Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Advanced WordPress Help Sheet
Cargado por
Josue MancillaDerechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Advanced WordPress Help Sheet
Cargado por
Josue MancillaCopyright:
Formatos disponibles
WPCANDY
Advanced WordPress Help Sheet
liquidicity
Content Only For The Home Page <?php if ( is_home() ) { include ('example.php'); } ?>
This snippet will include the le speci ed, only if the user is on the home page of the site. Place this code in the index.php le.
Styling Di erent Categories <?php if ( is_category('15') ) { <link rel="stylesheet" href="<?php bloginfo('template_url'); ?>/cat-15.css" type="text/css" media="screen" />; <?php } else { ?> <link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>" type="text/css" media="screen" /> <?php } ?>
This snippet assigns a speci c stylesheet (category-15.css) to category 15 and will assign the rest of the site the default stylesheet (style.css). Place this code in the <head> area.
Unique Images For Di erent Categories <?php if (is_category('7') ): <img src='<?php bloginfo('template_url'); ?>/images/cat7.jpg' alt='' /> <?php } elseif (is_category('8') ): <img src='<?php bloginfo('template_url'); ?>/images/cat8.jpg' alt='' /> <?php endif; ?>
This snippet assigns an image (cat7.jpg) next to each post title in category 7 and an image (cat8.jpg) next to each post title in category 8. Place this code in the category.php le.
Styling Individual Posts <div id="post-<?php the_ID(); ?>">
This snippet will assign the post ID to the DIV. For example, if the ID for the post is 8, that line will echo as <div id=post-8></div>. Now you can style that individual post in the CSS as #post-8. Place this code within the loop.
2007 Go Squared Ltd. & WPCandy
WPCANDY Advanced WordPress Help Sheet
Previous & Next Posts Links <?php next_posts_link('Next Entries »') ?> <?php previous_post_link('« Older Entries'); ?>
liquidicity
The rst snippet will echo Next Entries with a link to the next set of posts. The second snippet will echo Previous Entries with a link to the previous set of posts. Place this code outside the loop.
Site Page Links <ul> <li<?php if(is_home()) { ?> class="current_page_item"<?php } ?>><a href=" <?php bloginfo('home'); ?>">home</a></li> <?php wp_list_pages('sort_column=menu_order&depth=1&title_li='); ?> </ul>
This snippet will rst echo the text home with a link to the home page. Next, it will echo the WordPress pages links in a list, in order de ned by your settings, excluding the child pages, and excluding a title header for the list. If one of the pages in the list is active, the link for that page will be assigned the class current_page_item, which can now be styled in your CSS. Place this code in the template les.
Dynamic Page Titles <?php if (is_home()) { echo bloginfo('name'); } elseif (is_404()) { echo 'WPCandy 404'; } elseif (is_search()) { echo 'WPCandy Search Results'; } else { echo 'WPCandy '; wp_title(''); } ?>
If the home page is active, the title will display the name of the site. If the 404 page is active, the title will echo WPCandy 404. If the Search Results page is active, the title will echo WPCandy Search Results. If any other page on the site is active, the title will display WPCandy [page name]. Place this code in the <head> area.
Query Posts <?php query_posts('cat=2&showposts=5'); ?>
This snippet will display the 5 latest posts from only category 2. Place this code right before the loop.
2007 Go Squared Ltd. & WPCandy
WPCANDY
Advanced WordPress Help Sheet
Page Template Details <?php /* Template Name: Gallery */ ?>
liquidicity
CSS Theme Details /* Theme Name: WPCandy Description: Description goes here Theme URI: http://wpcandy.com/ Version: 2.0 Author: Michael Castilla Author URI: http://wpcandy.com/ Template: De ne a parent template (optional) */
This snippet de nes a theme. WordPress will read this and assign it to the theme. Use the Template: to de ne a parent template for the theme. Place this code at the top of the style.css le.
This snippet de nes a page template. You will also need to have a corresponding le to use as the new page template. For example, in this case, you would create a gallery.php le. Place this code at the top of the page template le.
Unique Templates For Categories
<?php $post = $wp_query- >post; if ( in_category('3') ) { include(TEMPLATEPATH . '/cat3.php); } elseif ( in_category('4') ) { include(TEMPLATEPATH . '/cat4.php'); } else { include(TEMPLATEPATH . '/cat.php'); }?>
This snippet will assign a unique template to certain categories. In this case, cat3.php will be assigned to Category 3, cat4.php will be assigned to Category 4, and the rest of the categories will be assigned cat.php. Place this code at the top of category.php.
The Loop <?php if(have_posts()) : ?> <?php while(have_posts()) : the_post(); ?> // this is the inside of the loop <?php endwhile; ?> <?php else : ?> <?php endif; ?>
This snippet is the basic form of the loop. WordPress will read the code between the beginning of the loop and the end of the loop, and display it accordingly on each post or page. Any HTML or PHP placed inside the loop will be used for each post. Place this code in any template le used to display post information.
Tags Cloud
<?php wp_tag_cloud('smallest=1&largest=9&'); ?>
This snippet will create a tag cloud, in alphabetical order, with the smallest text at 1 pt and the largest text at 9 pts.
2007 Go Squared Ltd. & WPCandy
También podría gustarte
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeDe EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeCalificación: 4 de 5 estrellas4/5 (5795)
- Grit: The Power of Passion and PerseveranceDe EverandGrit: The Power of Passion and PerseveranceCalificación: 4 de 5 estrellas4/5 (588)
- The Yellow House: A Memoir (2019 National Book Award Winner)De EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Calificación: 4 de 5 estrellas4/5 (98)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceDe EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceCalificación: 4 de 5 estrellas4/5 (895)
- Shoe Dog: A Memoir by the Creator of NikeDe EverandShoe Dog: A Memoir by the Creator of NikeCalificación: 4.5 de 5 estrellas4.5/5 (537)
- The Emperor of All Maladies: A Biography of CancerDe EverandThe Emperor of All Maladies: A Biography of CancerCalificación: 4.5 de 5 estrellas4.5/5 (271)
- The Little Book of Hygge: Danish Secrets to Happy LivingDe EverandThe Little Book of Hygge: Danish Secrets to Happy LivingCalificación: 3.5 de 5 estrellas3.5/5 (400)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureDe EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureCalificación: 4.5 de 5 estrellas4.5/5 (474)
- On Fire: The (Burning) Case for a Green New DealDe EverandOn Fire: The (Burning) Case for a Green New DealCalificación: 4 de 5 estrellas4/5 (74)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersDe EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersCalificación: 4.5 de 5 estrellas4.5/5 (345)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryDe EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryCalificación: 3.5 de 5 estrellas3.5/5 (231)
- Never Split the Difference: Negotiating As If Your Life Depended On ItDe EverandNever Split the Difference: Negotiating As If Your Life Depended On ItCalificación: 4.5 de 5 estrellas4.5/5 (838)
- Team of Rivals: The Political Genius of Abraham LincolnDe EverandTeam of Rivals: The Political Genius of Abraham LincolnCalificación: 4.5 de 5 estrellas4.5/5 (234)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaDe EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaCalificación: 4.5 de 5 estrellas4.5/5 (266)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyDe EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyCalificación: 3.5 de 5 estrellas3.5/5 (2259)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreDe EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreCalificación: 4 de 5 estrellas4/5 (1091)
- Rise of ISIS: A Threat We Can't IgnoreDe EverandRise of ISIS: A Threat We Can't IgnoreCalificación: 3.5 de 5 estrellas3.5/5 (137)
- The Unwinding: An Inner History of the New AmericaDe EverandThe Unwinding: An Inner History of the New AmericaCalificación: 4 de 5 estrellas4/5 (45)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)De EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Calificación: 4.5 de 5 estrellas4.5/5 (121)
- The Perks of Being a WallflowerDe EverandThe Perks of Being a WallflowerCalificación: 4.5 de 5 estrellas4.5/5 (2104)
- Her Body and Other Parties: StoriesDe EverandHer Body and Other Parties: StoriesCalificación: 4 de 5 estrellas4/5 (821)
- E-Governance in Higher Education of Indian Rural AreasDocumento10 páginasE-Governance in Higher Education of Indian Rural AreasAssociation for Pure and Applied ResearchesAún no hay calificaciones
- 03.bobak Group IB Portfolio UpdateDocumento32 páginas03.bobak Group IB Portfolio Updateericstevens77777Aún no hay calificaciones
- Unit 3: Name: Date: Score: / 50 PointsDocumento2 páginasUnit 3: Name: Date: Score: / 50 PointsMachtia Nemachtia100% (5)
- Brand Management - Theodore Levitt Model - Syndicate 8Documento10 páginasBrand Management - Theodore Levitt Model - Syndicate 8kaushalchhaya100% (1)
- June 2007 CAPE Pure Mathematics U2 P2Documento5 páginasJune 2007 CAPE Pure Mathematics U2 P2Charlotte BAún no hay calificaciones
- Python ListDocumento28 páginasPython ListSakshi gautam100% (1)
- ADIS16203 - InclinometerDocumento29 páginasADIS16203 - InclinometerAnonymous Uk3JxlHAAún no hay calificaciones
- NNT Hardened Services Guide V1 3Documento33 páginasNNT Hardened Services Guide V1 3mustafa jawadAún no hay calificaciones
- Lug en de FR RasvjetaDocumento309 páginasLug en de FR RasvjetaNikola SladojevicAún no hay calificaciones
- AgilTrack MERS (English)Documento2 páginasAgilTrack MERS (English)Balasaheb AdhalraoAún no hay calificaciones
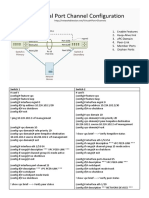
- Nexus VPC ConfigurationDocumento2 páginasNexus VPC Configurationtester testerAún no hay calificaciones
- Resume and Application Letter and Other RequirementsDocumento16 páginasResume and Application Letter and Other RequirementsDj Arts Tarpaulin PrintingAún no hay calificaciones
- Modeling Transition State in GaussianDocumento5 páginasModeling Transition State in GaussianBruno Moraes ServilhaAún no hay calificaciones
- Assignment 2 Sem 1Documento6 páginasAssignment 2 Sem 1d_systemsugandaAún no hay calificaciones
- Mototrbo Dp4000ex Series BrochureDocumento4 páginasMototrbo Dp4000ex Series Brochurekiran loboAún no hay calificaciones
- Think-MIR Vienna MIR Pro Manual Add-On Rev1 en 2Documento19 páginasThink-MIR Vienna MIR Pro Manual Add-On Rev1 en 2Nils Van der PlanckenAún no hay calificaciones
- Training and Placement Cell: Instructions & CV GuidelinesDocumento6 páginasTraining and Placement Cell: Instructions & CV GuidelinesakjsdfbaAún no hay calificaciones
- Solution Manual For Transportation Engineering and Planning 3 e 3rd Edition C S Papacostas P D PrevedourosDocumento22 páginasSolution Manual For Transportation Engineering and Planning 3 e 3rd Edition C S Papacostas P D Prevedourosrogatoryozonizefikg100% (13)
- APSIDocumento10 páginasAPSIAndre PrasetyaAún no hay calificaciones
- Swift Security Measures - v1Documento2 páginasSwift Security Measures - v1masterAún no hay calificaciones
- Ba LabMaster E 2518902 200040 - 355 - 06Documento53 páginasBa LabMaster E 2518902 200040 - 355 - 06moriz52Aún no hay calificaciones
- Sap Businessobjects Rapid Marts Overview - 1: Applies ToDocumento10 páginasSap Businessobjects Rapid Marts Overview - 1: Applies ToDanai PiyaAún no hay calificaciones
- CS 213 2022Documento20 páginasCS 213 2022Ravi VedicAún no hay calificaciones
- 59th Annual Fuze ConferenceDocumento5 páginas59th Annual Fuze ConferenceedweeryAún no hay calificaciones
- Ebooklet On IT Initiatives of National Health MissionDocumento48 páginasEbooklet On IT Initiatives of National Health MissionhgukyAún no hay calificaciones
- ELG-2 Datalogger Wireless Telemetry For Mouse & Rat Amuza IncDocumento21 páginasELG-2 Datalogger Wireless Telemetry For Mouse & Rat Amuza IncGeneration GenerationAún no hay calificaciones
- LogDocumento223 páginasLogKejar TayangAún no hay calificaciones
- Xilinx Reliability Report UG116 v10.11Documento96 páginasXilinx Reliability Report UG116 v10.11damien.karkinskyAún no hay calificaciones
- Sonnox Manual PDFDocumento22 páginasSonnox Manual PDFAlejandro NietoAún no hay calificaciones
- FBM MillDocumento14 páginasFBM MillDavid RodriguezAún no hay calificaciones