Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Coleccion de Tutoriales de Photoshop U2
Cargado por
Emilio Rodríguez0 calificaciones0% encontró este documento útil (0 votos)
33 vistas125 páginasColeccion de Tutoriales de Photoshop
Título original
Coleccion de Tutoriales de Photoshop u2
Derechos de autor
© © All Rights Reserved
Formatos disponibles
PDF, TXT o lea en línea desde Scribd
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoColeccion de Tutoriales de Photoshop
Copyright:
© All Rights Reserved
Formatos disponibles
Descargue como PDF, TXT o lea en línea desde Scribd
0 calificaciones0% encontró este documento útil (0 votos)
33 vistas125 páginasColeccion de Tutoriales de Photoshop U2
Cargado por
Emilio RodríguezColeccion de Tutoriales de Photoshop
Copyright:
© All Rights Reserved
Formatos disponibles
Descargue como PDF, TXT o lea en línea desde Scribd
Está en la página 1de 125
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
1
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
2
Coleccin de tutoriales de PHOTOSHOP v. 2 4
Como crear un graffiti5
Creando un Smyler 15
Efecto de Texto de Plstico
con borde Metlico 26
Integrar Cascada en Paisaje. 30
Mascaras y Selecciones Avanzadas 39
Texto camuflado 52
Texto en Reflejo 57
Tutorial Firma. 60
Texto con velocidad. 65
Reflejar una imagen. 69
Esquina doblada 74
Crear un botn.. 78
Botones hundidos 80
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
3
Botones cuadrados. 82
Tutorial de Fotomontaje. 83
Nieve sobre Texto.. 90
Tutoriales Logo Y Telas 94
Flor de Cristal.. 109
Cortadas y heridas, primera parte.. 113
Efecto light blast... 115
Derechos reservados... 125
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
4
IMPORTANTE LEER"
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
5
BY: WYCHE
Antes de comenzar debemos tener fuentes "estilo graffiti"
instaladas. ya sabeis, a Google --> fuentes windows graffiti aqu os
dejo las que me descargue yo:
http://www.hispanosnet.com/fuentes_gratis/fuentes/z/zit-
graffiti.html
http://www.tuxela.com/index.php?newsid=4804
http://new.taringa.net/posts/downloads/913833/Graffiti-Fonts-2_0--
-Fuentes-Tipo-Graffiti---Descarga-Direct.html
comencemos.
Abrimos un documento nuevo. Yo lo hago con 600x350.
1.- Elegimos la fuente deseada. La que yo eleg se llama "Fatcap",
os entra en esas descargas de ahi arriba. El tipo de letra tiene que
ser hueco, es decir, que nos deje el contorno (en esta letra, si
escribimos en minsculas salen negras al completo, si lo hacemos
en maysculas, sale hueca). Creamos un texto, en negro, y muy
grande, en mi caso 400 px de tamao.
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
6
1. a.- Si os dais cuenta, hay partes en que una letra se introduce
dentro de otra, yo lo que hago es borrar una de las lneas, asi lo que
consigo es que de sensacin de que una letra esta encima de la
otra. Para ello, rasterizar el texto, y con la goma borrar la lnea
(recomiendo utilizar la herramienta seleccionar y el zoom, para
borrar solo los pixeles deseados)
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
7
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
8
El resultado se nota bastante
2- Duplicamos (Ctrl+J )
3- Ocultamos la capa copia y trabjamos sobre la original. Llega el
momento de rellenar la letra. Utilizando la varilla magicapinchamos
en cualquier parte del lienzo (para que seleccione todo menos las
letras), boton derecho --> seleccionar inverso. Nos debe quedar
seleccionado l cotorno total de las letras. Rellenamos de blanco
(Shift+F5) y despues coloreamos con el bote de pintura y el color
deseado (en mi caso, un azul oscuro)
OJ O!!! AQUI HAY QUE TENER CUIDADO!!! LOS HUECOS QUE
PUEDEN QUEDAR ENTRE LETRA Y LETRA (OS LOS HE
REMARCADO) NO DEBEN ESTAR SELECCIONADOS ANTES DE
RELLENAR!!!!! Ya sabeis, pulsando Shift se une a la seleccion...
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
9
4.- Des-ocultamos la capa copia y observamos que las letras se
rellenaron. llega el momento de poner unos detalles dentro de las
letras. para ello y sin deseleccionar, elegimos un pincel de motivos,
y vamos plasnmando detalles aleatoriamente. Pueden ser estrellas,
circulos, copos de nieve, puntos, lineas... LO QUE SEA!!!!
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
10
ES IMPORTANTE QUE TENGA SELECCIONADO EL MODO "PINCEL
DE SERIGRAFIA"
5.- Creamos una nueva copia y la situamos la ultima, debajo del
relleno de las letras
6.- Cargamos la seleccion de la capa de las letras azules (ctrl+click
en el mapa) pero nos situamos para trabjar en la capa recien creada
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
11
7.- Menu Seleccion --> modificar --> Expandir --> 5 px
8.- Rellenamos esta capa de otro color, en mi caso, rojo...
en este paso me di cuenta que el relleno azul es un poco mas
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
12
grande que el contorno de las letras, y lo solucione cargando la
seleccion del contorno (Ctrl+clik en el mapa), menu Seleccion -->
Modificar --> Expandir --> 1px y lo rellene de negro...
9.- Ya tenemos las letras hechas, ahora hay que crear un fondo, en
mi caso, una llama de fuego.
9.a.- Creamos una capa nueva, y la enviamos al fondo
9.b.- Hacemos una seleccion rectangular, mas o menos como el
tamao de las letras
9.c.- Le damos a la seleccion un degradado con los colores amarillo
en el frente y rojo en el fondo
9.d.- Con la herramienta dedo, y el degradado deseleccionado
vamos creando la llama esparciendo los colores hacia arriba, pero tb
hacia abajo para redondearlo, y dando realismo a la llama (un buen
metodo es ir haciendo pequeos circulos)
9.e.- Para darle mas realismo, a la llama podeis darle el filtro "rizo"
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
13
10.- Es hora de crear la pared, en tres pasos, primero seleccionar el
color, luego "firmar" la obra y luego "crear" los ladrillos
10.a.- El color de mi fondo va a ser negro, ya se que es poco real,
pero una llama sobre fondo negro queda fantastico... creamos una
capa, y la rellenamos de negro.
10.b.- Para crear la firma es facil, cramos un texto, con letra
pequea, y la ponemos en la esquina inferior derecha. Tambien es
comun dedicar los graffitis, asi que como yo os lo dedico a vosotros,
lo pongo en la esquina inferior izquierda
AVISO!!! Hasta aqui, es lo que yo he hecho, pero no todos
los graffitis tienen que ser asi, uno seran sin llama... otros
sera..... cada uno hace lo que quiera... lo importante de para
crear el grafiti es el acabado, es decir, este paso
10.c.- Antes de crear la pared, tenemos que acoplar todas las capas.
una vez acopladas, nos vamos a Menu Filtro --> Textura -->
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
14
Texturizar y elegimos pared de ladrilo con los siguientes
parametros:
y ya tenemos nuestro graffiti.
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
15
Tutorial de Dibujo e Ilustracin
Tutorial por Carlos Prez Cruz
Carlos Prez Cruz nos muestra paso a paso en este tutorial como
dibujar un smyler con Adobe Photoshop.
1.- Primero abrimos un nuevo documento de las medidas que
prefieras, luego creamos una nueva capa y creamos un crculo
negro utilizando la herramienta elipse presionando shift para que
salga bien.
2.- Ya creado el circulo nos vamos a capa/estilo de
capa/superposicin de degradado y ponemos estos valores.
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
16
3.- Bien ya que pusiste los valores le das ok y creas una nueva capa
en la que vas a hacer un ovalo con la herramienta marco elptico y
pones un degradado de blanco a transparente sobre el ovalo.
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
17
4.- Ahora crea una capa nueva y has un ovalo de color negro con la
herramienta elipse ya creado lo rotas un poco como en la siguiente
imagen.
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
18
5.- Con la capa del ovalo que acabamos de hacer seleccionada nos
vamos a capa/estilo de capa/superposicin de degradado y
ponemos estos valores.
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
19
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
20
6.- Si vas bien tienes que tener algo como esto.
7.- Ahora duplica la capa del ojo, redcela un poco y pntala de un
caf parecido al siguiente.
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
21
8.- Despus de esto te vas a capa/estilo de capa/bisel y relieve y le
das estos valores.
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
22
9.- Ahora oprime ctrl + clic en la capa en la que estamos y te vas a
seleccin/modificar/contraer y le das 5 pixeles. Crea una capa y con
la seleccin puesta has un degradado de blanco a transparente de la
esquina de arriba asta como por la mitad te debe quedar algo como
esto.
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
23
10.- Ya que acabamos el ojo las tres capas que tenemos les
activamos la cadenita y las unimos ya echo esto solo duplicamos el
ojo, seleccionamos la herramienta mover y presionando alt damos
un clic sobre el ojo y arrastramos al otro lado.
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
24
11.- Para hacer la boca creamos una capa nueva y con la
herramienta elipse asemos un ovalo alargado por debajo de los ojos
y le damos forma de boca.
12.- Y por ultimo lo que nos falta los dientes, creamos una capa
nueva y con la herramienta elipse hacemos semicrculos de color
blanco sobre toda la boca y cuando ya allas terminado solo oprimes
ctrl+ G y eso es todo.
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
25
Espero que les haya gustado este tutorial mi primer tutorial. Mucha
suerte a todos.
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
26
Tutorial de Efectos de Texto
Tutorial por Paquo360 de SoloPhotoshop.com
Nuevo tutorial de estilos de capa de paquo360 aplicado como
efectos de texto llamado Plstico con borde Metlico.
Hola a todos. Aqu les traigo otro tutorial de estilos de capa, los
cuales adems de ser muy sencillos de explicar, tambin son muy
atractivos, este en especial es uno de los que mas me agrada, lo he
llamado Efecto de Texto de Plstico con borde Metlico. Espero que
les guste y sea de utilidad.
Iniciamos escribiendo el texto al que aplicaremos el efecto. En este
caso he usado la fuente Cooper, Negrita, 165 pt de tamao y color:
990000, como se observa en la imagen a continuacin:
Ahora iniciamos a crear el estilo paso a paso, para ello hay que dar
doble clic sobre la capa de texto en la paleta de capas para abrir los
estilos de capa:
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
27
Sombra Paralela
Sombra Interior
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
28
Bisel y Relieve
Contorno
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
29
Satinado
Este sera nuestro resultado final y como se puede ver tambin es
aplicable a casi cualquier otra forma con resultados geniales. J uega
con los distintos valores del estilo y encontrars resultados
sorprendentes.
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
30
Tutorial de composicin Fotogrfica
Tutorial por Diego Mattei de DiegoMattei.com.ar
En este nuevo tutorial de Diego Mattei nos muestra como Integrar
una Cascada en un Paisaje usando selecciones difciles hechas
simples.
En el tutorial de hoy veremos "selecciones difciles hechas
simples", un recurso para cuando tenemos que seleccionar
elementos de formas irregulares, que nos llevara a abandonar
el trabajo con solo pensar en hacerlo con alguna de las
herramientas de seleccin por todos conocidas (lase lazo, lazo
poligonal, pluma, mscara de capa, etc.)
Con este truco, podremos seleccionar no solo formas
irregulares, sino tambin mantener la transparencia del
objeto. Podemos utilizarlo para agua (cascadas, olas..), vidrio
(vasos, botellas) y hasta en algunos casos, para el cabello.
Veamos las fotografas con las que trabajaremos:
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
31
Lo que intentaremos ser poner esa cascada en la otra imagen. Si
bien aqu no se ve en detalle, luego haremos un zoom para ver el
efecto logrado.
1 Paso: Abrimos la imagen 1 (montaa) y la duplicamos con
CTRL+J . Luego abrimos la imagen 2 (cascada) en el mismo lienzo,
en una capa por encima de la imagen 1.
De ser necesario redimensionamos la cascada con CTRL+T. Le
damos un 50% de opacidad a la cascada desde el panel de capas
con el fin de poder ver a travs de ella y ubicarla en donde
queremos que aparezca la cascada:
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
32
2 Paso: Una vez ubicada en el lugar que queremos, volvemos su
opacidad a 100%. Lo que hacemos a continuacin es seleccionar el
lazo poligonal (o tu herramienta de seleccin favorita) y marcamos
una seleccin alrededor de la cascada. De esta forma:
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
33
Esto es aproximado, pero a modo de ejemplo, como para que vean
que la seleccin no debe ser precisa, tomando todo lo que es
partculas de agua a su alrededor.
Vamos a Edicin > Copiar Combinado. Nos dirigimos al panel de
capas y vemos que ah mismo se encuentra la solapa de "Canales"
(generalmente se encuentra ahi. De no estar, podemos abrirla
desde Ventanas > Canales). Una vez en el panel de Canales,
creamos uno nuevo, el cual se llamar automaticamente "Alfa1". En
ese momento se pondr todo en negro.
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
34
Y esto por que? Generalmente se denomina canal Alfa a
todo lo que sea transparente. Y si recordamos tutoriales
anteriores, el negro es el color que toma como
transparencia.
Ya con el canal Alfa creado, pegamos la imagen que habamos
copiado en dicho canal (Edicin > Pegar).
3 Paso: Lo que haremos a continuacin es el paso ms
importante. Aqu deberemos lograr un contraste entre el negro y el
blanco, de forma tal que tome las transparencias e individualice los
bordes irregulares y partculas de agua.
Consejo: Ni muy mucho, ni tan poco: Encontremos el
equilibrio.
Entonces vamos a Imagen > Ajustes > Niveles y corremos el
selector del color negro hasta encontrar ese punto del que
hablamos. Mi resultado para esta imagen es este:
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
35
Como vemos queda solamente el agua. Lo que marqu en rojo en la
imagen es para lo siguiente: Como no me gusta y no quiero que se
vea, entonces lo que har ser pintarlo de negro, con cuidado de no
pintar muchas partculas.
4 Paso: Para seleccionar esto, hacemos click sobre el canal Alfa
con la tecla CTRL presionada. Ser una seleccin no completa a
nuestros ojos, pero en realidad es lo que necesitamos.
Antes de pasar al panel de capas nuevamente, debemos poner
visible el canal RGB haciendo click en el casillero de visibilidad y
ocultar el canal Alfa1 de la misma forma (ver imagen anterior).
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
36
Ahora si podemos pasar al panel de capas viendo la seleccin en la
imagen.
5 Paso: Creamos una nueva capa, la cual llamaremos "Cascada
transparente". Ya en esta capa y con la seleccin activa, vamos a
Edicin > Rellenar. En la pantalla de esta herramienta, utilizamos
como contenido el color blanco, a modo Normal y con la opacidad al
100%.
Aceptamos y presionamos CTRL+D para quitar la seleccin. Si
todava no ocultamos la capa de la imagen con la cascada, lo
hacemos; de manera que solo quede visible la capa con la imagen
de la montaa y la capa "cascada transparente".
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
37
Si bien ya tenemos la cascada perfectamente "recortada", todava
no logramos darle el realismo a la imagen. Que falta? Digamos que
el agua no est mojando nada Las piedras por debajo de la
cascada tienen el mismo color que el resto.
6 Paso: Creamos una nueva capa entre la cascada y las piedras.
Tomamos el pincel y seleccionamos como color frontal #1f2110 o
similar (negro). Pintamos toda la zona, detrs de la cascada y a los
costados.
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
38
7 Paso: A esta capa, le bajamos su opacidad a 50% y cambiamos
su modo de fusin por "Luz lineal".
Para finalizar, y porque soy algo "vueltero", le di un blur. Esto desde
Filtros > Desenfocar > Desenfoque Gaussiano, con un valor de 8px.
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
39
Tutorial photoshop. Tcnicas Bsicas
Tutorial por Kitsch de Foro Creativo
Este magnfico tutorial de Kitsch muestra otra forma para hacer
mascaras y selecciones, la seleccin por canales.
Bien, algo que es sumamente bsico en el uso de Photoshop son las
selecciones, existen muchas, muchas formas de hacer selecciones y
posteriormente mascaras o viceversa, el detalle es que aunque
tenemos muchas herramientas mucho muy avanzadas en Photoshop
las cuales se mejoran con cada versin, no hacen nada por si solas
y es particularmente difcil hacer una buena mascara o una buena
seleccin.
El mtodo mas bsico es sin duda la herramienta Seleccin
Cuadrada (tecla m) y Seleccin Circular (shift+tecla m), para cosas
un tanto mas complejas existen las herramientas de Lazo Poligonal
(tecla l) y Lazo a Mano alzada (shif+tecla l), incluso contamos con la
herramienta Varita Mgica (tecla w) e incluso la nueva herramienta
Quick Selection (Solo CS3 shift+ tecla w). Muchos usuarios con esto
se avientan a hacer sus recortes, mascaras y dems procesos para
sus fotomontajes y foto manipulaciones, los ms vidos y un poco
ms experimentados comienzan a trabajar con las mascaras
rapidas (tecla q) y ya utilizan brushes y filtros para hacer
selecciones, aunque aun as muchas veces quedan lejos del
resultado deseado y caen en el cortn de algn lugar de la
imagen, sobre todo si es un retrato y manejamos cabello.
Bien, este tutorial pretende mostrarnos otra forma para hacer
mascaras y selecciones, la seleccin por canales; algo a lo que
muchos usuarios no le entran por miedo o desconocimiento. La
seleccin por canal y los ajustes de color para seleccin permiten
hacer cosas realmente sorprendentes en cuanto a mascaras. Por
ejemplo la siguiente imagen:
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
40
Original
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
41
Fotomontaje
Detalle.
Como vern en la imagen a detalle, el cabello queda intacto, se
respetan hasta los cabellos fuera de peinado y las transparencias en
las zonas de medios tonos cerca del mentn de la modelo. Pues
bien, en este tutorial intentare explicar como lograr este tipo de
montajes con el panel de Canales, el perfecto uso de Niveles y
Curvas y un poco de retoque digital.
Este tutorial a diferencia de otros que he hecho, lo partir en dos
secciones y utilizare dos imgenes distintas para cada seccin, pues
explicare dos cosas aunque similares, son de diferente resultado y
varia un poco el proceso. Recuerden, cualquier duda en el foro se
atienden ;)
Seleccin de Cuerpo completo
Antes que nada, honor a quien honor merece; la foto que utilice
para el ejemplo es de stock y pertenece a: http://periwinkle-
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
42
stock.deviantart.com/, hay buenas imgenes ah para practicar,
stock recomendado.
Bueno nuestra imagen es la siguiente:
Imagen Original
Primero que nada, entre mejor este nuestra imagen, mejor ser el
resultado, razn por la cual pasaremos a hacer correcciones bsicas
de la imagen.
*. Empezamos por una mascara de enfoque, para realizarla vamos a
Filter>Sharpen>Smart Sharpen
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
43
Valores de la mascara
Estos valores pueden variar dependiendo de la imagen que
utilicemos, muchas veces ser mejor la cantidad de enfoque y
algunos casos mucho mayor. La idea es que se definan bien los
bordes de los objetos, en este caso basto 1 pixel con eliminacin de
desenfoque gaussian.
*. Ahora a corregir el color, existen muchos mtodos sin embargo
yo soy partidario del panel de Niveles y de las Curvas, dejo unas
capturas del ajuste de los niveles que hice para obtener el color que
necesitamos para nuestra mascara:
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
44
Canal Rojo
Canal verde
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
45
Canal Azul
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
46
Resultado
*. Duplicamos la capa (ctrl.+j)
Bien, ahora comienza lo difcil y lo llamo de esta manera por que es
donde ingresaremos al detalle de las mascaras por canales. Abrimos
nuestro panel de Canales (channels) el cual esta generalmente aun
lado de la ventana de capas (layers), desactivamos la vista de RGB y
activamos una por una todas las vistas de cada canal Para que?
Bien es para escoger cual canal nos servir para efectos de nuestra
seleccin.
Yo utilice el canal rojo, que es ms claro de la imagen, utilizo este
porque contrastara de forma casi perfecta al momento de los
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
47
ajustes, por la cantidad de contrastes y el gran balance entre
blancos y negros.
*. Una vez que ya seleccione el canal que utilizare, selecciono el
canal rojo y con el botn derecho del ratn, del men contextual
seleccionamos Duplicate Channel (duplicar capa).
*. Ahora con la capa Rojo copia aun seleccionada, hacemos una
seleccin de todo el canal (ctrl.+ a)
*. Vamos a Edit>Fade (shift+ctrl.+f)
*. Escogemos el modo screen con opacidad del 64%
Transicin del canal rojo.
*. El siguiente paso puede que sea el mas complejo de todo el
proceso, y consta en obscurecer y aclarar nuestra imagen con dos
de las herramientas ms potentes del Photoshop, Subexponer y
Sobrexponer. Con estas herramientas lo que haremos es obscurecer
e iluminar de modo que solo tengamos en oscuro el objeto que
queremos enmascarar, para esto con la herramienta subexponer
obscureceremos lo que nos interesa y con la herramienta
sobrexponer aclararemos hasta dejar en blanco lo que nos sirve de
nuestra imagen.
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
48
Separando objetos
En cada parte del proceso podemos apoyarnos en curvas y niveles
para acelerar el proceso. Trabajaremos en esto hasta tener el
siguiente resultado:
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
49
Resultado de obscurecer y aclarar
*. Con nuestra seleccin finalizada, activamos la vista RGB y
regresamos al panel de Capas.
*. Vamos a Selection>Load Selection y seleccionamos el Canal
Rojo Copia
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
50
Cargar Seleccin.
*. Con la seleccin ya cargada, presionamos el botn Add Layer
Mask del panel de Capas.
*. Seleccionamos la imagen pequea de la mascara y presionamos
ctrl. + i para invertir la seleccin y obtener as una mascara de el
fondo y que nuestro objeto principal se mantenga visible.
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
51
Mascara Activa.
Por ultimo agregue un fondo verde tipo green screen para que se
vea los detalles, adems de que este color se presta para despus
de cambiarlo a placer.
Mascara visible
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
52
Pues con esto termino este tutorial en su primera parte, en el
prximo (hoy ya se me vino el tiempo encima) tratare ms a detalle
con retratos de cabello volando u otro tipo de selecciones.
1.-Creamos un archivo con fondo negro. Este sera de 400x300
2.-Seleccionamos la herramienta de texto, con color blanco y
escribimos lo que sea.
3.-Luego, vas a Blending Options > Gradiant Overlay, modificandolo
como sale en la imagen. Elejimos un gris codigo #C8C8C8 y para los
extremos #6F6F6F
(Intenten que ninguna parte les kede en kolor plano...si es asi,
manchen un poco con algun gris)
4.-Creamos una nueva capa, la colocamos abajo de la del texto y
apretamos Control E o merge down
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
53
5.-Nos vamos a Filter > Pixelate > Cristallizer y 40 en Cell Size
6.- Denuevo Filter > Pixelate > Cristallize, pero ahora con un
tamao de 13
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
54
7.- Repetimos 2 o 3 veces
8.- Ctrl B o Image > Adjustements > Colro Balance en +91/+46/-39
9.-Ctrl M o Image > Adjustements > Curves como en la siguiente
imagen
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
55
10.- Ctrl M o Image > Adjustements > Curves como en la siguiente
imagen
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
56
11.- Volver a Repetir el Paso 6 y 7
(OPTATIVO)12.- Filter > Texture > Texturize con estos valores:
Sandstone con 50%
Si no queda bien, sigan ajustando las curvas, hasta que les guste el
resultado
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
57
En este tutorial les voy a ensear como reflejar el texto
Primero vamos a abrir un documento nuevo del tamao que quieras
y vamos a usar la herramienta de texto para escribir lo que
queramos:
Una ves que hallamos hecho esto duplicamos la capa dando click
derecho -> Duplicate Layer:
Despues vamos a voltear verticalmente la capa duplicada, Edit ->
Transform-> Flip vertical:
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
58
Ya que tengamos la capa volteada damos click derecho sobre la
imagen y luego Rasterize layer:
Movemos la imagen para que quede a uno o dos pixeles de
distancia de la capa original:
Despues, con el Marquee tool, le ponemos Feather de 10px o mas
dependiendo del tamao de la imagen y seleccionamos de la mitad
hacia abajo de la imagen volteada:
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
59
Ya que tengamos hecha la seleccion presionamos la tecla Supr dos
o mas veces, dependiendo de cuanto quieren que se vea el reflejo,
una ves que hayas hecho esto ya deberias tener tu texto reflejado:
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
60
Este tutorial es muy sencillo pero necesitamos um Brush que lo
pueden bajar de la siguiente
direccion :
http://www.photoshop-designs.com/bash_set11.rar
En caso no sepan como instalarlo me avisan
Abrimos um documento de 500 px por 200 com fondo blanco
Nos aseguramos que nuestros colores de foregraund y backgraund
sean negro y blanco respectivamente.
Tomamos la herramienta de seleccion marco rectangular y hacemos
um rectangulo de 500 px por 150 px de alto y la colocamos como
em la imagen.
Tomamos la herramienta de brush, aquella que ls di el link. Sin
deseleccionar
Y hacemos uma cosa como nuestra imagen, tomamos otro Del
mismo brush que bajamos y hacemos otro diseo cualquiera no
importa siempre sobre el fondo.
Ahora nuestra imagen debera verse mas o menos asi
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
61
Ahora creamos uma nueva capa continuamos sin retirar la seleccion
Tomamos um brush humedo de unos 200 px y podemos por
ejemplo poner um color rojo y haemos como muestro em la
siguiente imagen y la ponemos em modo Soft Light o en espaol luz
suave.
Sin deseleccionar todavia creamos uma nueva capa y escojemos
outro color em mi caso naranja, y repetimos lo mismo que em el
paso anterior y no olviden cambiar el modo para luz suave... vea
como queda la imagen
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
62
Vamos a poner um color mas??? Entonces sin deseleccionar todavia
creamos uma nueva capa y repetimos los pasos de colores
Ahora nos situamos em la capa fondo todaviamos tenemos la
seleccion deberiamos tenerla
Em esta capa fondo vamos hacer um borde ...
Edicion + trazo 1 pixel por afuera em mi caso color negro.
Ahora podemos deseleccionar..... buscamos uma imagen em mi
firma esta esta
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
63
Copiamos nuestra imagen y la pegamos em nuestro trabajo .....
Y listo aqui ya esta pronto....
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
64
espero puedan realizarlo ..... no obstante saben que siempre
pueden preguntarme que les respondere con todo gusto.....
Dany
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
65
Por: bovino milenario
Bueno corral les traigo un tutorial ms, un efecto para texto,
estamos en los ultimos tutoriales para texto, pero mientras
disfruten este:
1.- Abrimos un nuevo documento, con fondo negro, y un texto al
color blanco y acoplamos.
2.- Lo siguiente sera aplicar Filtro/Desenfoque/Gaussiano con
valores de 0.8 a 1.
3.- Despues aplicamos Filtro/Estilizar/Solarizar y ajustamos lo
niveles automaticos (Ctrl+L)
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
66
4.- Ahora Filtro/Distorsionar/Coordenadas polares aqui sera de
"polar a ractangular"
5.- Rotamos el lienzo 90 ACD y aplicamos Filtro/Estilizar/Viento
desde la derecha 2 veces para que se vea ms marcado
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
67
6.- Rotamos el lienzo a su posicion original y aplicamos
Filtro/Distorsionar/Coordenadas polares y marcamos "rectangular a
polar".
Ahora solo resta cambiar el color con Ctrl+U
Cambiando las opciones deede el paso 4 podemos tener otro
resultado:
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
68
Asi llegamos al final de otro tutorial.
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
69
Voy a tratar de explicaros este clsico efecto de reflejar una
imagen, que de manera muy sencilla se consigue en
Photoshop.
Como siempre, lo primero es abrir nuestra imagen y
duplicar la capa de fondo:
Vamos a ampliar al doble el tamao del lienzo pero por
debajo de la foto, que es justo aqu donde ir el reflejo que
vamos a crear. Vamos a Imagen----> Tamao del Lienzo.
Pulsamos en la flechita que apunta hacia arriba en la ventana que
se acaba de abrir tal y como muestra la siguiente captura de
imagen. Con eso conseguiremos que el lienzo se amplie por debajo
de la imagen nicamente y no por arriba tambin. Como vis, mi
imagen dice que tiene una Altura de 13,3 cm. Entonces yo voy a
ampliar el lienzo exctamente esa distancia tambin. En Altura
escribo ese mismo valor. El color de extensin del lienzo lo podis
elegir blanco o cualquier otro. Eso no influye:
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
70
Duplicamos la capa Fondo copia. No os equivoquis y elegirla
bien.
Vamos a Voltear verticalmente esta nueva capa que hemos
duplicado. La capa Fondo copia 2. Para eso nos vamos a Edicin-
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
71
----> Transformar-----> Voltear vertical. Pulsamos sobre la
herramienta Mover, tecla V y con los cursores de vuestro
teclado, las flechas, movemos hacia abajo esta capa y la
situamos debajo de la imagen original aproximadamente:
Con el comando Edicin----> Transformar----> Perspectiva,
vamos a distorsionar la imagen de esta capa, la reflejada,
para que el efecto sea ms real. Para ello, movemos el
tirador que aparece abajo del todo a mano izquierda y lo
arrastramos hacia la izquierda un poco, pero sin subirlo.
Unicamente lo desplazamos hacia la izquierda:
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
72
Ahora aplicamos el filtro Rizo sobre esta misma capa con los
valores que se ajusten a vuestra imagen y ya lo tenemos.
Por ejemplo yo utilic un 100% de cantidad y un tamao Mediano.
Filtro-----> Distorsionar-----> Rizo. Si hiciera falta, despus de
aplicar el filtro mover hacia arriba la capa un poco, para disimular el
efecto en el lmite donde coinciden la capa volteada y la imagen
original:
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
73
Ahora podis incluso desenfocar tambin un poquito esta
capa, ajustar los niveles paa oscurecerla, pintarla o aplicar
infinidad de efectos que se os pudieran ocurrir. El lmite es
vuestra imaginacin. Esto es simplemente un ejemplo muy
sencillito...
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
74
Abrir imagen:
Con herramienta de seleccion directa(flecha blanca )
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
75
Pasar a trazados
Volver a capas y crear capa nueva.
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
76
Y le pondremos una sombra paralela a gusto, yo puse esta:
Clic en la capa fondo.
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
77
Sin deseleccionar,se puede rellenar con un fondo,paisaje....
Tambien con las herramientas de sobrexponer y subexponer se
podria dar unos toques al pliege.
y la preguntasi borro las fotos de yahoo se borrara el tutorial?
Si no sale bien ,no se si lo intentare de nuevo. gracias y perdonar.
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
78
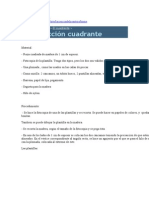
Pasos a seguir
1. Crear un documento de 300x300px, fondo blanco, 72ppp de
resolucin, modo RGB
2. Con selector elptico crear un crculo que ocupe casi toda la
superficie (260x260px)
3. Crear nueva capa y llamarla "anillo exterior"
4. Poner como color frontal # D0ECF8 y como color de fondo
#2997C4
5. Seleccionar herramienta de degradado lineal con los colores
anteriores y aplicar en diagonal desde la esquina superior izquierda
a la inferior derecha
6. Ir al men Seleccin -->Transformar -->Escala al 85%
proporcional
7. Crear nueva capa y llamarla "anillo interno"
Crear desde la herramienta degradado un gradiente que contenga
como valores: a la izquierda= #1F5978, a la derecha= #49A5D4 y
al 40% (ver imagen) = #3C83BB (img degrade) y aplicar con
degradado lineal como en el paso 5
degradado
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
79
9. Un vez creado el botn pasamos a aplicarle uno o varios efectos
de capa: sombra paralela, sombra interna, bisel y relieve, etc
10. Una vez creado los efectos al botn pasamos a colocar la
imagen, texto o nmero sobre el botn. Crea una nueva capa e
inserta la imagen, texto o nmero con efectos de capa dale bisel y
relieve.
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
80
1) Primero necesitaremos hacer los botones.
2) Primeramente
hacemos una nueva
capa. Luego hacemos la
forma del botn con la
herramienta de seleccin,
llenamos la seleccin con
degrad de azul claro a
negro.
Nombre esta capa "Botn
off".
3) Pulsamos el botn en la
capa del Fondo y entonces
hacemos una nueva capa,
esta nueva capa debe estar
debajo de la capa "botn
off".
4) Luego, mientras la
seleccin todava est activa,
vamos a
Selection>Modify>Expand,
entremos 3 y pulsamos el
botn OK.
Ahora llenamos la seleccin
de blanco a negro con
degrad. Arrastramos un
poco por encima del botn.
Esto crea una intercalacin
tras el botn.
Ahora el deseleccionamos
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
81
(Ctrl+D). Ya es tiempo para
agregar algn texto dentro
del botn.
5) Duplica "Botn off"
arrastrndolo al icono de
nueva Capa. Nombramos la
capa "Botn on" .
Escondemos esta nueva capa
pulsando el botn en el "ojo"
al lado de l.
Ahora ponemos atrs el
"botn off" capa y hacemos
una sombra pequea con la
Capa de Efectos yendo a la
Sombra de
Layer>Effects>Drop.
Una distancia de 3 y un blur
de 3. Esta sombra es optativa
pero da una ilusin para
resaltarlo ms an.
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
82
Veremos cmo realizar vistosos botones cuadrados con
Adobe Photoshop.
1) Hacemos una nueva Capa:
Ctrl+N Con la herramienta de la
seleccin rectangular. Mantenemos
la tecla mayscula y hacemos un
cuadrado pequeo.
2) Pulsamos "D" y luego "X" en el
teclado para poner en primer plano
color blanco y fondo negro.
3) Seleccionamos la herramienta de
degrad. Mantenemos la tecla
mayscula y pulsamos el botn
arriba en la esquina izquierda y
arrastramos un poco pasando la
parte inferior de la esquina derecha
como se muestra en la figura.
4) Select>Modify>Contract.
Aproximadamente 5 y pulsamos el
botn OK. Vamos a
Select>Feather, entramos 1 y
pulsamos el botn OK.
5) Luego elegimos la herramienta
degrad y llenamos como en el Paso
3, pero a la inversa de abajo hacia
arriba. Ahora Deseleccionamos:
Ctrl-D
6) Luego colorizamos el botn: Yendo
a Image>Adjust>Hue/ Saturation.
Tildamos la casilla donde dice
"Colorize." Saturacin 70. Movemos el
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
83
Color hasta que encontremos uno que
nos gusta.
7) Por ltimo agregu una sombra
yendo a la Sombra de
Layer>Effects>Drop.
Tutorial Photoshop de edicin Fotogrfica
Tutorial por M de ForoCreativo.net
Nuevamente MoY, quien publica en Foro Cretivo, nos trae este
interesante tutorial para quienes comenzamos con el manejo de
Fotomontajes.
Bueno chiquillos, dejen de platicar que ya va a empezar la clase.
mmm... bueno, no me queda de masetro, je, pero como sea voy a
subir una parte de un tutorial que hice el ao pasado. En esta parte
muestro como hacer fotomontajes de manera sencilla, espero que
les guste y que les sirba. Un saludo.
Nota: Esta muy explicativo, por que para quien lo hice (el ao
pasado), no sabia mucho de photoshop, asi que no se asusten si
explico de mas... OK?
Estas son las imagenes que use para el montaje (Clic sobre las
imgenes para ampliar)
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
84
Aqu va.
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
85
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
86
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
87
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
88
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
89
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
90
Tutorial por Paquo360 de Only Photoshop
En este Sencillo y atractivo tutorial Paquo260 nos muestra como
simular Nieve Sobre Texto con Photoshop.
Inicia creando un nuevo documento de 320 * 180 px, con un color
de fondo: AA732A. Despus escribe el texto en el. Fuente: Cominc
Sans MS Negrita, tamao: 120, AA: Redondeado, Color: C2C2C2.
Haz doble clic sobre la capa de texto para abrir los estilos de capa.
Usa Bisel y Relieve y Trazo como se muestra en las imgenes abajo:
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
91
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
92
Ahora debes tener algo as:
Crea una nueva capa, y haz doble clic sobre esta para abrir los
estilos de capa. Agrega Resplandor Interior y Bisel y Relieve como
se muestra en las imgenes abajo:
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
93
Finalmente toma la Herramienta de Pincel y usa unocon dureza de
100% de entre 6 y 10 px para dibujar la nieve. Asegrate de que
tienes el color blanco como color de frente. Dibuja encima del texto
acorde a lo que necesitas. Y listo !!.
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
94
Tutorial publicado por Max. Te recomendamos que conozcas su sitio
web http://www.creacionesonline.com/
Bueno, pues vamos con otro tutorial... Aunque ms que tutorial, es
un simple truco para aplicar relieve a una imagen. Se me ocurre que
la mejor aplicacin para este efecto es aplicar logotipos a prendas
de ropa, para que no queden planos sobre la imagen y respeten las
arrugas y sombras propias del tejido. Este es el ejemplo que vamos
a ver aqu.
Este logo no es nuestro, pertenece a los colegas de www.VaiCh.com
(por si no lo sabas, la web con ms buen rollo de la red)
Y, por cierto, este tuto va dedicado especialmente a todos los
componentes de dicho foro: J orge, David, Pako, J os (ese barbas
xD), DiZz, al J arucho que se curro el logo, Bolete...
Y aunque no les mole tanto como a ellos... tb se lo dedico a las
nias... (esa MiMa que no se enfade...) Bueno, y todos los dems
daros por nombrados... Un Saludo
Partimos de dos imgenes iniciales:
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
95
Lo primero que haremos ser transformar la imagen con el relieve
sobre el que queremos aplicar el logo a Escala de Grises (Men
Imagen -> Modo -> Escala de Grises). Depende de la configuracin
de vuestro PhotoShop, puede que aparezca un mensaje de
advertencia diciendo "Eliminar informacin de colores?". Le dais a
OK y listo. Mas adelante veremos para qu hacemos esto:
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
96
Una vez convertida a grises aplicaremos un ligero Desenfoque
Gaussiano (Men Filtro -> Desenfocar -> Desenfoque Gaussiano)
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
97
Al abrir el filtro de Desenfoque Gaussiano, se abrir su cuadro de
dilogo. Es muy sencillo. Arrastrando la barra deslizadora veris que
aumenta o disminuye el radio y, con l, el desenfoque que se
produce en la imagen. (Para ver el resultado segn vas moviendo la
barra deslizadora, tienes que tener marcada la casilla de
"Previsualizar" <- esto es evidente, pero porsiaka). En este caso he
aplicado un radio de 1,6 que, para lo que queremos hacer es ms
que suficiente (Como en casi todos los casos, esto no es una ciencia
exacta. Dependiendo de vuestra imagen, de los marcados que sean
los relieves, la profundidad, etc., deberis aplicar ms o menos
desenfoque. Mtodo prueba-error, hasta que os salga):
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
98
La explicacin de aplicar este desenfoque, viene por que ms tarde
aplicaremos un filtro de desplazamiento. Este filtro funciona
desplazando los pxeles de una imagen, basndose en el valor de
brillo de otra que le especifiquemos. Si no aplicsemos el
desenfoque, el desplazamiento no quedara "natural" y se
produciran "picos" y zonas con "ngulos raros". La razn para
convertir la imagen a escala de grises es precisamente por que
dicho filtro se fija en el brillo para trabajar, y en escala de grises
podemos observar con ms claridad la diferencia de brillo de unas
zonas a otras de la imagen. Quiz esta explicacin sea un poco
engorrosa, pero ms tarde, viendo el funcionamiento de esta
herramienta, seguro que se comprende a la perfeccin.
Hemos cumplido la primera parte del montaje. Este paso es
importante. Debemos guardar esta imagen en formato PSD, para
poder usarla luego como filtro de desplazamiento. Para hacer esto
vamos a Men Archivo -> Guardar como... (o pulsando Maysculas
+ Control + S a la vez). Podemos darle un nombre como filtro.psd
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
99
por ejemplo para no confundirla. Lo importante es que la guardis
con dicho formato y con un nombre distinto al de la original
Una vez guardada ya podemos cerrarla y abrir la original y el
archivo con el logo. Lo primero es copiar el logo a la imagen sobre
la que queremos estamparlo en una nueva capa. Para hacer esto, la
forma ms rpida es colocarnos en la imagen del logo, pulsar Ctrl +
A (Seleccionar Todo) y luego pulsar Ctrl + C (Copiar); ahora nos
colocamos en la imagen final (nuestra Angelina) y pulsamos Ctrl + V
(Pegar). Con esto conseguimos en un momentn copiar a una nueva
capa, como se puede observar en la imagen.
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
100
He ampliado el Zoom un poco para poder trabajar con ms detalle.
Lo primero que voy a hacer es aplicar una distorsin (con la capa
del logo seleccionada -> Men Edicin -> Transformar ->
Distorsionar) al logo para que siga la inclinacin de la camiseta...
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
101
Como veis, aparece un cuadro bordeando el logo y en dicho cuadro
unos manejadores en las esquinas y lados. Simplemente arrastrad
con cuidado dichos manejadores, hasta conseguir el resultado
deseado. Una vez satisfechos con la perspectiva conseguida, podis
pulsar Enter o hacer clic sobre el botn Aceptar:
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
102
El siguiente paso es aplicar el filtro Desplazar del que tanto he
hablado antes. Lo podis encontrar en el men Filtro -> Submen
Distorsionar -> Desplazar. No me voy a parar a explicar el
funcionamiento de este filtro. Experimenta t con distintos valores y
ves el resultado que obtienes. Slo comentar que se pueden
conseguir efectos muy majos con l. Para este ejemplo, he aplicado
un valor de 5 tanto a la escala vertical como a la horizontal (cuanto
mayor sea este valor, evidentemente mayor ser el desplazamiento
que sufrir la imagen. No tiene por qu ser igual en ambos
campos). En Mapa de Desplazamiento he seleccionado Estirar, y en
reas no definidas he seleccionado Dar la vuelta. Estos dos ltimos
valores no afectan demasiado al resultado de este ejercicio, pero os
pueden servir para otros casos. Probad y veris...
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
103
Al pulsar OK en el cuadro de dilogo aparecer otro en el que se
nos pide que Elijamos un mapa de Desplazamiento. Aqu
seleccionaremos la imagen en escala de grises que habamos
guardado anteriormente (en mi caso filtro.psd) La importancia de
haberla guardado como PSD la comprendemos ahora, cuando
vemos que este filtro slo nos permitir abrir este tipo de imgenes:
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
104
Y, por fin, vemos el resultado. Si os fijis veris como la imagen se
ha deformado ligeramente en las zonas sombreadas, haciendo el
efecto de relieve que buscbamos. Si ampliis los valores de Escala
del filtro Desplazar, veris que esta deformacin aumenta. Si en vez
de en esa zona, aplicis el filtro sobre la zona inferior de la camiseta
(en la zona ms arrugada), veris el resultado mucho mejor. Pero
ah no quedaba tan bien el logo... xD
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
105
Bueno, pues ya tenemos el relieve aplicado. Pero vemos que nos
falta algo... Y es que el logo sigue vindose "plano" sobre la imagen
original. Para corregir esto, lo nico que tenemos que hacer es
modificar el Modo de Fusin de la capa. Para este caso, el que
ms me ha gustado como quedaba ha sido el modo "Multiplicar".
Pero tambin os recomiendo que probis siempre el resto de modos
de fusin, para ver los distintos resultados posibles, pues en otros
casos ser recomendable usar otros diferentes. Como vemos, el
resultado es que el logo se funde con la camiseta, respetando su
textura y sus sombras. Esto sumado al filtro de Desplazamiento...
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
106
... nos da como resultado:
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
107
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
108
maxmaxmax 17/12/2004
Todos los derechos reservados. Y los izquierdos tambin. No me
hago responsable de mi propio comportamiento, as que imagnate
del tuyo. El conocimiento debera ser libre, as que publica esto
como te de la gana. Salud!
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
109
Tutorial Photoshop de Dibujo e Ilustracin
Tutorial por Herosilence de Forocreativo.net
Aqui aporto mi primer tutorial a la comunidad. Est sacado de uno
muy parecido en ingls, aunque he hecho algunas variaciones al
final, espero que os guste, y espero que no os cueste mucho
entenderlo U
Primero cree un tapiz con el fondo negro.
A continuacin cree una nueva capa y en ella con la herramienta
pluma cree una forma de hoja como muestra la imagen.
A continuacin haga click derecho en la capa y seleccionela, con
esta seleccion vaya a la capa fondo y con el bote de pintura y con el
color frontal en blanco pintela, a continuacin vaya a seleccin/calar
y dele un valor de 10 (en nuestro caso). Cree una nueva capa y sin
deseleccionar marque la herramienta con el bote de pintura con el
negro como color frontal y en esta nueva capa haga click sobre la
seleccin. Ahora deseleccionamos y con la varita magica borramos
el fondo negro sobrante.
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
110
Seguidamente creamos nuestro fondo negro. Ahora es el momento
de crear nuestra flor duplicando la capa de la hoja, y con la opcion
transformacion libre creamos nuestra flor. Para conseguir ese efecto
de hoja sobre hoja, colocamos en cada capa el modo de fusin en
trama.
Ahora ocultamos todas las capas a excepcion del fondo y una de las
hojas para tener nuestro tapiz mas libre de elementos (tendremos
que realizar este paso con todas las hojas), duplicamos la capa de la
hoja visible y a esa copia le aplicamos un
filtro/desenfocar/desenfoque de movimiento ajustando el angulo a
unos +-10 grados y una distancia en pixeles alrededor de 40- 50
pixeles, para q se observe el efecto como aparece en la imgen.
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
111
A continuacion vamos a darle color, mantenemos pulsado la tecla
Ctrl y pinchamos sobre la capa de la flor, seguidamente creamos
otra capa y seleccionamos la herramienta degradado y escogemos
el angulo y degradado que ms nos guste. Ya solo nos quedaria
cambiar el modo de fusion en la capa del degradado en superponer,
para concluir unimos ambas capas usando la tecla Ctrl+E.
Ahora para conseguir un efecto ms vistoso duplicamos dicha capa
y con la opcion edicin/transformar/distorsionar. Cuando este a
nuestro gusto le modificamos el modo de fusion a diferencia y
unimos las capas igual q enel apartado anterior. He bajado en 10 el
brillo y aumenntado en 15 el contraste , pero esto ya es cuestion de
gustos.
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
112
Como curiosidad, en imagen/ajustes/tono/saturacion en el apartado
de tono (con la pestaa de colorear desativada) podemos variar el
degradado si no estamos satisfechos con el que tenemos.
Bueno, espero que os guste
Un saludo
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
113
Tutorial por M de http://www.forocreativo.net/
Aca esta el tuto.
Es la primera parte. luego pongo las otras dos.
Ojala y les sirva.
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
114
Aun no se ve tan real, ya que los dems elementos le dan mas
realismo (Los moretones, raspones y yagas)
Eso lo pongo maana.
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
115
Tutorial realizado por: FACTOR
Para empezar con este tutorial dejen de pensar en sus novias por
un rato y en cualquier pelcula XXX que les haya gustado, o en otra
distraccin, necesito que se concentren en solo PHOTOSHOP ya que
solo necesitaran poco tiempo para acabar con este tutorial je je je,
se escucho muy gandalla.
En este tutorial les enseare como lograr el efecto Light blast, esta
bastante sencillo, tratare de explicarlo lo ms detallado para que el
resultado sea el adecuado:
Tons Empecemos 5, 4, 3, 2, 1, y comencemos:
1.- primero que nada debemos crear un nuevo documento de 600 X
600 pxeles(o con las medidas al gusto) y con el fondo transparente,
clic en OK.
2.- rellenar el documento de color negro con la herramienta bote de
pintura.
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
116
3.- posteriormente ir al men de nuestro programa photoshop y clic
en la opcin <vista>, en el men que despliega dar clic en <gua
nueva> y poner los siguientes datos (para poner el signo de
porcentaje presionar la tecla <alt + 37). Y OK
4.- repetir los pasos anteriores, solo que en lugar de que sea
vertical, seleccionar <Horizontal> y OK
Debe quedar de esta forma:
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
117
5.- ahora poner el texto, en este caso utilice el tipo de letra
<Stencil>, tamao 30 pt, ya que hayan escrito su texto,
asegurarse de que quede bien centrado.
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
118
6.- duplicar la capa de texto, ir a (capa duplicar capa) y poner
nombre factor1 y OK. Despus cambiar el color del texto de la
capa factor1 a color negro, debe quedar as.
7.- ocultaremos la capa factor1y nos posicionamos en la capa
FACTOR.
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
119
8.- rasterizamos la capa de FACTOR, ir al men (capa
rasterizarcapa)
9.- aplicar filtro coordenadas polares, ir al men
(filtrodistorsionarcoordenadas polares) y OK.
En el cuadro que aparece, seleccionar la opcin de polar a
rectangular y OK. Debe quedar as.
10.- aplicar filtro viento ir al men (filtro estilizarviento) y
seleccionar las sig. Opciones. En metodo seleccionar viento y
en direccion seleccionar desde la derecha y repetir este
paso una ves mas. Debe quedar as
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
120
11.- aplicar filtro ir al men (filtro estilizarviento) y
seleccionar las sig. Opciones. En metodo seleccionar viento y
en direccion seleccionar desde la izquierda y repetir este paso
una ves mas. Debe quedar as.
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
121
12.- ir al men (ediciontransformarrotar 90 AC)
13.- aplicar filtro viento, ir al men (filtro estilizarviento) y
seleccionar las sig. Opciones. En metodo seleccionar viento y
en direccion seleccionar desde la derecha y repetir este
paso una ves mas. Debe quedar as
14.- ir al men (edicintransformarrotar 90 ACD)
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
122
15.- aplicar filtro coordenadas polares, ir al men
(filtrodistorsionarcoordenadas polares) y OK.
En el cuadro que aparece, seleccionar la opcin de rectangular a
polar y OK. Y debe quedar as.
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
123
16.- activamos como visible la capa factor1, debe verse de este
modo.
17.- si quieren ponerle mas crema a sus taquitos, pueden darle
algn estilo de capa, para esto posicionarse en la capa FACTOR e
ir a (capaestilo de capasuperposicin de colores) y
escoger el color que mas les agrade.
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
124
18.- para finalizar con este tutorial procedemos a quitar las lneas
vertical y horizontal para esto tenemos que ir al men
(vistaborrar guas)
19.- espero y les haya gustado, hasta la prxima
Los derechos de este tutorial son para todos
aquellos que sean adictos el photoshop y que
sepan compartir conocimientos con todos los
interesados en la materia.
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
COLECCI N DE TUTORI ALES DE
PHOTOSHOP V2.0 BY F ACTOR
125
Ahora escribir los derechos de
esta coleccin de tutoriales. Que
casi son iguales a los de arriba
pero lo repetir de nuevo.
QUEDA ESTRICTAMENTE
PROHIBIDO NO COMPARTIR
CON TODOS LOS INTERESADOS
EN APRENDER PHOTOSHOP,
ESTA COLECCIN DE
TUTORIALES, SI PASA LO
CONTRARIO LA CONCIENCIA
NO LOS DEJ ARA DORMIR, DIGO
SI ES QUE TODAVA LA
CONSERVAN (CONCIENCIA),
TAN TAN.
HASTA LA PROXIMA!
También podría gustarte
- Problemas de Matematicas EspecialesDocumento596 páginasProblemas de Matematicas EspecialesAlfonso Fernández100% (8)
- Cuadrante AstronómicoDocumento6 páginasCuadrante AstronómicoAlfonso FernándezAún no hay calificaciones
- Libro Proyectos ArduinoDocumento86 páginasLibro Proyectos ArduinoAlfonso FernándezAún no hay calificaciones
- Creación Reutilización y Distribución de Contenidos DigitalesDocumento21 páginasCreación Reutilización y Distribución de Contenidos DigitalesAlfonso FernándezAún no hay calificaciones
- Programar Con Scratch GuiaPasoAPasoDocumento19 páginasProgramar Con Scratch GuiaPasoAPasoAlfonso FernándezAún no hay calificaciones
- Apuntes Arduino Nivel InicialDocumento28 páginasApuntes Arduino Nivel InicialAlfonso FernándezAún no hay calificaciones
- S4A + ArduinoDocumento48 páginasS4A + ArduinoJuanjoAún no hay calificaciones
- Apuntes CombinatoriaDocumento13 páginasApuntes CombinatoriaAlfonso Fernández0% (1)
- 01 - Mirando El CieloDocumento89 páginas01 - Mirando El CieloAlfonso FernándezAún no hay calificaciones
- Apuntes Arduino Nivel PardilloDocumento30 páginasApuntes Arduino Nivel PardilloAlfonso FernándezAún no hay calificaciones
- Practicas Con Arduino Nivel IDocumento73 páginasPracticas Con Arduino Nivel Ialvaronevi100% (6)
- Actividad 4Documento3 páginasActividad 4enanoskyAún no hay calificaciones
- UNIDAD3 Desc ControladoresDocumento10 páginasUNIDAD3 Desc ControladoresAlfonso FernándezAún no hay calificaciones