo primero que hace es anunciar el ttulo de la pgina. En muchas ocasiones, este aspecto no se cuida y, o bien tiene asignado un texto que no es representativo del contenido, o bien figura una direccin URL, lo cual da lugar a lecturas tediosas cuando se trabaja con una sntesis de voz. En realidad se trata de una informacin que siempre figura en la barra de ttulo del navegador de Internet, sin embargo es un dato que, de forma visual, suele pasar bastante desapercibido no siendo as con una sntesis de voz.
UNIDADES DE MEDIDA Se debe permitir un escalado de las fuentes (segn las pautas WCAG 2.0, hasta un 200%) sin que se pierda funcionalidad. La utilizacin de unidades relativas como em o los porcentajes se considera una tcnica suficiente para cumplir con dicho requisito.
CAMBIOS EN EL CONTEXTO SIN EL CONOCIMIENTO DEL USUARIO Los cambios importantes en el contenido de una pgina web, cuando se hacen sin el conocimiento del usuario, pueden desorientar a quienes no pueden ver toda la pgina al mismo tiempo. En todo momento el usuario debe poseer el control sobre el sitio Web, evitando los
Camino de Hormigueras, 172 28031 Madrid Tel: 91 709 76 00 Fax: 91 709 77 77 C.I.F. Q2866004A
CIDAT
Nm.
refrescos de pgina, redirecciones automticas, movimientos, parpadeos, etc. que pudiera haber en las pginas que lo constituyen. Por ejemplo, una de las situaciones a evitar es el caso de una lista de elementos en la cual, cuando se desplaza el foco por los distintos elementos, de forma automtica se van modificando los contenidos de la pagina.
IDIOMAS Tanto el idioma de la pgina, como los cambios de idioma en el contenido (en este caso con algunas excepciones) deben poder identificarse de forma programtica. Esto permite que los Revisores de Pantalla puedan realizar el cambio automtico del idioma del sintetizador de voz y anunciar cada texto en el idioma correspondiente.
Documentos PDF Actualmente los PDF tienen soporte de accesibilidad y son un formato ampliamente utilizado en Internet. Desde el punto de vista de la accesibilidad no est desaconsejado utilizar PDF en pginas Web, siempre y cuando en su desarrollo se hayan tenido en cuenta las recomendaciones de accesibilidad para este tipo de formatos. Dichas recomendaciones son equivalentes a las definidas para la WAI para las pginas Web. (http://www.adobe.com/es/accessibility/ ) Dado que el uso ms comn de PDF es la creacin de documentos eminentemente textuales, son de especial relevancia los criterios de accesibilidad relativos al marcado estructural de los contenidos (Encabezados, listas, citas y otros bloques de texto), as como los relativos al uso de Imgenes o Tablas de datos. Otro uso frecuente de PDF es la creacin de formularios rellenables por el usuario.
FLASH
Camino de Hormigueras, 172 28031 Madrid Tel: 91 709 76 00 Fax: 91 709 77 77 C.I.F. Q2866004A
CIDAT
Nm.
Del mismo modo que con los documentos PDF, la tecnologa Adobe Flash se trata en las Pautas WCAG 2.0 como cualquier otro contenido web, ya que actualmente esta tecnologa dispone de soporte para la accesibilidad. Por lo tanto, son igualmente aplicables todos los criterios de las Pautas WCAG 2.0, no siendo necesario proporcionar una alternativa al Flash siempre y cuando ste se haya desarrollado de manera accesible. En la prctica, se ha comprobado que hasta ahora es muy difcil localizar sitios web,
mayoritariamente desarrollados en flash, que no ofrezcan problemas de accesibilidad para las
personas con discapacidad visual. Otra situacin es el caso de sitios web en cuyas pginas se incluyen algunos contenidos en flash.
Observacin: Para que un sitio Web sea accesible lo deben de ser todas sus pginas Web y no slo en el momento en el que se crean. Las pginas deben mantener su grado de accesibilidad cada vez que se editen (se modifiquen o se aadan nuevos contenidos). Esto plantea un reto muy importante a la accesibilidad, puesto que, normalmente, son muchos los usuarios que introducen contenidos en un portal Web y muchos de ellos carecen de los conocimientos tcnicos necesarios para crear pginas Web accesibles. La consecuencia de esto es que en ocasiones portales que se finalizan pudiendo afirmarse que son accesibles, con el transcurso del tiempo dejan de serlo.
Camino de Hormigueras, 172 28031 Madrid Tel: 91 709 76 00 Fax: 91 709 77 77 C.I.F. Q2866004A
CIDAT
Nm.
8.
ANEXO: Referencias de inters
GENERALES - World Wide Web Consortium (W3C). http://www.w3.org/ - Oficina Espaola W3C. http://w3c.es/ - Iniciativa de Accesibilidad en la Web (WAI). http://www.w3.org/WAI/ REFERENCIA TCNICA - Pautas de Accesibilidad al Contenido en la Web 1.0-Explican cmo hacer una
pgina Web accesible para personas con diferentes tipos de discapacidadhttp://www.w3.org/TR/WCAG10/
- Norma UNE 139803:2004- Es posible acceder al contenido en PDF de esta norma
desde el sitio web de INTECO: http://www.inteco.es/Accesibilidad/Normativa_1/Descarga/DescargaUNE_139803
- Pautas
de
Accesibilidad
al
Contenido
en
la
Web
2.0
http://www.w3.org/TR/WCAG20/
- ARIA (Accessible Rich Internet Applications) Especificacin de la WAI para
crear contenido web dinmico accesible. Especificacin Tcnica (Working Draft 24 February 2009): http://www.w3.org/TR/waiaria/ Informacin general WAI-ARIA http://www.w3.org/WAI/intro/aria.php
LEGISLACIN Artculos publicados por INTECO (Instituto Nacional de Tecnologas de la Comunicacin): - Estado actual de la Legislacin en Accesibilidad Web en Espaa
http://www.inteco.es/Accesibilidad/estudios_de_accesibilidad/accesibilidad_publicaciones/accesibilid ad_estudios_e_informes/Legislacion_en_Accesibilidad_Web_en_Espana
- Estado actual de la Legislacin en Accesibilidad Web en Espaa (continuacin)
http://www.inteco.es/Accesibilidad/estudios_de_accesibilidad/accesibilidad_publicaciones/accesibilid ad_estudios_e_informes/Legislacion_en_Accesibilidad_Web_en_Espana_1
- Recopilacin de las principales disposiciones que directa o
Camino de Hormigueras, 172 28031 Madrid Tel: 91 709 76 00 Fax: 91 709 77 77 C.I.F. Q2866004A
CIDAT
Nm.
indirectamente afectan al mundo de la accesibilidad en Espaa. http://www.inteco.es/Accesibilidad/Legislacion_2/Espana
DOCUMENTOS SOBRE LA RECOMENDACIN WCAG 2.0 - WCAG 2.0. Recomendacin del W3C :
(versin original): http://www.w3.org/TR/WCAG20/ (en espaol- en fase de revisin):http://www.sidar.org/traducciones/wcag20/es/
- Understanding WCAG 2.0- http://www.w3.org/TR/UNDERSTANDING-WCAG20/ - Techniques for WCAG 2.0 - http://www.w3.org/TR/WCAG20-TECHS/ - How to meet WCAG 2.0 http://www.w3.org/WAI/WCAG20/quickref/Overview.php
DOCUMENTOS SOBRE LA RECOMENDACIN WCAG 1.0 - WCAG 1.0. Recomendacin del W3C
(versin original): http://www.w3.org/TR/WCAG10/ (versin en espaol) http://www.discapnet.es/web_accesible/wcag10/WAI-WEBCONTENT19990505_es.htm
- Techniques for Web Content Accessibility Guidelines 1.0
(versin original): http://www.w3.org/TR/WAI-WEBCONTENT-TECHS/ (versin en espaol): http://www.discapnet.es/web_accesible/tecnicas/WCAG10-TECHS20001106_es.html
- Lista de Puntos de Verificacin para las Pautas de Accesibilidad al Contenido en la Web 1.0
(versin original): http://www.w3.org/TR/WAI-WEBCONTENT/checkpoint-list.html (en espaol): http://www.discapnet.es/web_accesible/wcag10/checkpoint-list.html
OTROS ARTCULOS DEL W3C - WCAG 2.0 FAQ - http://www.w3.org/WAI/WCAG20/wcag2faq - How to update your website from WCAG 1.0 to WCAG 2.0
http://www.w3.org/WAI/WCAG20/from10/websites.html
Camino de Hormigueras, 172 28031 Madrid Tel: 91 709 76 00 Fax: 91 709 77 77 C.I.F. Q2866004A
CIDAT
Nm.
- Comparison WCAG 1.0 (por prioridad) http://www.w3.org/WAI/WCAG20/from10/comparisonpriorities/
- How WAI develops accessibility Guidelines through the W3C process
http://www.w3.org/WAI/intro/w3c-process
OTROS ENLACES RELACIONADOS - Descarga del Revisor de Pantalla JAWS for Windows vers. 10.0:
(versin en espaol) ftp://ftp.once.es/pub/utt/tiflosoftware/Revisor_Jaws/jaws_10.0/ (versin en ingls) http://www.freedomscientific.com/products/fs/jaws-product-page.asp
- Descarga del magnificador de pantalla Zoomtext: http://www.aisquared.com/
VALIDADORES W3C:
- HTML Validation Service:
cdigo XHTML)
http://validator.w3.org/ (Herramienta de validacin de
- CSS Validation Service: http://jigsaw.w3.org/css-validator/(Herramienta de validacin de
cdigo CSS)
VERIFICADORES/VALIDADORES AUTOMTICOS DE ACCESIBILIDAD - TAW-Test de Accesibilidad Web: - Examitator: - HERA:
http://www.tawdis.net
http://www.accesible.com.ar/examinator/ http://www.sidar.org/hera/
ACCESIBILIDAD EN FLASH
- Guidelines for Accessibility in Flash: http://www.adobe.com/devnet/flash/articles/flash8_bestpractices_09.html - Gua de Accesibilidad en Flash (Documento publicado en la Web de INTECO): http://www.inteco.es/Accesibilidad/Formacion_6/Manuales_y_Guias/guia_accesibilidad_flash
ACCESIBILIDAD DE PDF
Camino de Hormigueras, 172 28031 Madrid Tel: 91 709 76 00 Fax: 91 709 77 77 C.I.F. Q2866004A
CIDAT
Nm.
- Informacin de Adobe sobre accesibilidad de PDF:
http://www.adobe.com/es/accessibility/
- Guas para realizar documentos de Word accesibles en formato PDF con Adobe Acrobat .(Documento publicado en la Web de CIDAT)
http://cidat.once.es/home.cfm?id=628&nivel=2
- Gua Accesibilidad en documentos PDF (Documento publicado en la Web de
INTECO) http://www.inteco.es/Accesibilidad/Formacin 6 /Manuales y Guias/guia accesibilidad en pdf
Camino de Hormigueras, 172 28031 Madrid Tel: 91 709 76 00 Fax: 91 709 77 77 C.I.F. Q2866004A
También podría gustarte
- Oficio InvitaciónDocumento4 páginasOficio InvitaciónDanny Ttito OrtegaAún no hay calificaciones
- Itil Gestion Del Portafolio de ServiciosDocumento1 páginaItil Gestion Del Portafolio de ServiciosDanny Ttito OrtegaAún no hay calificaciones
- Oficio Invitacion A MisaDocumento5 páginasOficio Invitacion A MisaDanny Ttito OrtegaAún no hay calificaciones
- CE FerreteriasDocumento10 páginasCE FerreteriasDanny Ttito OrtegaAún no hay calificaciones
- Modelo Implementacion Universitaria (Metricas)Documento123 páginasModelo Implementacion Universitaria (Metricas)abi_cjzAún no hay calificaciones
- LOSMOTORESENLAROBÓTICADocumento22 páginasLOSMOTORESENLAROBÓTICADaniel Onofre OnofreAún no hay calificaciones
- Mejora Continua Del ServicioDocumento21 páginasMejora Continua Del Serviciocrojasmo44Aún no hay calificaciones
- Red NeuronalDocumento8 páginasRed NeuronalDanny Ttito OrtegaAún no hay calificaciones
- El Lenguaje Del Pensamiento SistemicoDocumento29 páginasEl Lenguaje Del Pensamiento SistemicoDanny Ttito OrtegaAún no hay calificaciones
- Logica Difusa 2Documento3 páginasLogica Difusa 2Danny Ttito OrtegaAún no hay calificaciones
- Red NeuronalDocumento8 páginasRed NeuronalDanny Ttito OrtegaAún no hay calificaciones
- Ub Mpeo Ceo La Quinta Disciplina Caso People Express AirlinesDocumento8 páginasUb Mpeo Ceo La Quinta Disciplina Caso People Express AirlinesDanny Ttito OrtegaAún no hay calificaciones
- Adquisicion Del ConocimientoDocumento43 páginasAdquisicion Del ConocimientoSneyder ZabalaAún no hay calificaciones
- IIC Teoria5 v04Documento62 páginasIIC Teoria5 v04Danny Ttito OrtegaAún no hay calificaciones
- Tarea 2 Unidad 01Documento50 páginasTarea 2 Unidad 01Natalia AlcantaraAún no hay calificaciones
- Funcionalidades clave de sitios webDocumento15 páginasFuncionalidades clave de sitios webEdmy IraisAún no hay calificaciones
- Desarrollo de Aplicaciones WebDocumento14 páginasDesarrollo de Aplicaciones WebJulio César Gonzalez RicoAún no hay calificaciones
- Mega Guia FacebookDocumento43 páginasMega Guia FacebookMundalah EpifaniaAún no hay calificaciones
- Semana de Diseño Web 31-36Documento4 páginasSemana de Diseño Web 31-36Jeannet Alexandra Molina JimenezAún no hay calificaciones
- Proyecto Implementacion Pagina WEBDocumento15 páginasProyecto Implementacion Pagina WEBArturoCutipaChambiAún no hay calificaciones
- CicloVidaSitioWebDocumento17 páginasCicloVidaSitioWebRuthAún no hay calificaciones
- Practica Sena - Etiquetas HTMLDocumento5 páginasPractica Sena - Etiquetas HTMLJUAN HUERTASAún no hay calificaciones
- How To Optimize Landing Pages With Cincopa - ES (QA 2)Documento45 páginasHow To Optimize Landing Pages With Cincopa - ES (QA 2)hesseausterAún no hay calificaciones
- 28 ClickOnce PDFDocumento14 páginas28 ClickOnce PDFluisrincon782165Aún no hay calificaciones
- Virtual HostDocumento5 páginasVirtual HostJhunior CuadrosAún no hay calificaciones
- 9Laboratorio9.6.2.4Lab InvestigateSupportWebsitesDocumento2 páginas9Laboratorio9.6.2.4Lab InvestigateSupportWebsitesAnonymous OCxP8JlcF0% (1)
- Manual de Trabajo de Mni 2023Documento101 páginasManual de Trabajo de Mni 2023Byron CortezAún no hay calificaciones
- MoralesOrozco VictorManuel M01S1AI2 ExcelDocumento4 páginasMoralesOrozco VictorManuel M01S1AI2 ExcelMaria Josefina HernandezAún no hay calificaciones
- Ebook Analitica WebDocumento114 páginasEbook Analitica WebPaola Andrea Hernandez OAún no hay calificaciones
- PermisosDocumento5 páginasPermisosRoxiejuliet Ramos ValdesAún no hay calificaciones
- Monografía Gestión de TareasDocumento24 páginasMonografía Gestión de TareasHerbert Lee CovarrubiasAún no hay calificaciones
- Buenas Prácticas UX - PrestashopDocumento19 páginasBuenas Prácticas UX - PrestashopYuridia Paola Velasco Vesga0% (2)
- Tutorial UWEDocumento17 páginasTutorial UWEDavid ZeballosAún no hay calificaciones
- Diagramación de Un Sitio WebDocumento17 páginasDiagramación de Un Sitio WebIsabelAún no hay calificaciones
- Guía básica WordPressDocumento4 páginasGuía básica WordPressnicolas vargas cañasAún no hay calificaciones
- Arquitectura WebDocumento8 páginasArquitectura WebAlexander CedeñoAún no hay calificaciones
- WIMP Server y Aplicación WebDocumento21 páginasWIMP Server y Aplicación Webjcgomez58Aún no hay calificaciones
- Presentación Del Producto Unidad 2Documento22 páginasPresentación Del Producto Unidad 2claoscolAún no hay calificaciones
- Cuestionario para sitio web agrícolaDocumento5 páginasCuestionario para sitio web agrícolaErmitaño Frank Hernandez TureunaAún no hay calificaciones
- Instructivo Instalacion Seven Clientes PDFDocumento13 páginasInstructivo Instalacion Seven Clientes PDFAndres Ricardo SuarezAún no hay calificaciones
- Cómo crear un sitio web con Google SitesDocumento15 páginasCómo crear un sitio web con Google SitesBrenda Elena MendezAún no hay calificaciones
- Terminos y Condiciones - AIESEC en PerúDocumento5 páginasTerminos y Condiciones - AIESEC en PerúvictorAún no hay calificaciones
- PHPDocumento227 páginasPHPJean Carlos Obada DelgadoAún no hay calificaciones
- EC1-Comercio Electrónico y Sitios WEBDocumento5 páginasEC1-Comercio Electrónico y Sitios WEBAlessandra CastilloAún no hay calificaciones