Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Paginas Web
Cargado por
The_mosquitoDerechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Paginas Web
Cargado por
The_mosquitoCopyright:
Formatos disponibles
Las autopistas informticas D.G. Ana Burroni / D.G.
Diego Aprigliano
qu es Internet? Es un conjunto de redes* interconectadas entre s, y que se comportan como una unidad. Esto se logra utilizando un protocolo (lenguaje, reglas, normas) de comunicacin llamado TCP-IP.
* se entiende por redes a un conjunto de computadoras conectadas entre s.
Internet ofrece los siguientes servicios 1. Telnet Este servicio permite al usuario acceder desde su computadora, passwords mediante, a otras computadoras en forma remota, es decir a mquinas que estn en otro lugar fsico, y as poder trabajar con la informacin de esta mquina (acceso a archivos, aplicaciones, etc.) 2. E-Mail (Correo electrnico) Permite al usuario enviar y recibir informacin. Esto funciona como el correo postal. Es decir que uno enva un mensaje a alguien, ste mensaje queda en una casilla de correo (servidor, mquina que aloja el mensaje), a la espera de que otra persona la retire (baje el E-mail). El E-mail permite no solo intercambiar texto, sino tambin enviar o recibir archivos (imgenes, documentos de texto, sonidos, etc.) 3. FTP (File Transfer Protocol, Protocolo de trasferencia de archivos) Aunque algunos usuarios utilizan para enviar archivos el correo electrnico, ste fue disecado para enviar mensajes con textos relativamente cortos o archivos ms o menos pequemos. El FTP permite la transferencia de grandes cantidades de informacin de una mquina a otra (archivos de gran tamao, y en grandes cantidades) de manera rpida y ms segura. 4. World Wide Web, La gran telaraa mundial Es un servicio de informacin a gran escala. Esta informacin se despliega en forma de pginas que pueden ser visualizadas en la pantalla de la computadora a travs de programas llamados browsers o navegadores (Netscape, Microsoft Explorer). Estas pginas incluyen texto, imgenes, audio, vdeo y animaciones.
Cmo nace Internet? Internet nace en las universidades como proyecto de investigacin, a mediados de los 60, a pedido del Departamento de Defensa de los EEUU. Al principio se trataba de intercambio de informacin a nivel universitario, se contaba bsicamente con E-mail, y la informacin intercambiada era solo texto, caracteres. El medio fue evolucionando, Internet no solo se entendera a nivel educativo, sino que tambin alcanzara sectores gubernamentales y comerciales. La informacin ya no slo se mostrara a nivel texto, sino que nacen nuevos espacios visuales que permiten la inclusin de imgenes, audio, animaciones y vdeo. De esta manera los servicios que se popularizan dentro de Internet son el EMail y los Sitios Web.
Un nuevo medio, un nuevo diseo Internet es un nuevo espacio para los diseadores grficos, con sus ventajas y sus limitaciones. Un lugar donde la participacin del destinatario de la comunicacin es el factor principal. La naturaleza de este medio es el cambio y la renovacin permanente, a diferencia de una pieza impresa, el diseo de las pginas web se actualiza, se modifica constantemente.
El diseador debe evaluar (adems de los criterios de comunicacin, decisiones de partido conceptual y grfico) que en este medio es importante planificar el acceso a la informacin, y cmo se pretende que el usuario circule por ella, cmo mantener a este navegante recorriendo las pginas del sitio sin que se aburra y se vaya inmediatamente a otro. Aqu el navegante tiene la libertad de ir y venir por toda la red. No es como comprar una revista, donde se sabe su contenido general, se la compra y luego se la guarda para leerla cuando se desee. Las pginas web son un lugar de paso. El usuario llega a un sitio y lo empieza a recorrer, pero si no le entiende, si se pierde o se aburre, cambia inmediatamente a otro sitio. Por lo tanto, pensar en el entretenimiento, la interactividad y la estructuracin de la informacin que deben contener estas pginas es un factor primordial a la hora de disecar un sitio. Se puede decir que el concepto de las pginas web es lo ms cercano al lenguaje televisivo. Si veo un canal y me aburre o no llena mis expectativas cambio a otro. Es un medio en el cual no slo se tienen en cuenta los aspectos comunicacionales y formales (utilizacin tipogrfica, tratamiento de imgenes, utilizacin cromtica, etc.), sino que a esto se le suma el lenguaje de la tv, es decir el movimiento y el sonido.
Caractersticas iniciales del lenguaje Las paginas web utilizan un lenguaje conocido como HTML (Hypertext Markup Language) que responde al protocolo http y es lo que nos permite obtener en la pantalla de nuestra computadora las pginas web ms comunes, donde se pueden incluir textos, imgenes, videos, sonidos, animaciones y archivos de data en formatos convencionales (exe, zip, etc.). Este lenguaje consta de una serie de comandos bsicos que nos permiten regular la estructuracin de la pgina, la aparicin de los textos y la inclusin de los archivos adicionales (imgenes, sonidos, videos, etc.). Es importante comprender como se compone una pgina. Cada archivo html contiene slo la informacin de estructuracin y los textos. Todo el resto de la informacin visual de esa pgina son archivos adicionales, que no estn incluidos en el html, y que hay que adosar al mismo para que la pgina sea visualizada correctamente. Estos archivos tendrn la extensin correspondiente al tipo de archivo de que se trate. Por ejemplo las imgenes slo pueden ser de tipo gif jpg. Por ende si diseamos una pgina que incluye texto, 2 imgenes y un vdeo, deberemos incluir 4 archivos en la informacin que enviamos al servidor en el cual la pagina va a ser alojada: 1 archivo html, 2 imgenes, gif jpg, segn se haya especificado en el cdigo html y un vdeo con la extensin especificada, qt, avi, etc.
estructuracin de un sitio web Links - qu es un link? qu puedo encontrar en un link? El significado ms aceptable de la palabra link es vnculo. Ello implica que mediante un click del mouse sobre un link, el navegador me llevar a un lugar predeterminado de la misma pgina, a otra pgina o a otra ventana con una nueva pgina, de acuerdo a como haya sido planificado por el diseador o programador del sitio. Los links pueden estar orientados a otros textos, otras pginas (dentro o fuera del site), imgenes, sonidos, archivos de data, etc. Estructuras, es importante la planificacin estudiada de la estructura de navegacin del sitio. Ello implica pensar en cmo va a aparecer la informacin, cmo organizar los links para generar un recorrido dinmico, intuitivo y concurrente o circular para el usuario, de manera que no quede varado en un lugar del sitio sin saber o sin tener herramientas para volver atrs, o seguir buscando la informacin que le interesa obtener.
Hay distintos tipos de organizacin de la informacin para un sitio web 1- Estructura jerrquica, se trata de organizar jerrquicamente la informacin. Esto implica comenzar organizando la informacin en un men principal, en donde se plantean una serie de tems. Cuando se selecciona uno de ellos se accede a una lista de subestimes y as se va pasando de la informacin general a temas particulares. Este tipo de organizacin es ideal para la navegacin del sitio, desde el punto de vista del usuario, ya que ste sabe el lugar donde se encuentra dentro de la estructura y puede ir atrs o adelante dentro de la jerarqua de informacin. Se trata, en general, de pginas con informacin de contenido global, que contienen el acceso (links) a pginas con contenido ms detallado. Este tipo de estructuracin beneficia a la navegacin del sitio, en el sentido de que genera un recorrido gil, dinmico, interactivo, y por consiguiente entretenido para el usuario. 2- Estructura lineal, otra manera de organizar un sitio es a travs de una estructura lineal, en donde la pgina base es la introduccin, y cada pgina sigue una secuencia lineal. Esta es una organizacin muy rgida, ya que limita la libertad del navegante, solo tiene acceso a una pgina por vez y en forma lineal, por lo tanto poco dinmica, el navegante est restringido en su posibilidad de eleccin, de ir de un lado al otro. 3- Estructura libre, este modo de organizacin se caracteriza por no tener una estructura definida, lo que mantiene vinculadas las pginas son los links de una a otra. El navegante va de una pgina a otra siguiendo estos links como ms lo desee. Este tipo de organizacin es ideal para aquella informacin que no guarda una relacin de continuidad entre s. El problema es que el navegante puede perderse fcilmente, ya que de saltar de pgina en pgina sin ningn tipo de gua le ser difcil ubicarse en el lugar que est posicionado y volver a lugares ya recorridos.
Ambito Operativo - Posibilidades que brinda actualmente el HTML Existen hoy da programas que permiten disear la pgina con un lenguaje grfico (Frontpage, Dreamweaver), sin necesidad de conocer los comandos del cdigo html. A continuacin, las caractersticas bsicas a tener en cuenta a la hora de diagramar una pgina WEB. resolucin de pantalla (monitor), es importante tener en cuenta que cuando se disea sobre pantallas, las medidas que rigen no son ni los cm y ni las picas, sino los pixeles. De acuerdo a la resolucin del monitor vara la respuesta de diseo de, en este caso, la pgina WEB. as, tenemos configuraciones de pantalla mejores o peores en cuanto a resolucin y color. Las resoluciones posibles en pixeles son: de peor a mejor: 640x480, 800x600 y 1024x780, y son los estndares en la mayora de los monitores. Evaluar estas medidas para disear una pagina WEB, es como evaluar el formato, tamao y gramaje del papel o soporte de un diseo impreso. Lo esencial es ser conscientes de que el diseo de pgina WEB que hayamos proyectado, lo visualice correctamente (es decir como el diseador lo decidi) tanto aquel navegante que tenga un monitor con una resolucin de 640x480, como aquel que tenga el suyo con una resolucin mas alta. Tablas, para estructurar la pgina se utilizan las tablas, grillas con columnas y filas que organizan celdas en cuyo espacio se insertan los elementos que constituyen la pgina: texto, imgenes, animaciones, etc. Frames, implica tener en una misma pantalla ms de una pgina al mismo tiempo. Es decir, se particiona la pantalla en tantas zonas como se quiera. La ventaja de esto es que con una estructura jerrquica se puede mantener fijo uno de los frames (esto es una pgina, por ejemplo la que contiene los links, men) y actualizar en el otro frame los contenidos de esa otra pgina, con lo cual se gana velocidad ya que se refresca una sola pgina. Texto, una vez incluido texto en una pgina podemos darle formato en lo que tiene que ver con tamaos, cortes de lnea, color y las cuatro variables bsicas, normal, bold, italic y bold
italic. No es posible regular el interlineado ni el interletrado. Si bien algunos programas proveen herramientas para ello, la visualizacin correcta depende de la resolucin que el usuario tenga en su pantalla, de que tenga cargada la tipografa que se us y finalmente de la suerte, ya que la presentacin difiere de un navegador a otro. Por ello es siempre ms conveniente usar tipografas del sistema (las que todo el mundo tiene, helvtica, times...) y no provocar cortes de palabras, ya que todo puede desvirtuarse de una mquina a otra. Si pretendemos usar una tipografa en particular, o que un texto no tenga el emplazamiento habitual (horizontal de derecha a izquierda), deberemos generarlo en otro programa y convertirlo a mapa de bits. Imgenes, hay slo dos formatos que hoy da son soportados por los dos navegadores ms populares, el gif y el jpg. Ambos formatos son de compresin dado que reducen los tiempos en que la imagen puede ser recibida, fundamental por las caractersticas de velocidad de acceso a la red. De estos dos formatos, el gif tiene la particularidad de que permite que las imgenes tengan zonas con transparencias irregulares, aunque slo pueden incluirse en este formato una gama de 256 colores. El jpg, en cambio no permite transparencias, pero es capaz de mostrar imgenes en color real (24 bits) con un alto ndice de compresin. Sonido, existe la posibilidad de incluir sonido en una pgina y regular su aparicin ya sea cuando la misma termina de cargarse, o cuando algn evento en particular indique su aparicin. Al igual que las imgenes deben adosarse al archivo html en algn formato convencional (wav, snd, etc.) animacin, las animaciones posibles son a travs de gifs animados o de aplicaciones como el Flash. Este ltimo es un software que permite animaciones ms complejas, con la inclusin de sonido, zoom in, zoom out, etc., son archivos relativamente livianos y se les puede visualizar gracias a un plug-in que se instala en la computadora del usuario. En el caso de los gifs animados, se crean a partir de una secuencia de imgenes (mismo criterio que animaciones para cine o vdeo). Es necesario tener en cuenta la cantidad de cuadros y la paleta de colores para reducir el tamao del archivo lo ms posible. HTML dinmico, podemos hablar tambin de animaciones generadas con el mismo HTML. Se utilizan cdigos de programacin un poco ms complejos que permiten producir movimiento tanto en imgenes como en texto. Java, se trata de otro tipo de cdigos de programacin que se insertan en el html de la pgina, que tambin sirven para producir animaciones. Vdeo, se pueden insertar en las pginas para visualizarlos cuando esta se carga, o bien dejar el acceso al Vdeo para visualizarlo en otro programa o para bajarlo al disco rgido.
También podría gustarte
- Merma, Tipos de Merma y Sus SolucionesDocumento1 páginaMerma, Tipos de Merma y Sus SolucionesLicenciado Enrique Nuñez RodriguezAún no hay calificaciones
- Tarjetas CRCDocumento4 páginasTarjetas CRCCamilo AlfonsoAún no hay calificaciones
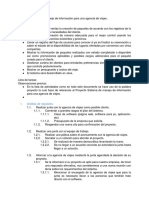
- Proyecto - Sistema de Manejo de Información para Una Agencia de ViajesDocumento4 páginasProyecto - Sistema de Manejo de Información para Una Agencia de ViajesMarco Antonio Cayetano EnríquezAún no hay calificaciones
- Caso 1Documento3 páginasCaso 1Manuel Cerna VargasAún no hay calificaciones
- Prototipo de Sistema Experto para El Mantenimiento Y La Reparación de HardwareDocumento12 páginasPrototipo de Sistema Experto para El Mantenimiento Y La Reparación de HardwareAlexander Rivera VelasquezAún no hay calificaciones
- Conceptos: 51131506 10 H87 450.00 4500.00 Alveritin 4000ui (Eritropoyetina Humana Recombinante) Sol InyDocumento1 páginaConceptos: 51131506 10 H87 450.00 4500.00 Alveritin 4000ui (Eritropoyetina Humana Recombinante) Sol InyAlmacen GralAún no hay calificaciones
- Árboles FilogeneticosDocumento5 páginasÁrboles FilogeneticosMarcela Reyes GuioAún no hay calificaciones
- Descargar Momentcam para PCDocumento3 páginasDescargar Momentcam para PCjuegosandroid58Aún no hay calificaciones
- CSS PDFDocumento116 páginasCSS PDFCasimiro PeñaAún no hay calificaciones
- Cetpro Informe FinalDocumento34 páginasCetpro Informe FinalCETPRO HUMBOLTAún no hay calificaciones
- PolinomiosDocumento3 páginasPolinomiosKevin TtitoAún no hay calificaciones
- Cómo Calcular El PromedioDocumento3 páginasCómo Calcular El Promediogabriel matienzo semperteguuAún no hay calificaciones
- Apunte Vulcan PDFDocumento39 páginasApunte Vulcan PDFRodrigoAlexisTapiaAguirreAún no hay calificaciones
- Industria 4.0bGEINFORDocumento18 páginasIndustria 4.0bGEINFORmmendoza569Aún no hay calificaciones
- Cuestionario Toma de DecisionesDocumento35 páginasCuestionario Toma de DecisionesMelissa Vásquez Trujillo100% (1)
- Ine Zonas 11 MetadatosDocumento1 páginaIne Zonas 11 Metadatosvicspin12Aún no hay calificaciones
- Evolución de Los Negocios de Tecnologías de InformaciónDocumento16 páginasEvolución de Los Negocios de Tecnologías de InformaciónYopzxito Torres BarriosAún no hay calificaciones
- Taller Algebra 8 Periodo 2Documento26 páginasTaller Algebra 8 Periodo 2Jose Luis Pantoja100% (1)
- Taller Primera Clase ITDocumento6 páginasTaller Primera Clase ITGerman AriasAún no hay calificaciones
- Guia No.1 Sistema de Coordenadas PolaresDocumento8 páginasGuia No.1 Sistema de Coordenadas PolaresManuelVillamizarAún no hay calificaciones
- Informe de ProbabilidadDocumento32 páginasInforme de Probabilidadharold0% (1)
- Universidad de Oriente Norma Isa sp95Documento12 páginasUniversidad de Oriente Norma Isa sp95MariannyUguetoAún no hay calificaciones
- Administración de Redes PDFDocumento10 páginasAdministración de Redes PDFAntonio CadenaAún no hay calificaciones
- Comunicaciones Entre El Robot y El PC Mediante El Puerto SerieDocumento8 páginasComunicaciones Entre El Robot y El PC Mediante El Puerto SerieJesus VasquezAún no hay calificaciones
- Deber de Informática 2do QuimestresDocumento11 páginasDeber de Informática 2do Quimestressallomari30Aún no hay calificaciones
- Raspberry PI LED PDFDocumento32 páginasRaspberry PI LED PDFjefer_100% (1)
- Autoevaluación Del LapbookDocumento1 páginaAutoevaluación Del LapbooklenguabovalarAún no hay calificaciones
- Tecnología A Tu Alcance: Informe TecnicoDocumento2 páginasTecnología A Tu Alcance: Informe TecnicoAnibal SorianoAún no hay calificaciones
- Insertar WordArtDocumento6 páginasInsertar WordArtfidelAún no hay calificaciones
- Ejercicio de Programacion Entera - Branch & BoundDocumento3 páginasEjercicio de Programacion Entera - Branch & BoundCarlos Arturo ObregónAún no hay calificaciones